1. 接口规则
为了在保证支付安全的前提下,带给商户简单、一致且易用的开发体验,我们推出了全新的微信支付APIv3接口。该版本API的具体规则请参考APIv3接口规则。
2. 开发准备
2.1. 搭建和配置开发环境
开发者应当依据自身的编程语言来构建并配置相应的开发环境。
2.2. 业务开发配置
普通支付目前支持在微信外H5、App、JSAPI、小程序、Native扫码5个场景使用,下面依次为你介绍这5个场景需求进行的业务开发配置:
2.2.1. 微信外H5场景开发配置
步骤说明: 平台可通过此接口添加分账接收方,建立分账接收方列表。后续通过发起分账请求,将平台下的二级商户结算后的资金,分给分账接收方列表中具体的分账接收方。
开通H5支付权限:前往【微信支付商户平台 —>产品中心—>H5支付—>申请开通】。
设置H5支付域名:登录【微信支付商户平台—>产品中心—>开发配置—>H5支付】,设置后一般10分钟内生效。
2.2.2. App场景开发配置
一、注册App
App接入微信支付,需要先将商户App在微信开放平台进行注册,登记App开发参数以生成AppID。具体操作步骤如下:
登录微信开放平台 ,进入【管理中心 → 移动应用 → 创建移动应用】;
2. 完成基本信息的录入,商户需要在本步骤提交App对应的下载地址,应用官网,应用水印,icon等业务信息
3. 完成平台信息的录入,商户需要在本步骤提交App在Android及iOS端对应的开发参数,包括Android端应用的包名,应用签名,iOS端应用的bundle ID,universal link等;
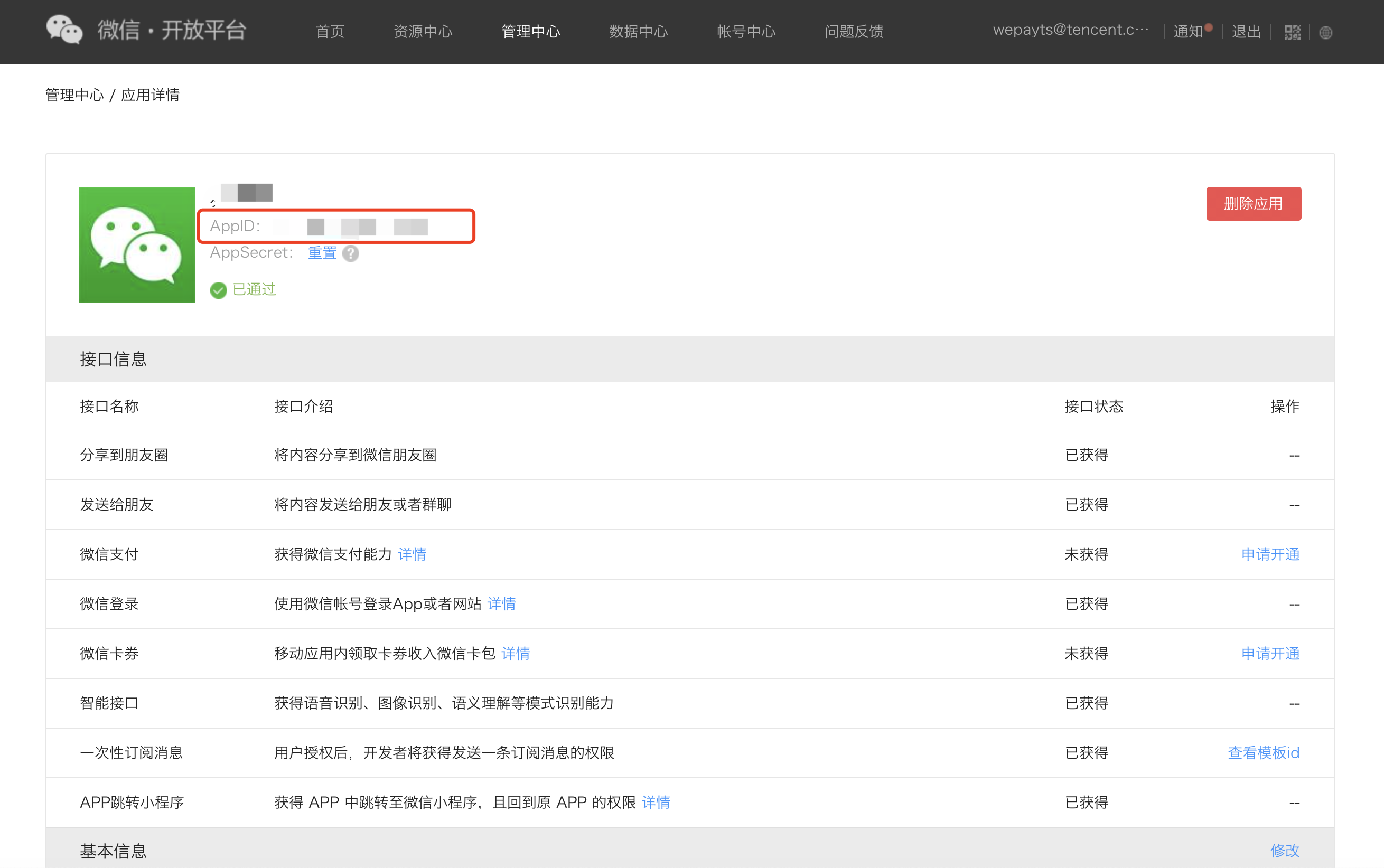
4. 以上信息全部提交完成后,即完成App的注册,商户可在【管理中心 → 移动应用】中,选择具体的应用查看其AppID及已获得的接口能力;
5. 获取到App的AppID后,需要将该AppID与商户的收款mch_id进行绑定,商户可登录商户平台后前往【产品中心 -> AppID账号管理】界面中进行AppID的绑定及管理,界面如图所示。
二、iOS开发要点说明
由于苹果公司在iOS13系统回收了查询 App bundleID 的能力,导致微信无法保证授权凭证能正确返回给AppID对应的应用。为此,微信支付强烈要求所有商户尽快升级到OpenSDK1.8.6,并让用户及时更新App,否则安全风险将一直存在。谢谢配合!
| OpenSDK升级后请一定按照文档要求完成验证工作,确保OpenSDK升级成功。 |
|
以下项目开发环境以Xcode6.0,运行环境为IOS7.0为例,说明其开发中需要的操作。
1. 项目设置AppID
商户在微信开放平台申请开发App应用后,微信开放平台会生成App的唯一标识AppID。在Xcode中打开项目,设置项目属性中的URL,Schemes为您的AppID。如下图标红位置所示。
2. 注册AppID
商户App工程中引入微信lib库和头文件,调用API前,需要先向微信注册您的AppID,代码如下:
[WXApi registerApp:@"wxd930ea5d5a258f4f" withDescription:@"demo 2.0"];
| 注意 OpenSDK前端拉起支付及SDK回调的相关说明,请参考App调起支付。 |
|
三、Android开发要点说明
1. 后台设置
商户在微信开放平台申请开发应用后,微信开放平台会生成App的唯一标识AppID。由于需要保证支付安全,需要在开放平台绑定商户应用包名和应用签名,设置好后才能正常发起支付。设置界面在【开放平台】中的栏目【管理中心-> 修改应用 -> 修改开发信息】里面,如下图红框内所示。
应用包名:是在App项目配置文件AndroidManifest.xml中声明的package值,例如图中的package="demo.wxpay.tenpay.com"。
应用签名:根据项目的应用包名和编译使用的keystore,可由签名工具生成一个32位的md5串,在调试的手机上安装签名工具后,运行可生成应用签名串,如下图所示,绿色串即应用签名。签名工具下载地址 。
2. 注册AppID
商户App工程中引入微信JAR包,调用API前,需要先向微信注册您的AppID,代码如下: |
final IWXAPI msgApi = WXAPIFactory.createWXAPI(context, null); |
msgApi.registerApp("wxd930ea5d5a258f4f"); |
2.2.3. JSAPI场景开发配置
设置支付目录
支付授权目录说明:
商户最后请求拉起微信支付收银台的页面地址我们称之为“支付目录”,例如:https://www.weixin.com/pay.php。
商户实际的支付目录必须和在微信支付商户平台设置的一致,否则会报错“当前页面的URL未注册”。
支付授权目录设置说明:
支付授权目录校验规则说明:
如果支付授权目录设置为顶级域名(例如:https://www.weixin.com/),那么只校验顶级域名,不校验后缀;
如果支付授权目录设置为多级目录,就会进行全匹配,例如设置支付授权目录为 https://www.weixin.com/abc/123/,则实际请求页面目录不能为https://www.weixin.com/abc/,也不能为https://www.weixin.com/abc/123/pay/,必须为https://www.weixin.com/abc/123/
设置授权域名
授权域名说明: 开发JSAPI支付时,在JSAPI下单接口中要求必传用户OpenID,而获取OpenID则需要您在公众平台设置获取OpenID的域名,只有被设置过的域名才是一个有效的获取OpenID的域名,否则将获取失败。
2.2.4. 小程序场景开发配置
1. 小程序开通微信支付,即申请或复用微信支付商户号 申请完小程序后,登录小程序后台 。点击左侧导航栏的微信支付,在页面中进行开通。(开通申请要求小程序已发布上线)
点击开通按钮后,有2种方式可以获取微信支付能力,新申请微信支付商户号或绑定一个已有的微信支付商户号,请根据你的业务需要和具体情况选择,只能二选一。详见微信支付商户接入指引
| 注意 域名只支持 HTTPS (wx.request、wx.uploadFile、wx.downloadFile) 和 wss (wx.connectSocket) 协议。 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost。 可以配置端口,如https://myserver.com:8080,但是配置后只能向https://myserver.com:8080/发起请求。如果向https://myserver.com、https://myserver.com:9091等 URL请求则会失败。 如果不配置端口。如https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向https://myserver.com:443请求则会失败。 域名必须经过 ICP 备案。 出于安全考虑,api.weixin.qq.com不能被配置为服务器域名,相关API也不能在小程序内调用。 开发者应将 AppSecret 保存到后台服务器中,通过服务器使用 getAccessToken 接口获取 access_token,并调用相关 API。 不支持配置父域名,使用子域名。 可查阅小程序网络请求 以了解更多信息。
|
|
2.2.5. Native扫码场景开发配置
3. 快速接入
3.1. 业务流程图
步骤1 用户在商户侧发起支付请求,商户先通过后台接口基础下单接口创建预支付订单。
步骤2 商户再根据用户发起支付请求的具体场景通过H5/App/公众号页面调起微信支付收银台,完成支付请求。
步骤4 如果商户长时间未收到回调通知,可通过查询订单接口主动查询订单支付状态。
3.2. API接入(含示例代码)
本文档展示了如何使用微信支付服务端 SDK 快速接入支付产品,完成与微信支付对接的部分。
3.2.1.【服务端】基础下单
步骤说明: 用户在商户侧选择商品下单购买时,商户系统先调用该接口在微信支付服务后台生成预支付交易单,然后使用我们提供的客户端方法(下文介绍)调起微信支付收银台,即可完成支付。
目前平台收付通基础下单接口支持3个场景:微信外H5、App、JSAPI,请注意这3个场景对应的基础下单接口地址都不同,请勿混淆使用:
https://api.mch.weixin.qq.com/v3/pay/partner/transactions/h5 ——微信外H5场景普通下单接口地址。
https://api.mch.weixin.qq.com/v3/pay/partner/transactions/app ——App场景普通下单接口地址。
https://api.mch.weixin.qq.com/v3/pay/partner/transactions/jsapi ——JSAPI/小程序场景普通下单接口地址。
https://api.mch.weixin.qq.com/v3/pay/partner/transactions/native ——Native场景普通下单接口地址。
下面以JSAPI场景为例,为你展示JSAPI下单接口的请求示例:

1public void CreateOrder() throws Exception{
2
3 HttpPost httpPost = new HttpPost("https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi");
4
5 String reqdata = "{"
6 + "\"amount\": {"
7 + "\"total\": 100,"
8 + "\"currency\": \"CNY\""
9 + "},"
10 + "\"mchid\": \"1900006891\","
11 + "\"description\": \"Image形象店-深圳腾大-QQ公仔\","
12 + "\"notify_url\": \"https://www.weixin.qq.com/wxpay/pay.php\","
13 + "\"payer\": {"
14 + "\"openid\": \"o4GgauE1lgaPsLabrYvqhVg7O8yA\"" + "},"
15 + "\"out_trade_no\": \"1217752501201407033233388881\","
16 + "\"goods_tag\": \"WXG\","
17 + "\"appid\": \"wxdace645e0bc2c424\"" + "}";
18 StringEntity entity = new StringEntity(reqdata,"utf-8");
19 entity.setContentType("application/json");
20 httpPost.setEntity(entity);
21 httpPost.setHeader("Accept", "application/json");
22
23 CloseableHttpResponse response = httpClient.execute(httpPost);
24 try {
25 int statusCode = response.getStatusLine().getStatusCode();
26 if (statusCode == 200) {
27 System.out.println("success,return body = " + EntityUtils.toString(response.getEntity()));
28 } else if (statusCode == 204) {
29 System.out.println("success");
30 } else {
31 System.out.println("failed,resp code = " + statusCode+ ",return body = " + EntityUtils.toString(response.getEntity()));
32 throw new IOException("request failed");
33 }
34 } finally {
35 response.close();
36 }
37}
1try {
2 $resp = $client->request(
3 'POST',
4 'https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi',
5 [
6
7 'json' => [
8 "time_expire" => "2018-06-08T10:34:56+08:00",
9 "amount" => [
10 "total" => 100,
11 "currency" => "CNY",
12 ],
13 "mchid" => "1230000109",
14 "description" => "Image形象店-深圳腾大-QQ公仔",
15 "notify_url" => " https://www.weixin.qq.com/wxpay/pay.php",
16 "payer" => [
17 "openid" => "oUpF8uMuAJO_M2pxb1Q9zNjWeS6o",
18 ],
19 "out_trade_no" => "1217752501201407033233368018",
20 "goods_tag" => "WXG",
21 "appid" => "wxd678efh567hg6787",
22 "attach" => "自定义数据说明",
23 "detail" => [
24 "invoice_id" => "wx123",
25 "goods_detail" => [
26 [
27 "goods_name" => "iPhoneX 256G",
28 "wechatpay_goods_id" => "1001",
29 "quantity" => 1,
30 "merchant_goods_id" => "商品编码",
31 "unit_price" => 828800,
32 ],
33 [
34 "goods_name" => "iPhoneX 256G",
35 "wechatpay_goods_id" => "1001",
36 "quantity" => 1,
37 "merchant_goods_id" => "商品编码",
38 "unit_price" => 828800,
39 ],
40 ],
41 "cost_price" => 608800,
42 ],
43 "scene_info" => [
44 "store_info" => [
45 "address" => "广东省深圳市南山区科技中一道10000号",
46 "area_code" => "440305",
47 "name" => "腾讯大厦分店",
48 "id" => "0001",
49 ],
50 "device_id" => "013467007045764",
51 "payer_client_ip" => "14.23.150.211",
52 ]
53 ],
54 'headers' => [ 'Accept' => 'application/json' ]
55 ]
56 );
57 $statusCode = $resp->getStatusCode();
58 if ($statusCode == 200) {
59 echo "success,return body = " . $resp->getBody()->getContents()."\n";
60 } else if ($statusCode == 204) {
61 echo "success";
62 }
63} catch (RequestException $e) {
64
65 echo $e->getMessage()."\n";
66 if ($e->hasResponse()) {
67 echo "failed,resp code = " . $e->getResponse()->getStatusCode() . " return body = " . $e->getResponse()->getBody() . "\n";
68 }
69 return;
70}out_trade_no: 商户系统内部订单号,只能是数字、大小写字母_-*且在同一个商户号下唯一。
description: 商品描述。
notify_url: 支付回调通知URL,该地址必须为直接可访问的URL,不允许携带查询串。
total: 订单总金额,单位为分。
OpenID: OpenID是微信用户在AppID下的唯一用户标识(AppID不同,则获取到的OpenIDd就不同),可用于永久标记一个用户。OpenID获取方式请参考以下文档:小程序获取OpenID、公众号获取OpenID、App获取OpenID。
3.2.2.【客户端】JSAPI调起支付
步骤说明: 通过JSAPI下单API成功获取预支付交易会话标识(prepay_id)后,需要通过JSAPI调起支付API来调起微信支付收银台。

1function onBridgeReady() {
2 WeixinJSBridge.invoke('getBrandWCPayRequest', {
3 "appId": "wx2421b1c4370ecxxx", //公众号ID,由商户传入
4 "timeStamp": "1395712654", //时间戳,自1970年以来的秒数
5 "nonceStr": "e61463f8efa94090b1f366cccfbbb444", //随机串
6 "package": "prepay_id=up_wx21201855730335ac86f8c43d1889123400",
7 "signType": "RSA", //微信签名方式:
8 "paySign": "oR9d8PuhnIc+YZ8cBHFCwfgpaK9gd7vaRvkYD7rthRAZ\/X+QBhcCYL21N7cHCTUxbQ+EAt6Uy+lwSN22f5YZvI45MLko8Pfso0jm46v5hqcVwrk6uddkGuT+Cdvu4WBqDzaDjnNa5UK3GfE1Wfl2gHxIIY5lLdUgWFts17D4WuolLLkiFZV+JSHMvH7eaLdT9N5GBovBwu5yYKUR7skR8Fu+LozcSqQixnlEZUfyE55feLOQTUYzLmR9pNtPbPsu6WVhbNHMS3Ss2+AehHvz+n64GDmXxbX++IOBvm2olHu3PsOUGRwhudhVf7UcGcunXt8cqNjKNqZLhLw4jq\/xDg==" //微信签名
9 },
10 function(res) {
11 if (res.err_msg == "get_brand_wcpay_request:ok") {
12 // 使用以上方式判断前端返回,微信团队郑重提示:
13 //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
14 }
15 });
16}
17if (typeof WeixinJSBridge == "undefined") {
18 if (document.addEventListener) {
19 document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
20 } else if (document.attachEvent) {
21 document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
22 document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
23 }
24} else {
25 onBridgeReady();
26}3.2.3.【客户端】App调起支付
步骤说明: 通过App下单API成功获取预支付交易会话标识(prepay_id)后,需要通过OpenSDK来调起微信支付收银台。
package: 取固定值Sign=WXPay。
signType: 该接口V3版本仅支持RSA。
paySign: 签名。
paySign生成规则、响应详情及错误码请参见App调起支付接口文档。
iOS SDK调用说明
商户服务器生成支付订单,先调用App下单API生成预付单,获取到prepay_id后将参数再次签名传输给App发起支付。以下是调起微信支付的关键代码:

1PayReq *request = [[[PayReq alloc] init] autorelease];
2request.partnerId = @"10000100";
3request.prepayId= @"1101000000140415649af9fc314aa427";
4request.package = @"Sign=WXPay";
5request.nonceStr= @"a462b76e7436e98e0ed6e13c64b4fd1c";
6request.timeStamp= @"1397527777";
7request.sign= @"582282D72DD2B03AD892830965F428CB16E7A256";
8[WXApi sendReq:request]
照微信SDK Sample,在类实现onResp函数,支付完成后,微信App会返回到商户App并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。注意 一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。 代码示例如下:

1-(void)onResp:(BaseResp*)resp{
2 if ([respisKindOfClass:[PayRespclass]]){
3 PayResp*response=(PayResp*)resp;
4 switch(response.errCode){
5 caseWXSuccess:
6 NSlog(@"支付成功");
7 break;
8 default:
9 NSlog(@"支付失败,retcode=%d",resp.errCode);
10 break;
11 }
12 }
13}|
-2 | 用户取消 | 无需处理。发生场景:用户不支付了,点击取消,返回App。 |
-1 | 错误 | 可能的原因:签名错误、未注册AppID、项目设置AppID不正确、注册的AppID与设置的不匹配、其他异常等。 |
0 | 成功 | 展示成功页面 |
Android SDK调用说明
商户服务器生成支付订单,先调用【App下单API】生成预付单,获取到prepay_id后将参数再次签名传输给App发起支付。以下是调起微信支付的关键代码:

1IWXAPI api;
2PayReq request = new PayReq();
3request.appId = "wxd930ea5d5a258f4f";
4request.partnerId = "1900000109";
5request.prepayId= "1101000000140415649af9fc314aa427",;
6request.packageValue = "Sign=WXPay";
7request.nonceStr= "1101000000140429eb40476f8896f4c9";
8request.timeStamp= "1398746574";
9request.sign= "7FFECB600D7157C5AA49810D2D8F28BC2811827B";
10api.sendReq(request);
参照微信SDK Sample,在商户包名.wxapi包路径中实现WXPayEntryActivity类(包名或类名不一致会造成无法回调),在WXPayEntryActivity类中实现onResp函数,支付完成后,微信App会返回到商户App并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。注意一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。 代码示例如下:

1public void onResp(BaseRespresp){
2 if(resp.getType()==ConstantsAPI.COMMAND_PAY_BY_WX){
3 Log.d(TAG,"onPayFinish,errCode="+resp.errCode);
4 AlertDialog.Builderbuilder=newAlertDialog.Builder(this);
5 builder.setTitle(R.string.app_tip);
6 }
7}|
0 | 成功 | 展示成功页面 |
-1 | 错误 | 可能的原因:签名错误、未注册AppID、项目设置AppID不正确、注册的AppID与设置的不匹配、其他异常等。 |
-2 | 用户取消 | 无需处理。发生场景:用户不支付了,点击取消,返回App。 |
3.2.4. 【客户端】微信外H5浏览器拉起微信支付中间页
步骤说明:通过H5下单API接口成功获取H5下单返回的支付中间页(h5_url)后,用户需要通过微信外部的浏览器调起微信支付收银台
| 注意 h5_url为拉起微信支付收银台的中间页面,可通过访问该URL来拉起微信客户端,完成支付,h5_url的有效期为5分钟。 微信支付收银台中间页会进行H5权限的校验,安全性检查。 正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在h5_url后拼接上redirect_url参数,来指定回调页面。您希望用户支付完成后跳转至https://www.wechatpay.com.cn,则拼接后的地址为h5_url= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn。 需对redirect_url进行urlencode处理。 由于设置redirect_url后,回跳指定页面的操作可能发生在:
|
|
3.2.5. 【客户端】生成支付二维码
步骤说明: 通过Native下单API成功获取支付二维码链接(code_url)后,需要在前端(PC网页或POS机具)生成二维码供用户扫描支付。
3.2.6.【服务端】接收支付结果通知
步骤说明: 当用户完成支付,微信会把相关支付结果将通过异步回调的方式通知商户,商户需要接收处理,并按文档规范返回应答。
| 注意 支付结果通知的地址需要在请求App下单API时传入notify_url参数中。 支付结果通知是以POST 方法访问商户设置的通知URL,通知的数据以JSON 格式通过请求主体(BODY)传输。通知的数据包括了加密的支付结果详情。 加密不能保证通知请求来自微信。微信会对发送给商户的通知进行签名,并将签名值放在通知的HTTP头Wechatpay-Signature。商户应当验证签名,以确认请求来自微信,而不是其他的第三方。签名验证的算法请参考 《微信支付API v3签名验证》。 支付通知HTTP应答码为200或204才会当作正常接收,当回调处理异常时,应答的HTTP状态码应为500,或者4xx。 商户成功接收到回调通知后应返回成功的HTTP应答码为200或204。 同样的通知可能会多次发送给商户系统。商户系统必须能够正确处理重复的通知。 后台通知交互时,如果微信收到商户的应答不符合规范或超时,微信会判定本次通知失败,重新发送通知,直到成功为止,但微信不保证通知最终一定能成功。
特别提醒: 商户系统对于支付结果通知的内容一定要做签名验证,并校验返回的订单金额是否与商户侧的订单金额一致,防止数据泄露导致出现“假通知”,造成资金损失。 当收到通知进行处理时,首先检查对应业务数据的状态,判断该通知是否已经处理过,如果没有处理过再进行处理,如果处理过直接返回结果成功。在对业务数据进行状态检查和处理之前,要采用数据锁进行并发控制,以避免函数重入造成的数据混乱。
|
|
3.2.7. 【服务端】查询订单
步骤说明: 当商户后台、网络、服务器等出现异常,商户系统最终未接收到支付通知时商户可通过查询订单接口核实订单支付状态。

1public void QueryOrder() throws Exception {
2
3 URIBuilder uriBuilder = new URIBuilder("https://api.mch.weixin.qq.com/v3/pay/transactions/id/4200000745202011093730578574");
4 uriBuilder.setParameter("mchid", mchId);
5
6 HttpGet httpGet = new HttpGet(uriBuilder.build());
7 httpGet.addHeader("Accept", "application/json");
8 CloseableHttpResponse response = httpClient.execute(httpGet);
9 try {
10 int statusCode = response.getStatusLine().getStatusCode();
11 if (statusCode == 200) {
12 System.out.println("success,return body = " + EntityUtils.toString(response.getEntity()));
13 } else if (statusCode == 204) {
14 System.out.println("success");
15 } else {
16 System.out.println("failed,resp code = " + statusCode+ ",return body = " + EntityUtils.toString(response.getEntity()));
17 throw new IOException("request failed");
18 }
19 } finally {
20 response.close();
21 }
22}3.2.8. 【服务端】关闭订单
步骤说明: 当商户订单支付失败需要生成新单号重新发起支付,要对原订单号调用关闭订单,避免重复支付;系统下单后,用户支付超时,系统退出不再受理,避免用户继续,请调用关闭订单接口

1public void CloseOrder() throws Exception {
2
3 HttpPost httpPost = new HttpPost("https://api.mch.weixin.qq.com/v3/pay/transactions/out-trade-no/sdkphp12345678920201028112429/close");
4
5 String reqdata ="{\"mchid\": \""+mchId+"\"}";
6 StringEntity entity = new StringEntity(reqdata,"utf-8");
7 entity.setContentType("application/json");
8 httpPost.setEntity(entity);
9 httpPost.setHeader("Accept", "application/json");
10
11 CloseableHttpResponse response = httpClient.execute(httpPost);
12 try {
13 int statusCode = response.getStatusLine().getStatusCode();
14 if (statusCode == 200) {
15 System.out.println("success,return body = " + EntityUtils.toString(response.getEntity()));
16 } else if (statusCode == 204) {
17 System.out.println("success");
18 } else {
19 System.out.println("failed,resp code = " + statusCode+ ",return body = " + EntityUtils.toString(response.getEntity()));
20 throw new IOException("request failed");
21 }
22 } finally {
23 response.close();
24 }
25}
1try {
2 $resp = $client->request(
3 'POST',
4 'https://api.mch.weixin.qq.com/v3/pay/transactions/out-trade-no/{out_trade_no}/close',
5 [
6
7 'json' => [
8 "mchid " => "1230000109",
9 ],
10 'headers' => [ 'Accept' => 'application/json' ]
11 ]
12 );
13 $statusCode = $resp->getStatusCode();
14 if ($statusCode == 200) {
15 echo "success,return body = " . $resp->getBody()->getContents()."\n";
16 } else if ($statusCode == 204) {
17 echo "success";
18 }
19} catch (RequestException $e) {
20
21 echo $e->getMessage()."\n";
22 if ($e->hasResponse()) {
23 echo "failed,resp code = " . $e->getResponse()->getStatusCode() . " return body = " . $e->getResponse()->getBody() . "\n";
24 }
25 return;
26}3.2.9.【服务端】申请交易账单
步骤说明:微信支付按天提供交易账单文件,商户可以通过该接口获取账单文件的下载地址

1public void TradeBill() throws Exception {
2
3 URIBuilder uriBuilder = new URIBuilder("https://api.mch.weixin.qq.com/v3/bill/tradebill");
4 uriBuilder.setParameter("bill_date", "2020-11-09");
5 uriBuilder.setParameter("bill_type", "ALL");
6
7 HttpGet httpGet = new HttpGet(uriBuilder.build());
8 httpGet.addHeader("Accept", "application/json");
9 CloseableHttpResponse response = httpClient.execute(httpGet);
10 try {
11 int statusCode = response.getStatusLine().getStatusCode();
12 if (statusCode == 200) {
13 System.out.println("success,return body = " + EntityUtils.toString(response.getEntity()));
14 } else if (statusCode == 204) {
15 System.out.println("success");
16 } else {
17 System.out.println("failed,resp code = " + statusCode+ ",return body = " + EntityUtils.toString(response.getEntity()));
18 throw new IOException("request failed");
19 }
20 } finally {
21 response.close();
22 }
23}
1try {
2 $resp = $client->request(
3 'GET',
4 'https://api.mch.weixin.qq.com/v3/bill/tradebill?bill_date=2019-06-11&sub_mchid=1900000001&bill_type=ALL',
5 [
6 'headers' => [ 'Accept' => 'application/json']
7 ]
8 );
9 $statusCode = $resp->getStatusCode();
10 if ($statusCode == 200) {
11 echo "success,return body = " . $resp->getBody()->getContents()."\n";
12 } else if ($statusCode == 204) {
13 echo "success";
14 }
15} catch (RequestException $e) {
16
17 echo $e->getMessage()."\n";
18 if ($e->hasResponse()) {
19 echo "failed,resp code = " . $e->getResponse()->getStatusCode() . " return body = " . $e->getResponse()->getBody() . "\n";
20 }
21 return;
22}3.2.10.【服务端】下载账单
步骤说明: 通过申请交易账单接口获取到账单下载地址(download_url)后,再通过该接口获取到对应的账单文件,文件内包含交易相关的金额、时间、营销等信息,供商户核对订单、退款、银行到账等情况

1public void DownloadUrl(String download_url) throws Exception{
2 PrivateKey merchantPrivateKey = PemUtil.loadPrivateKey(new ByteArrayInputStream(privateKey.getBytes("utf-8")));
3
4
5 httpClient = WechatPayHttpClientBuilder.create().withMerchant(mchId, mchSerialNo, merchantPrivateKey).withValidator((response) -> true).build();
6
7
8 URIBuilder uriBuilder = new URIBuilder(download_url);
9 HttpGet httpGet = new HttpGet(uriBuilder.build());
10 httpGet.addHeader("Accept", "application/json");
11
12 CloseableHttpResponse response = httpClient.execute(httpGet);
13 try {
14 int statusCode = response.getStatusLine().getStatusCode();
15 if (statusCode == 200) {
16 System.out.println("success,return body = " + EntityUtils.toString(response.getEntity()));
17 } else if (statusCode == 204) {
18 System.out.println("success");
19 } else {
20 System.out.println("failed,resp code = " + statusCode+ ",return body = " + EntityUtils.toString(response.getEntity()));
21 throw new IOException("request failed");
22 }
23 } finally {
24 response.close();
25 }
26}
1try {
2 $resp = $client->request(
3 'GET',
4 'https://api.mch.weixin.qq.com/v3/billdownload/file?token=xx',
5 [
6 'headers' => [ 'Accept' => 'application/json']
7 ]
8 );
9 $statusCode = $resp->getStatusCode();
10 if ($statusCode == 200) {
11 echo "success,return body = " . $resp->getBody()->getContents()."\n";
12 } else if ($statusCode == 204) {
13 echo "success";
14 }
15} catch (RequestException $e) {
16
17 echo $e->getMessage()."\n";
18 if ($e->hasResponse()) {
19 echo "failed,resp code = " . $e->getResponse()->getStatusCode() . " return body = " . $e->getResponse()->getBody() . "\n";
20 }
21 return;
22}