# 微信刷脸支付-商户APP设计指引
# 简介
微信支付人脸识别指引可以帮助商户在应用微信支付SDK的同时,在自身APP建立起配套的营销以及支付流程,以更好的在自身场景中应用微信支付提供的经营工具。
# 商户APP首页指引
# 设计目标
采用微信支付商户APP首页指引,并启动运营位接口,将可以自动接入微信支付官方优惠系统,以提高消费场景客单价以及复购率。
# 效果与说明
| 竖屏/前屏 | 横屏/前屏 | |
|---|---|---|
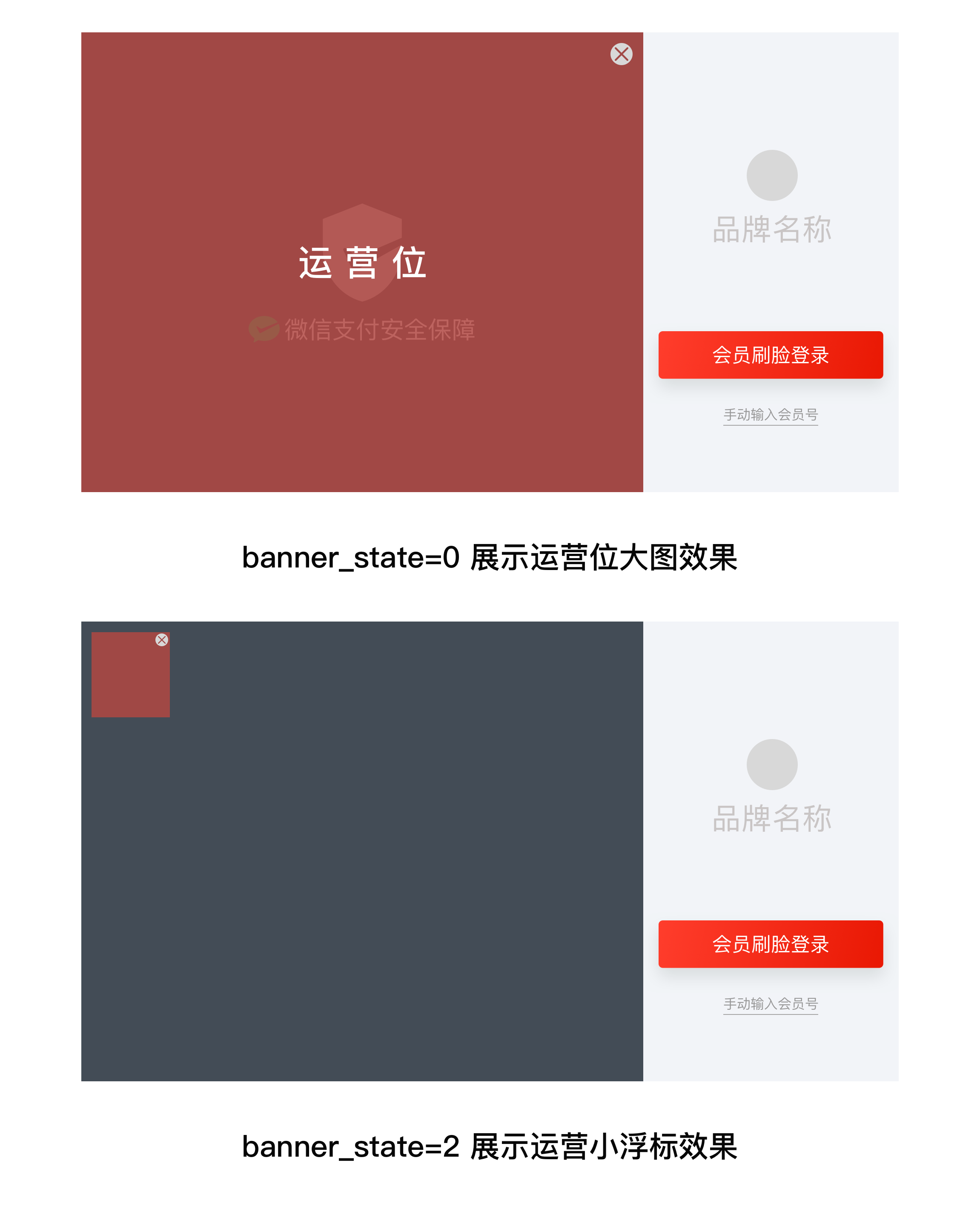
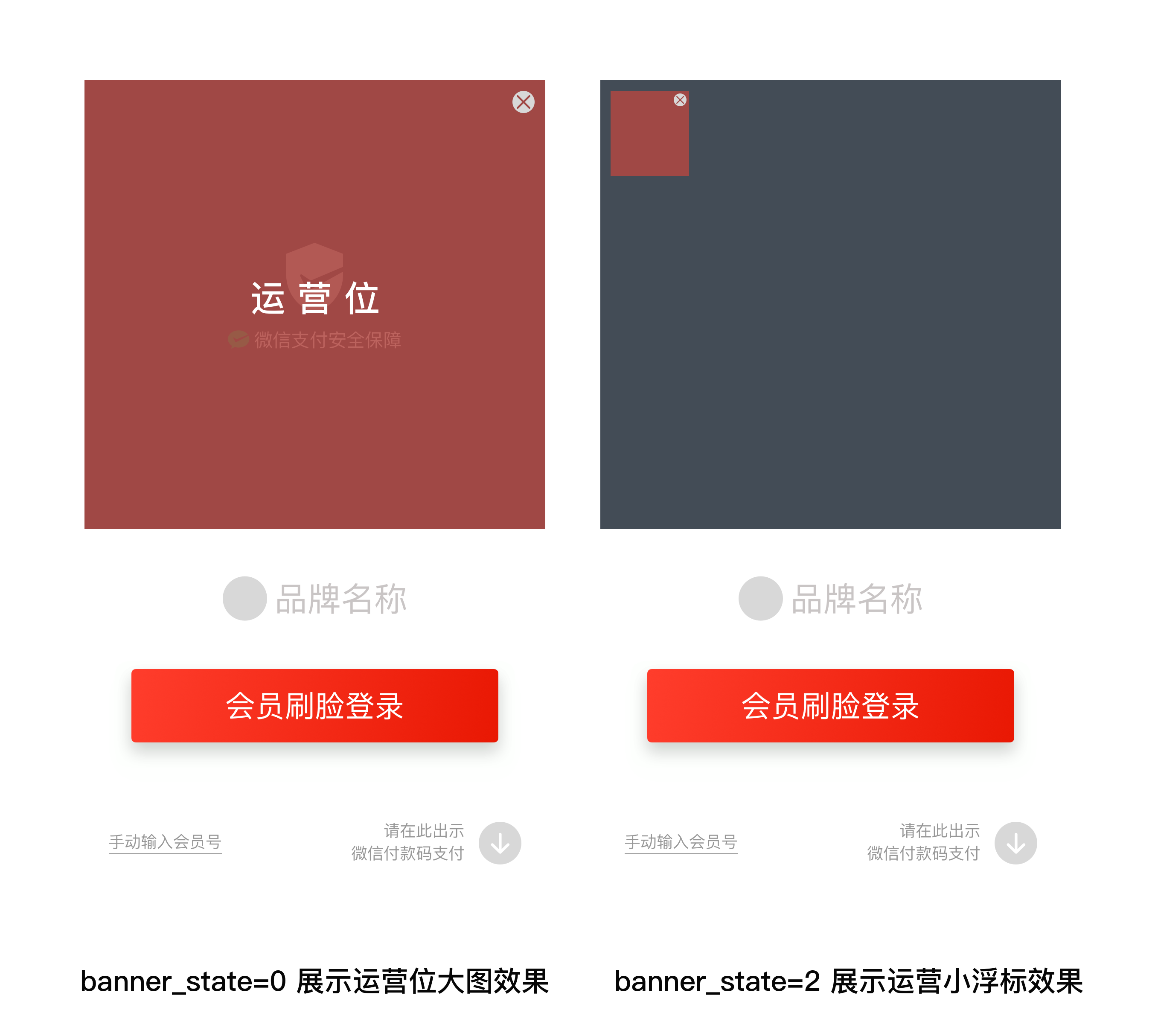
| UI指引 |  图1-1 |  图1-2 |
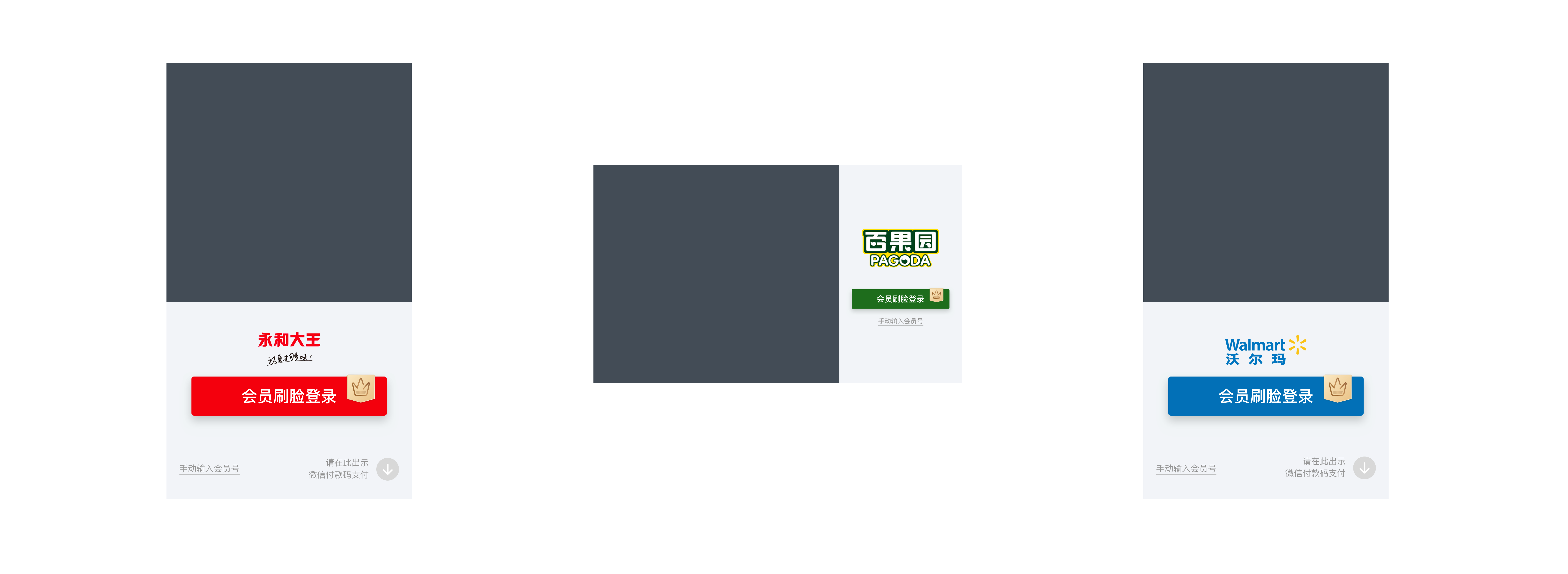
| UI建议 | 会员登录按钮可以修改为商户品牌色:  图1-3 模拟效果非真实 | |
| 运营位规格 | 竖屏banner:1080*1052 (可关闭) | 横屏banner:1320*1080 (可关闭) |
| 浮标:183*200 (可关闭、拖动并本地记忆) | ||
| 接口文档 | 运营位控制接口 | |
| 接口调用 | 运营位接口调用说明: 1. updateWxpayfaceBannerState 0时,即展示运营位大图效果时: 当切换其他页面需关闭广告页运营位大图,调用updateWxpayfaceBannerState 1来进行关闭; 当回到广告页需展示运营位大图时,调用updateWxpayfaceBannerState 0进行开启; * 请注意接口调用的时机,否则跳转页面时运营位将不会自动关闭 2. updateWxpayfaceBannerState 2,即展示运营小浮标效果时: 接口的调用可根据实际需要进行更改,需要关闭则调用updateWxpayfaceBannerState 1来进行关闭; 也可继续调用updateWxpayfaceBannerState 2进行小浮标展示; 当需要展示大图效果时,调用updateWxpayfaceBannerState 0来开启即可。 | |
| UI源文件 | 竖屏源文件下载 | 横屏源文件下载 |
# 适用屏幕
| 分辨率 | 屏幕方向 | 适用范围 | 测试结果 |
| 1920*1080 | 横竖屏通用 | 大屏/桌面前屏 | 推荐使用该分辨率,以呈现最佳效果 |
| 600*1024 | 竖 | 大屏/桌面前屏 | 大图未适配,建议使用小浮标 |
| 1920*1200 | 横 | 大屏/桌面前屏 | 大图未适配,建议使用小浮标 |
| 1024*768 | 横 | 大屏/桌面前屏 | 大图未适配,建议使用小浮标 |
| 800*1280 | 竖 | 大屏/桌面前屏 | 大图未适配,建议使用小浮标 |
| 1366*768 | 竖 | 大屏/桌面前屏 | 大图未适配,建议使用小浮标 |
| 1280*1024 | 横 | 大屏/桌面前屏 | 大图未适配,建议使用小浮标 |
# 商户刷脸支付设计指引
该文档为接入微信支付刷脸服务的商户、服务商、设备商提供的微信支付官方标准人脸应用UI方案,可作为商户应用微信支付刷脸服务的指引,以及作为设备验收标准。
商户接入时请避免以下情况:
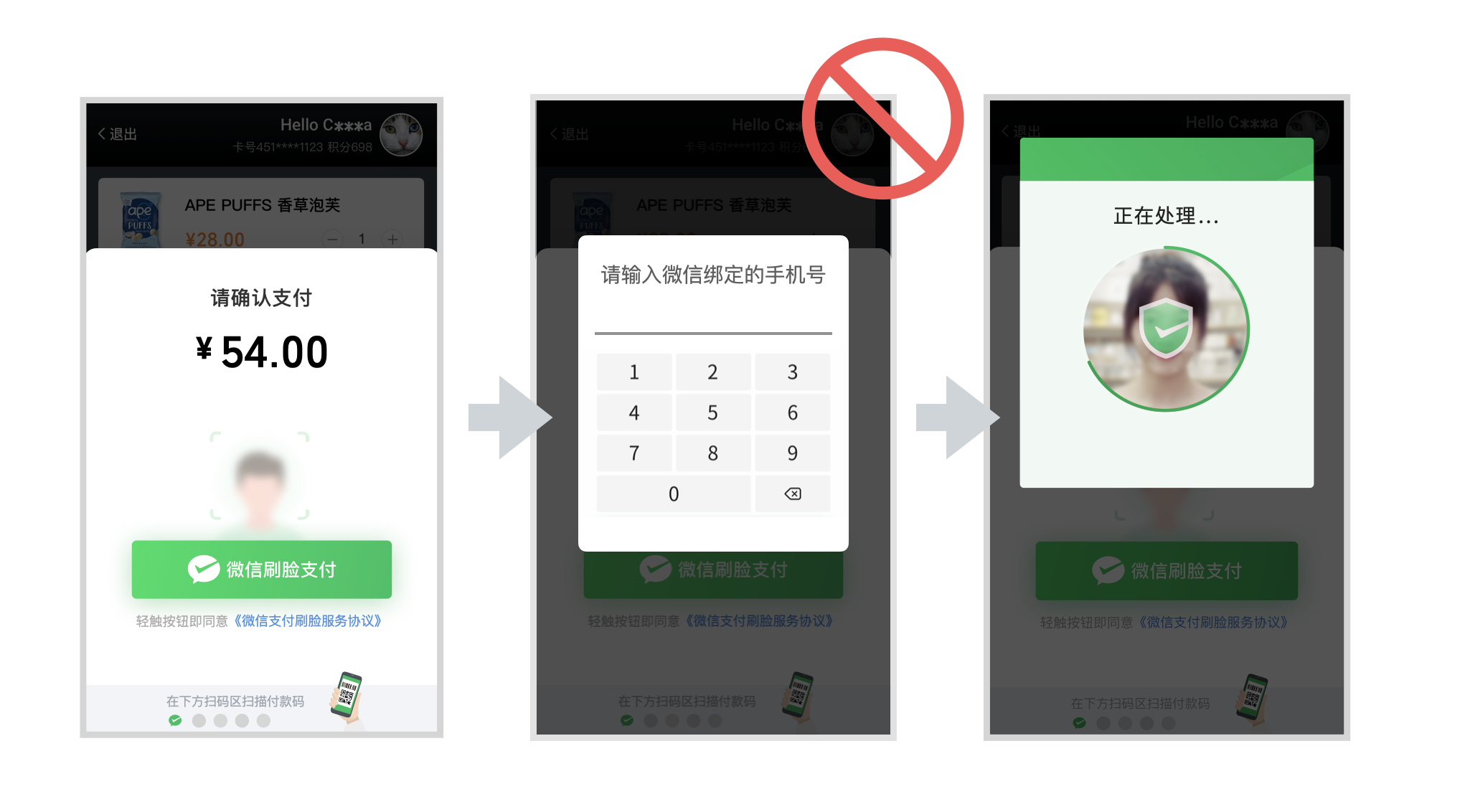
1. 商户APP禁止用「微信」名义采集用户手机号码:

- 禁止在任何非微信支付流程中,以「微信」名义要求用户输入手机号;
- 如商户要求支付必须是会员登入,建议采用微信支付会员登录接口,通过刷脸即可轻松验证,避免会员每次消费都要输入手机号的繁琐体验。
详情请浏览:微信支付刷脸会员介绍
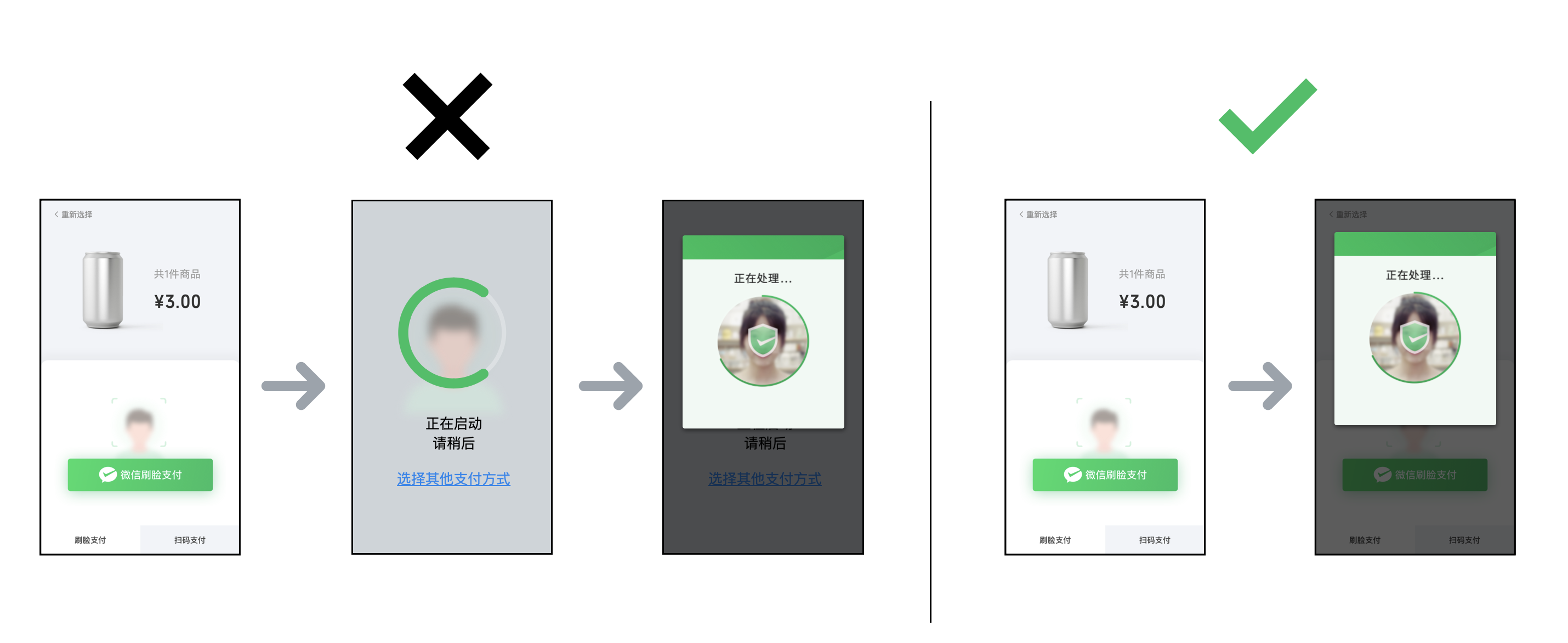
2. 用户选择微信刷脸登录/支付后直接调用微信刷脸SDK
- 启动SDK的过程中,无需加载其他元素;
- 启动SDK的过程中,无需跳转其他页面。

# 无人自助设备场景
本指引面向设备包括以下内容:
- 自助售货机(含牛奶机)
- 充电宝设备
- 游艺机
- 自助一体机
- 自助存取柜
- 充电桩设备
- 取票机
无人自助设备场景会根据“刷脸在线SDK”与“刷脸离线SDK”进行分类详述。
# 【刷脸在线SDK适用】
# 一、 无人自助设备物料指引
目前微信支付无人自助官方物料已覆盖标准无人售货机、大屏无人售货机以及外挂独立设备。样式包含丝印、贴纸、整机包装和外延物料以配合设备出厂或存量改造的用途。

| 设备类型 | 丝印 | 贴纸 | 整机包装 | 外延物料 |
| 标准无人售货机 | √ | √ | √ | √ |
| 无人售货机(大屏) | √ | √ | √ | |
| 自助存取柜外挂机 | √ | √ | √ | |
| 文件下载 | 点击下载 | |||
# 二、支付分人脸应用指引
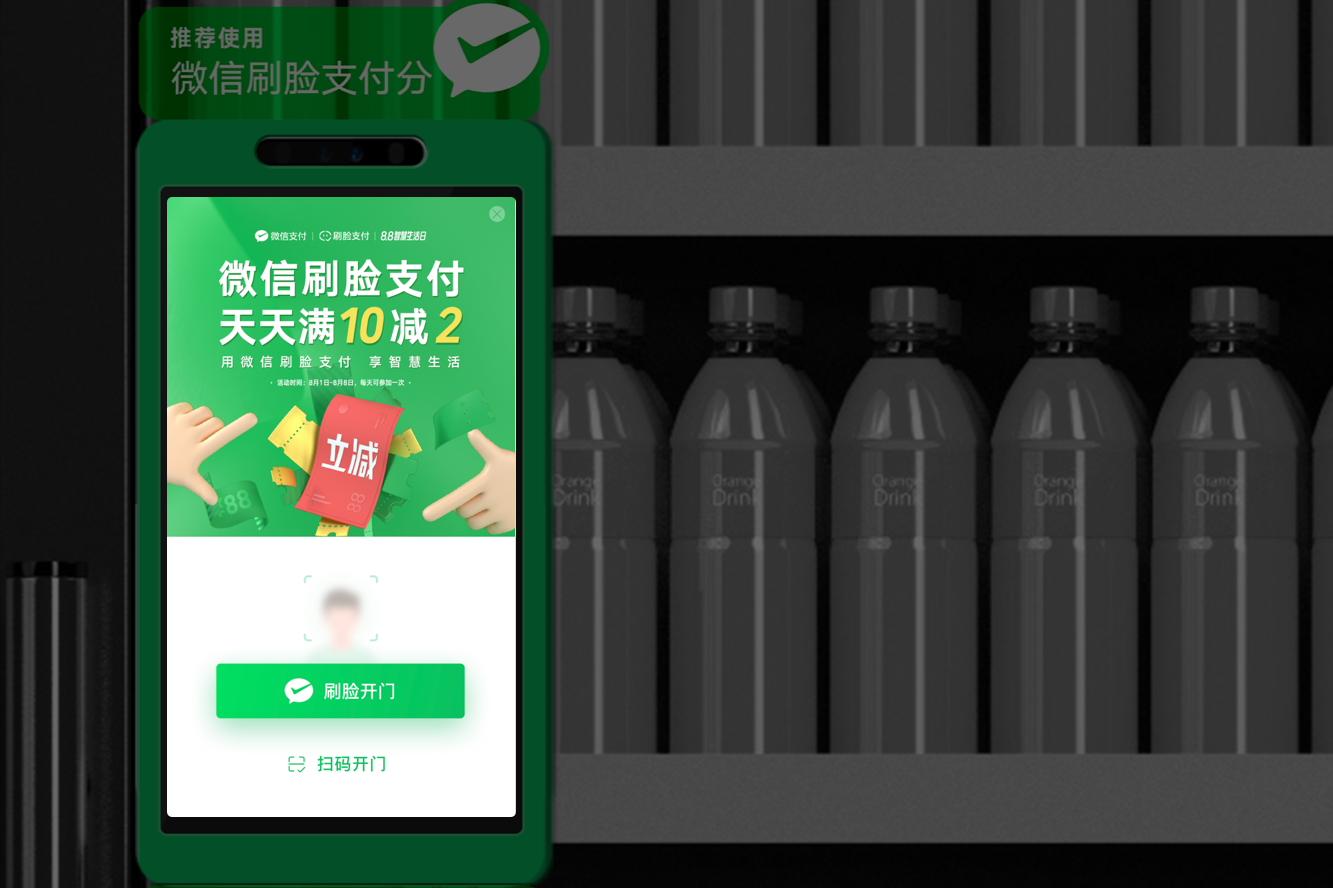
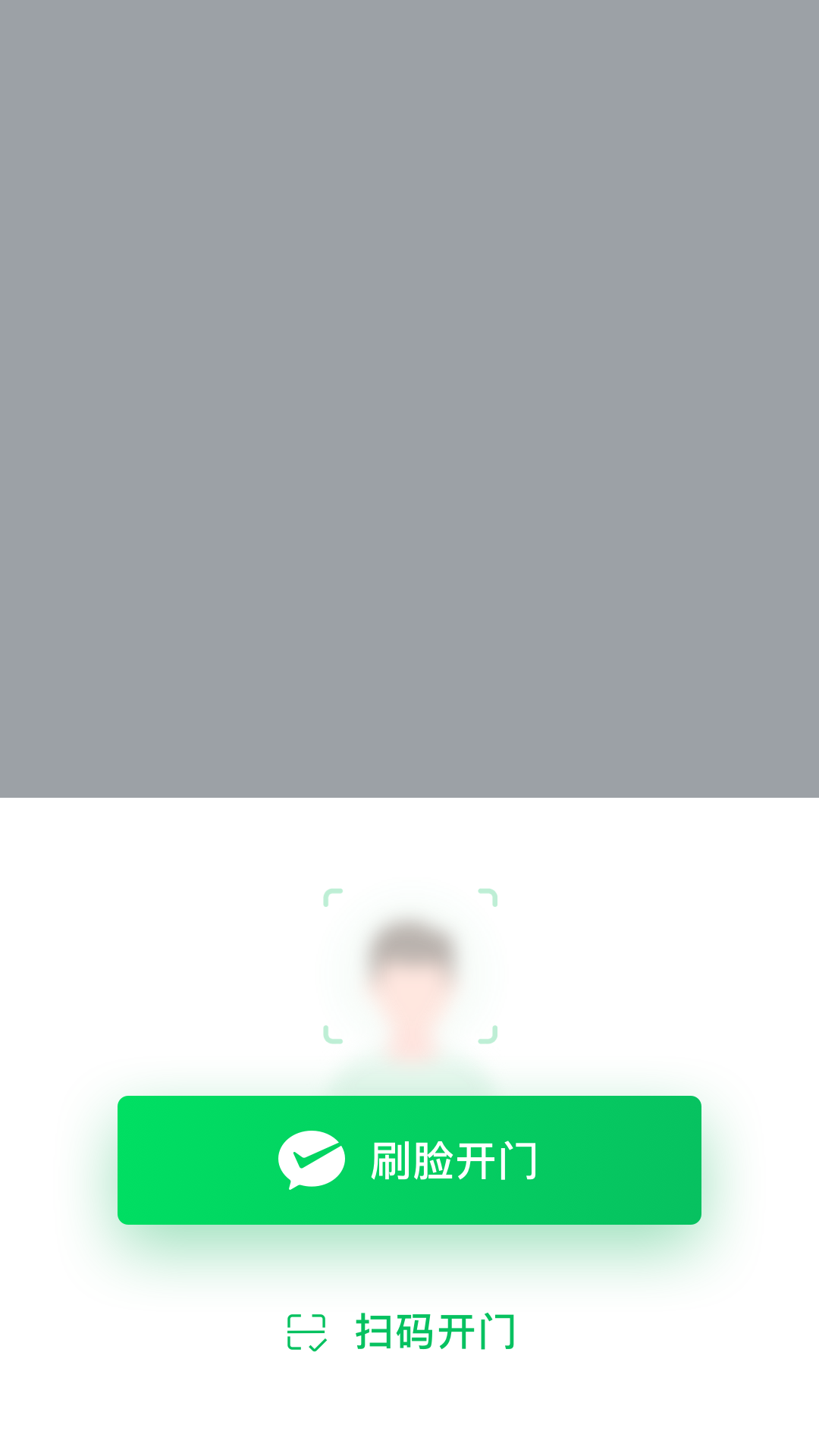
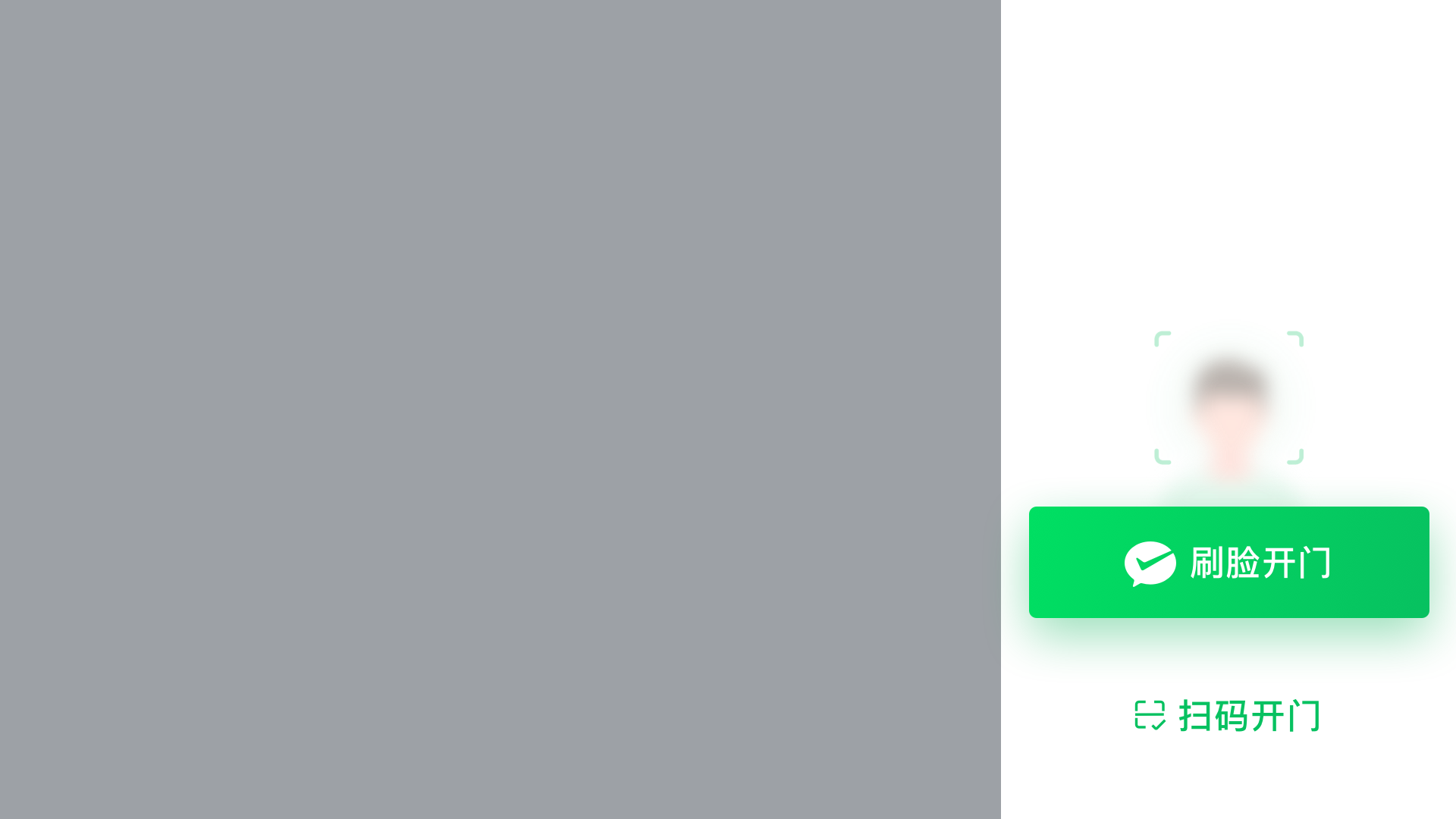
以下是自助冰箱「刷脸开门」示意。其他设备可自行更改按钮文案,如「刷脸租借充电宝」。

- 商户页面设计指引
| 竖屏应用指引 | 横屏应用指引 | 点击区域 |
|---|---|---|
 |  |  |
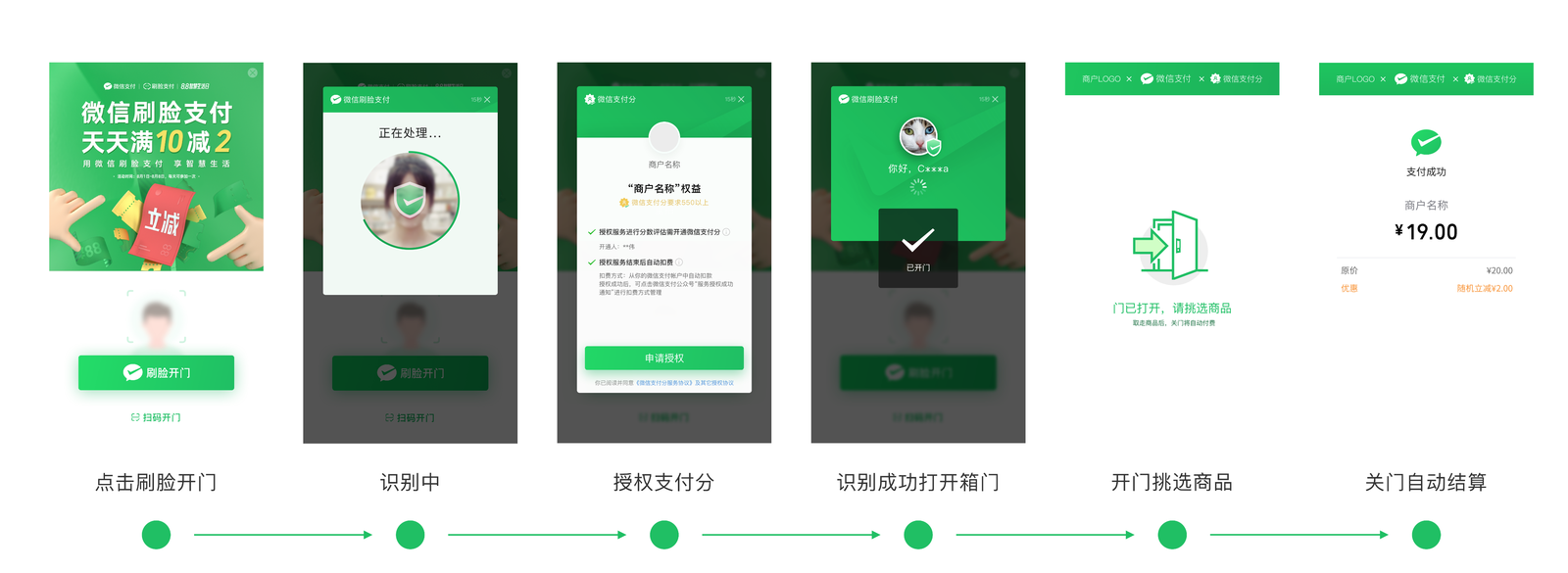
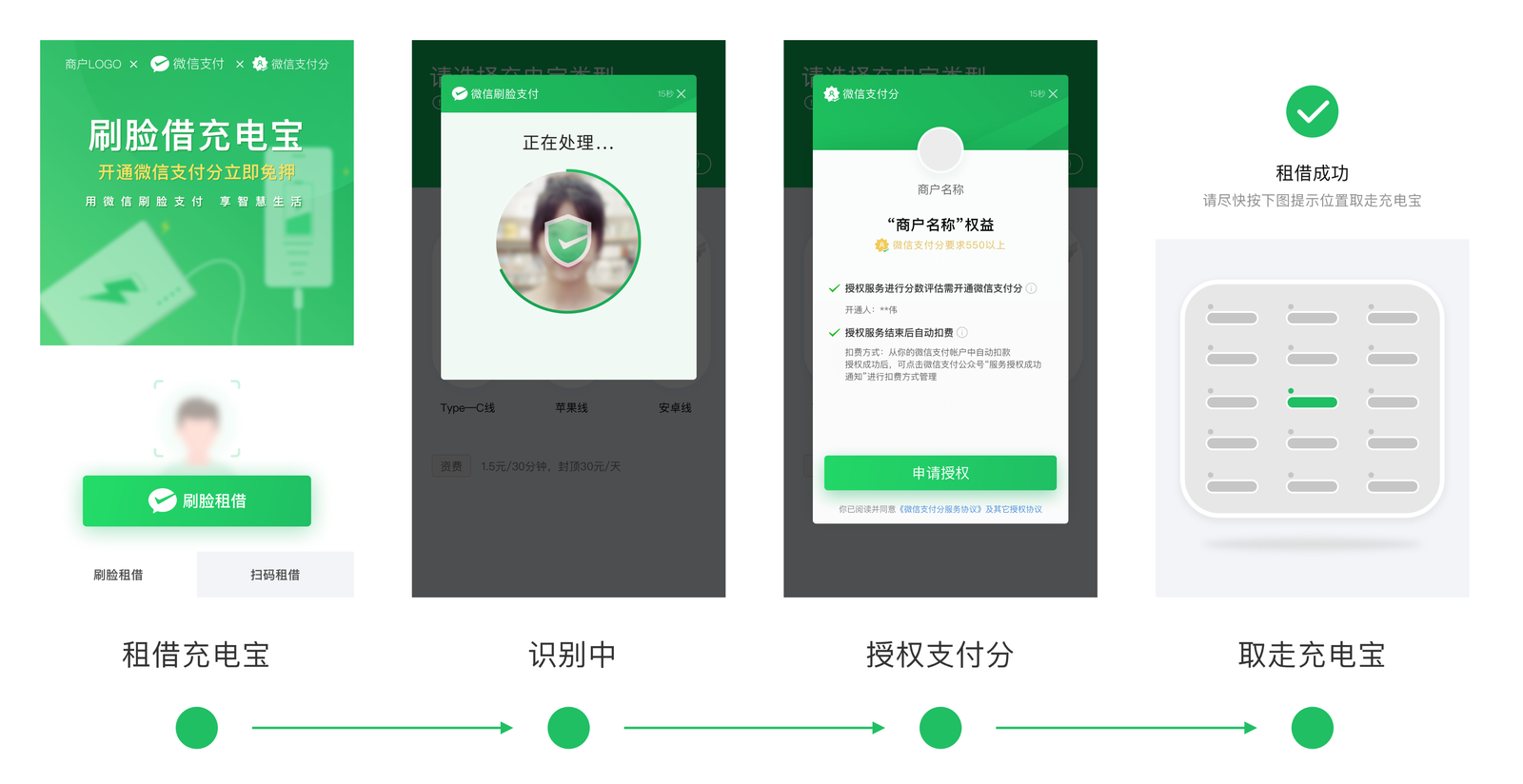
- 流程演示
自助冰箱刷脸开门

刷脸租借充电宝

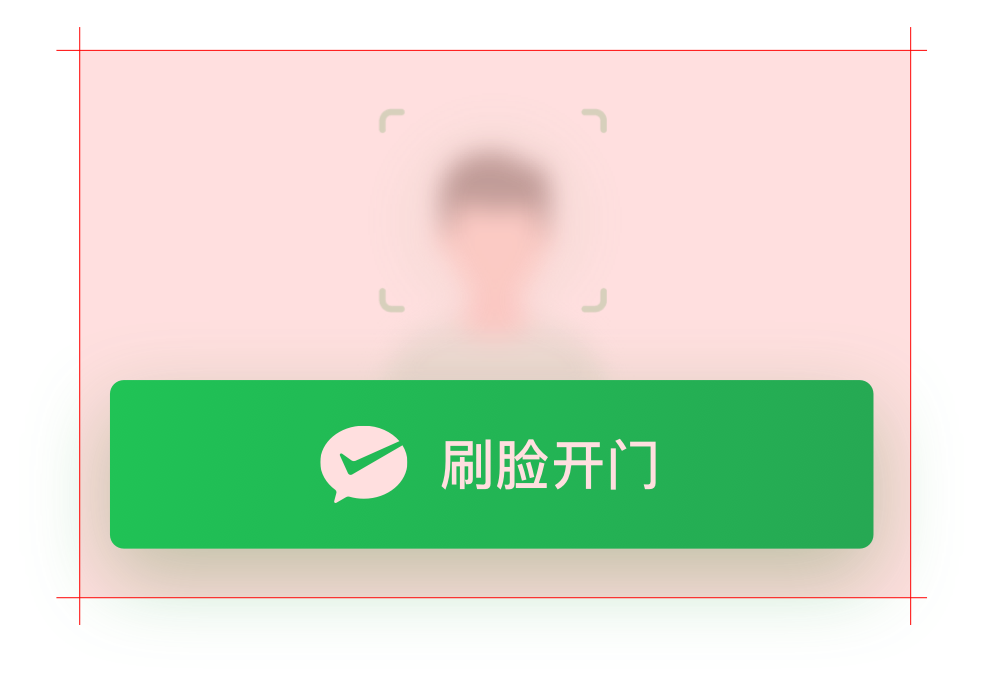
- 设计素材下载
| N0. | 要素 | 图示 | 下载链接 |
|---|---|---|---|
| 1 | 竖屏按钮 |  | 点击下载 |
| 2 | 横屏按钮 |  | 点击下载 |
| 3 | 微信支付标准Logo |  | 点击下载 |
| 4 | 扫码图标 |  | 点击下载 |
# 三、自助售货机人脸应用指引
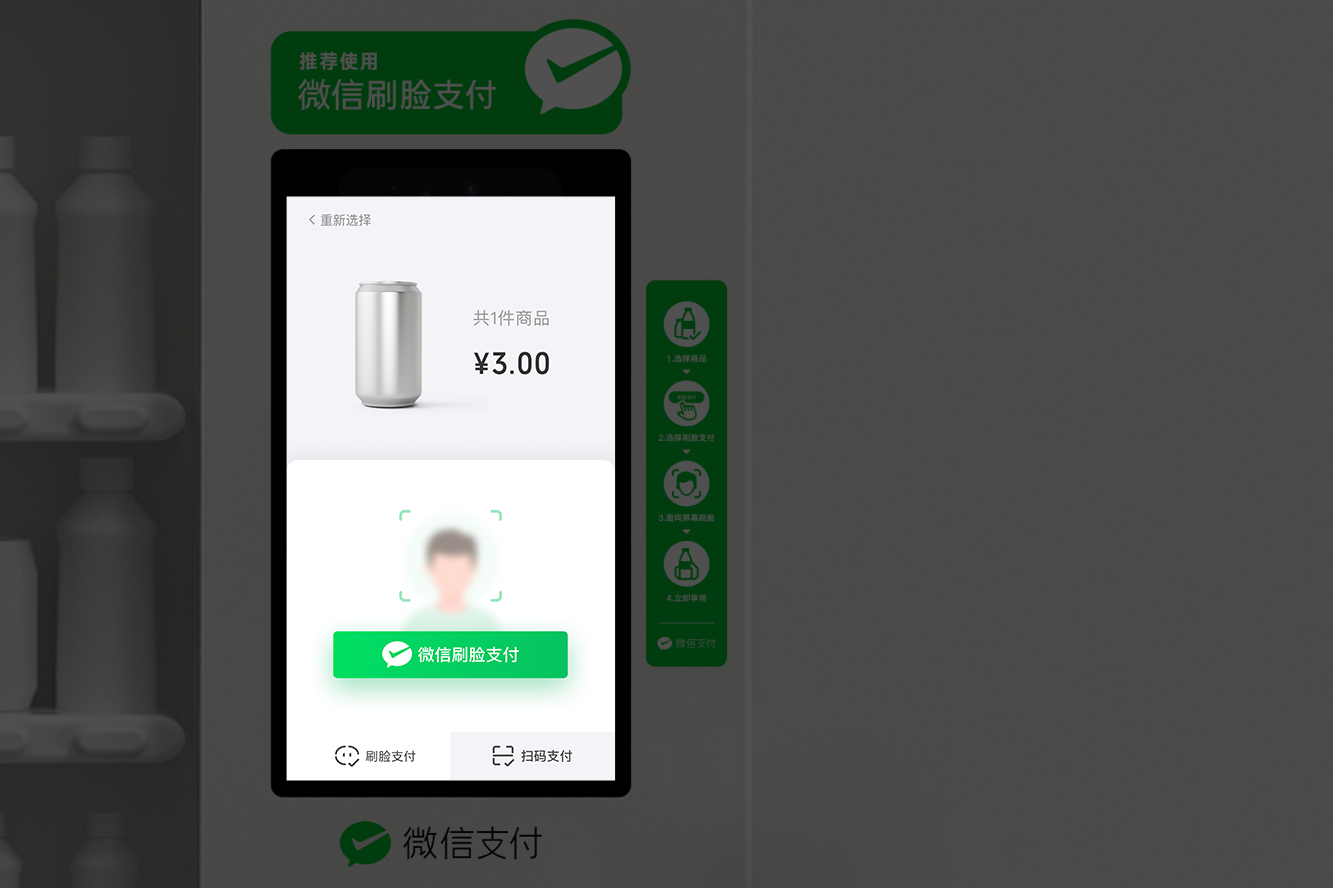
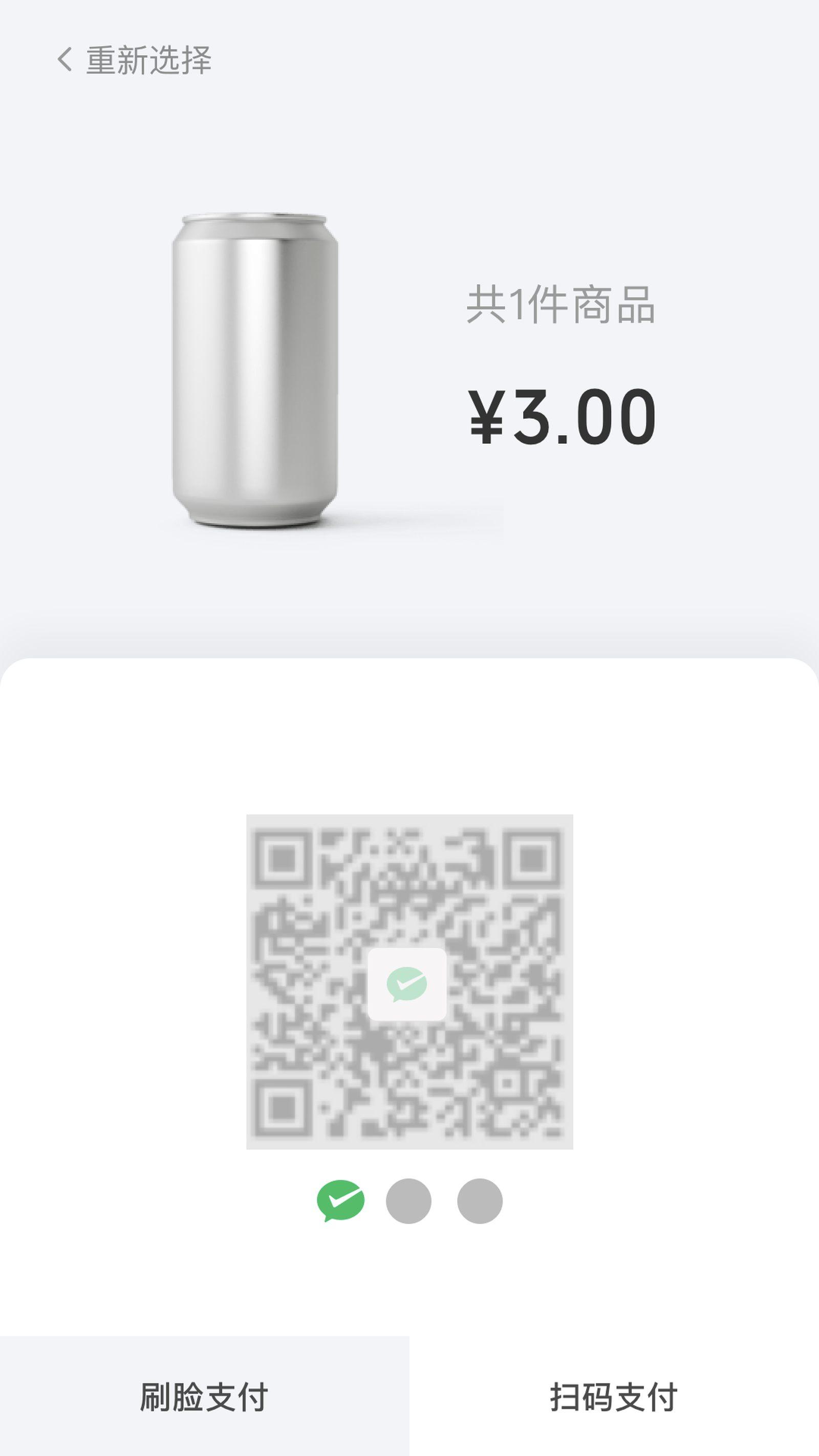
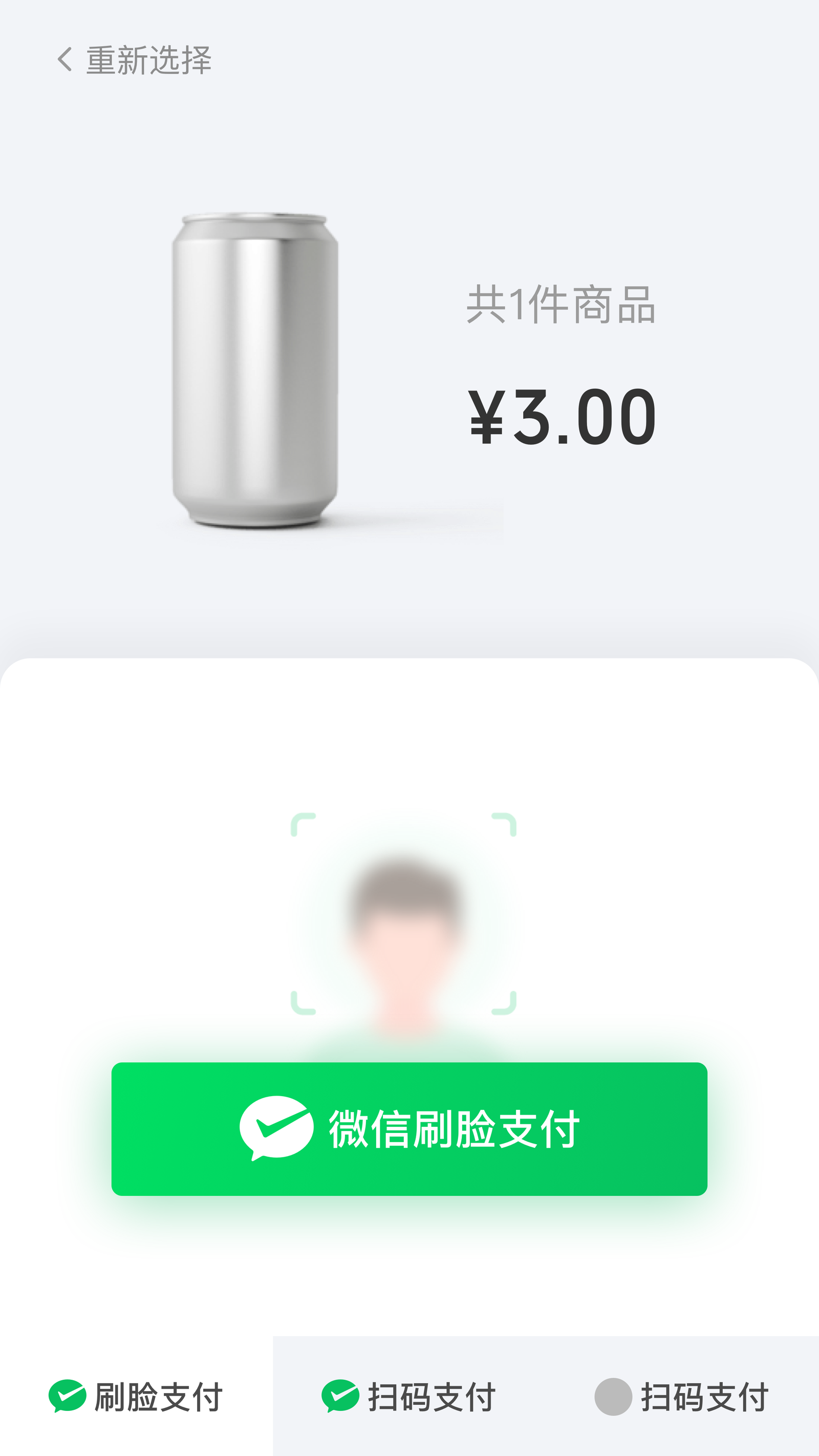
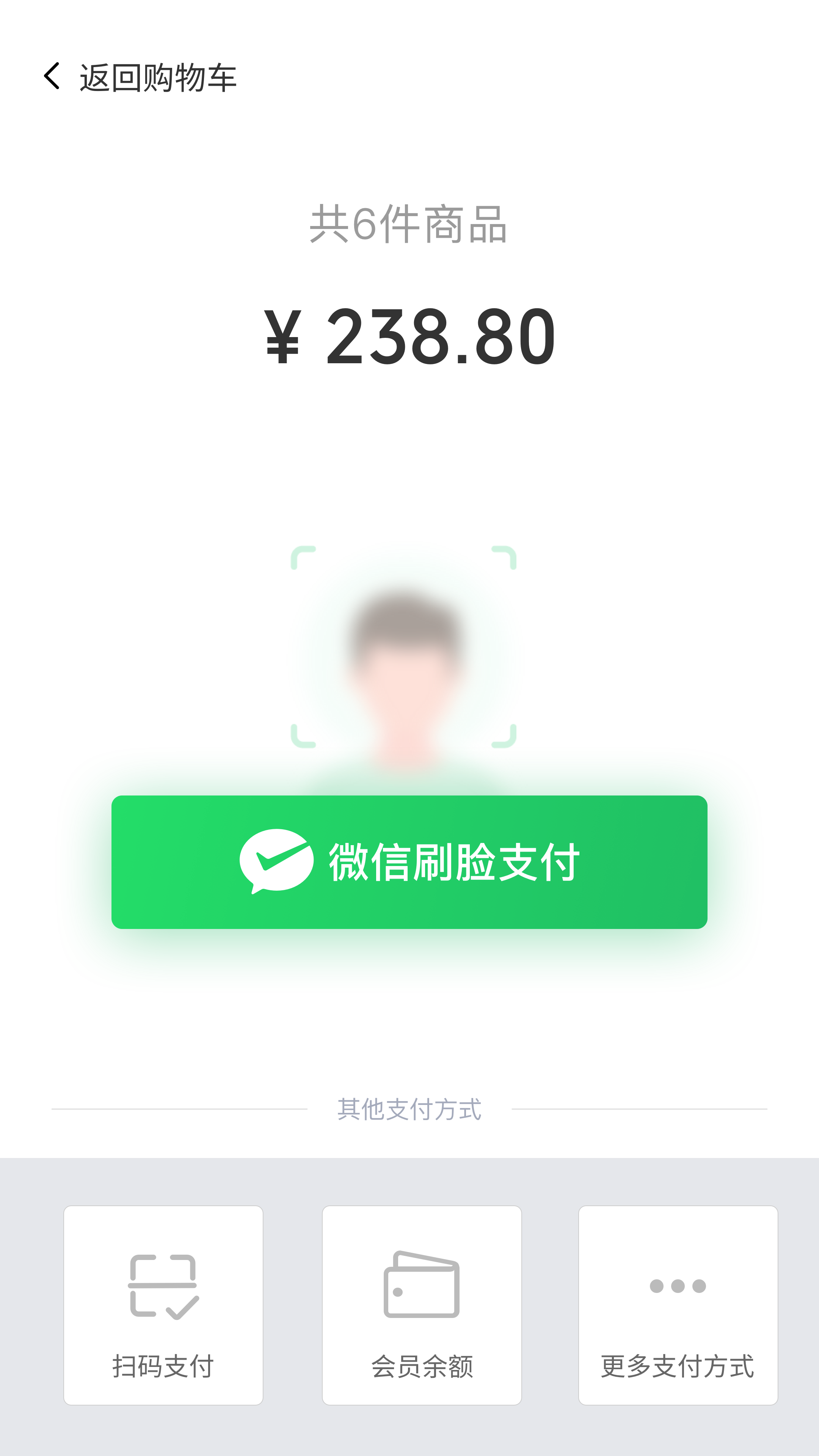
以下是自助售货机UI指引,案例示意切换刷脸支付与扫码支付。如果有更多支付方式,可以将「扫码支付」替换为更多支付方式。

- 商户页面设计指引
| 刷脸支付(默认) | 聚合扫码支付 | 更多支付方式 | 非聚合扫码支付 |
|---|---|---|---|
 |  |  |  |
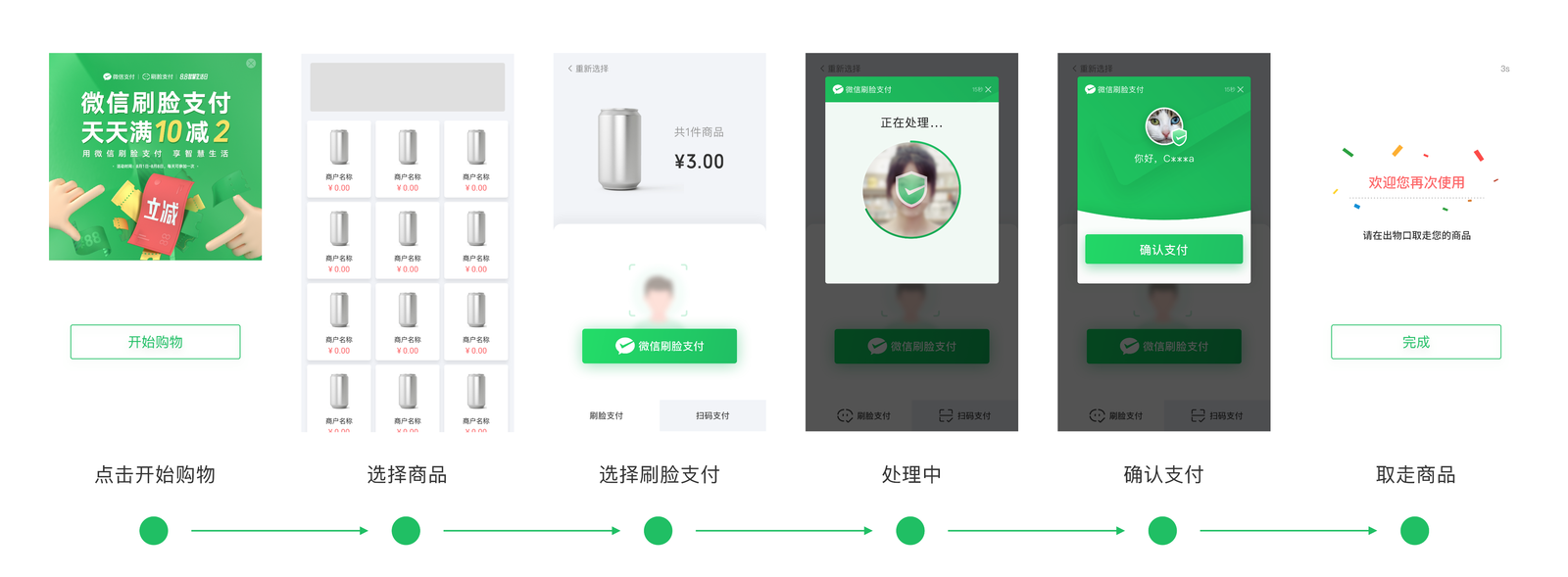
- 流程演示

- 支付选择页推荐语音(接入可选项)
| 语音文案 | 建议使用微信刷脸支付,安全快速 |
|---|---|
| 语音格式 | .wav / .mp3 |
| 相关机制 | 点击微信刷脸支付时需停止播放,以免语音冲突 |
| 语音下载 | 标准女声(推荐) |
| 活力女声 | |
| 大气女声 | |
| 温柔女声 | |
| 翻译君男声 |
- 设计素材下载
| N0. | 要素 | 图示 | 下载链接 |
|---|---|---|---|
| 1 | 竖屏按钮样式1 |  | 点击下载 |
| 2 | 横屏按钮样式1 |  | 点击下载 |
| 3 | 按钮样式2 |  | 点击下载 |
| 4 | 微信支付标准Logo |  | 点击下载 |
# 【刷脸离线SDK适用】
# 牛奶机设计指南
基于微信刷脸支付团队对K12行业的调研发现,沉淀出该设计指南。旨在为合作伙伴提供完整高效、准确的设计指南,实现用户与合作伙伴的共赢。
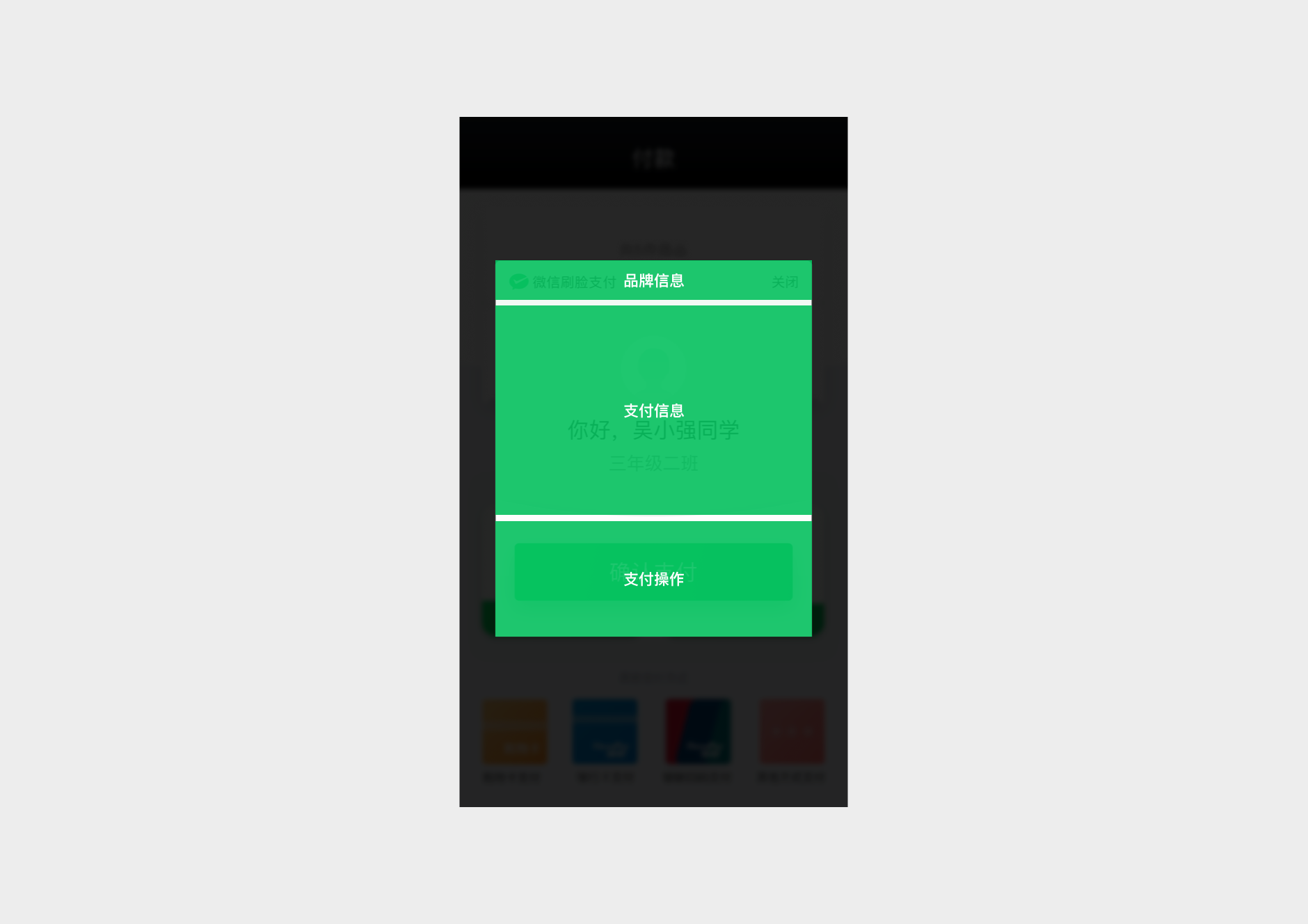
# 一、整体框架
方案整体明确了界面的核心信息,其中包含品牌信息、支付信息与支付操作,根据信息的优先级进行划分,确定了以下结构。

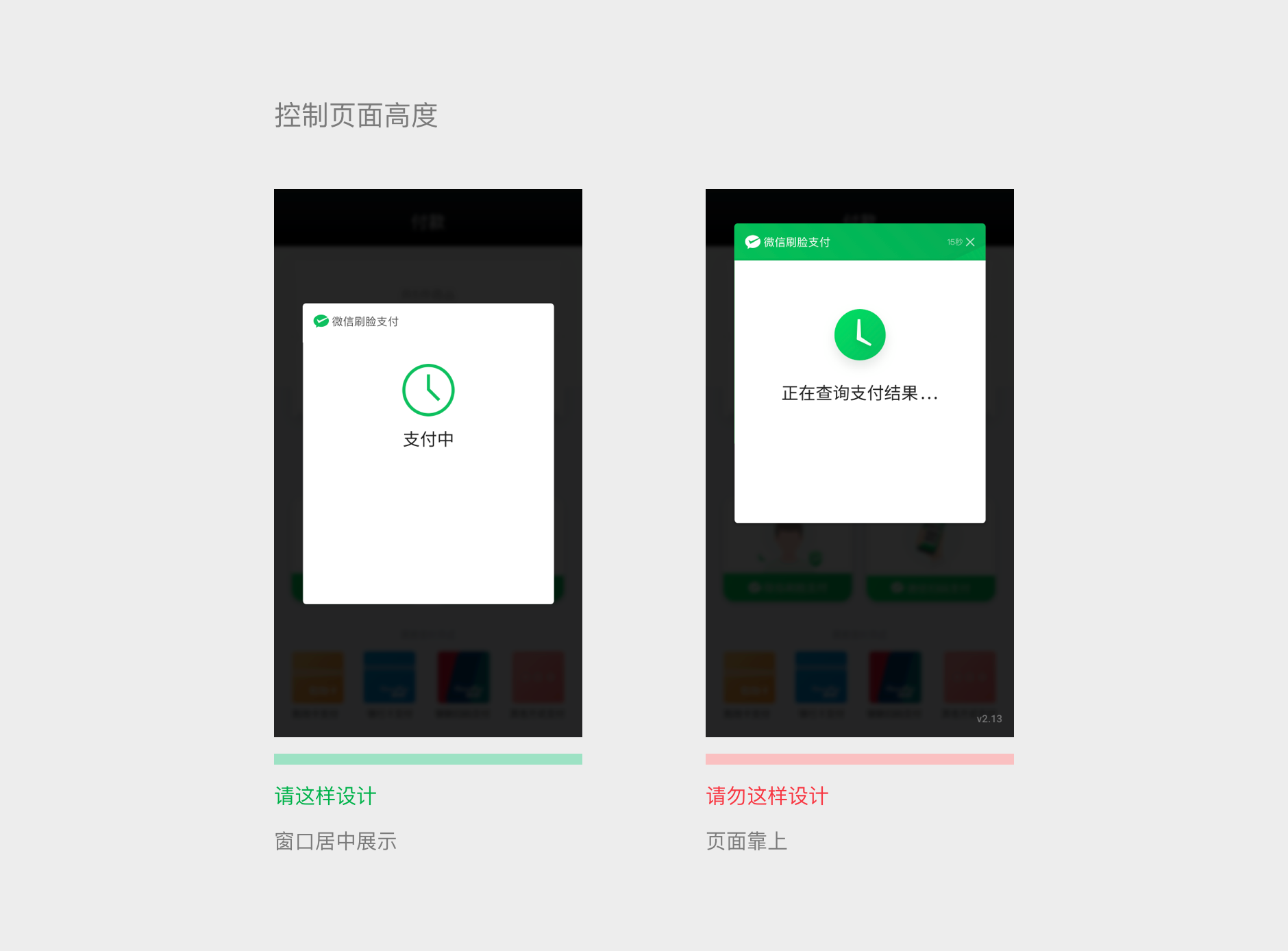
# 二、控制页面高度
考虑到K12场景下学生的平均身高,规范整体的页面高度居中,帮助学生降低阅读成本。

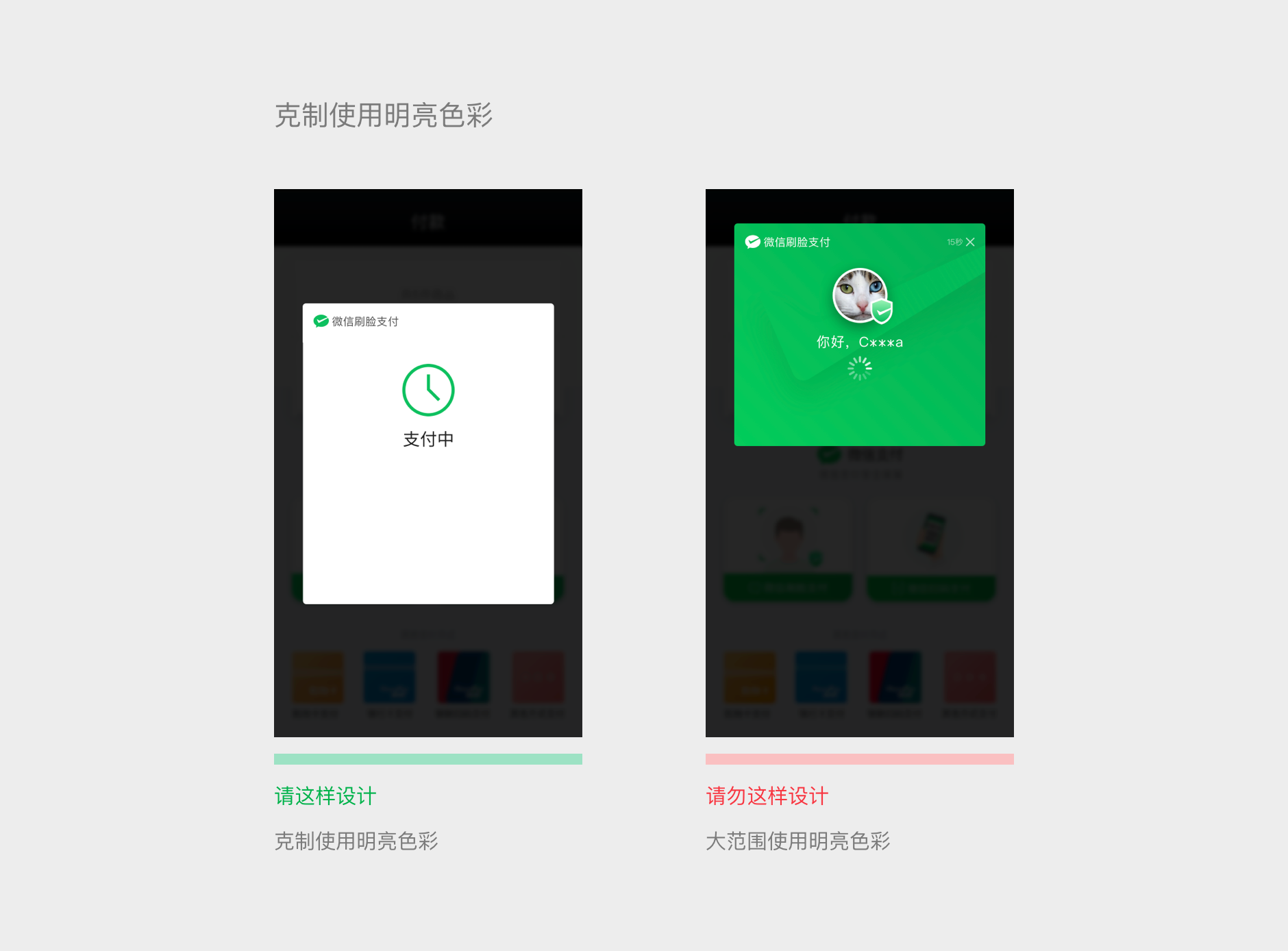
# 三、克制使用明亮色彩
K12场景学生容易被颜色醒目的元素吸引,视觉设计上应避免使用过度明亮的色彩,而应专注于页面本身的信息上。

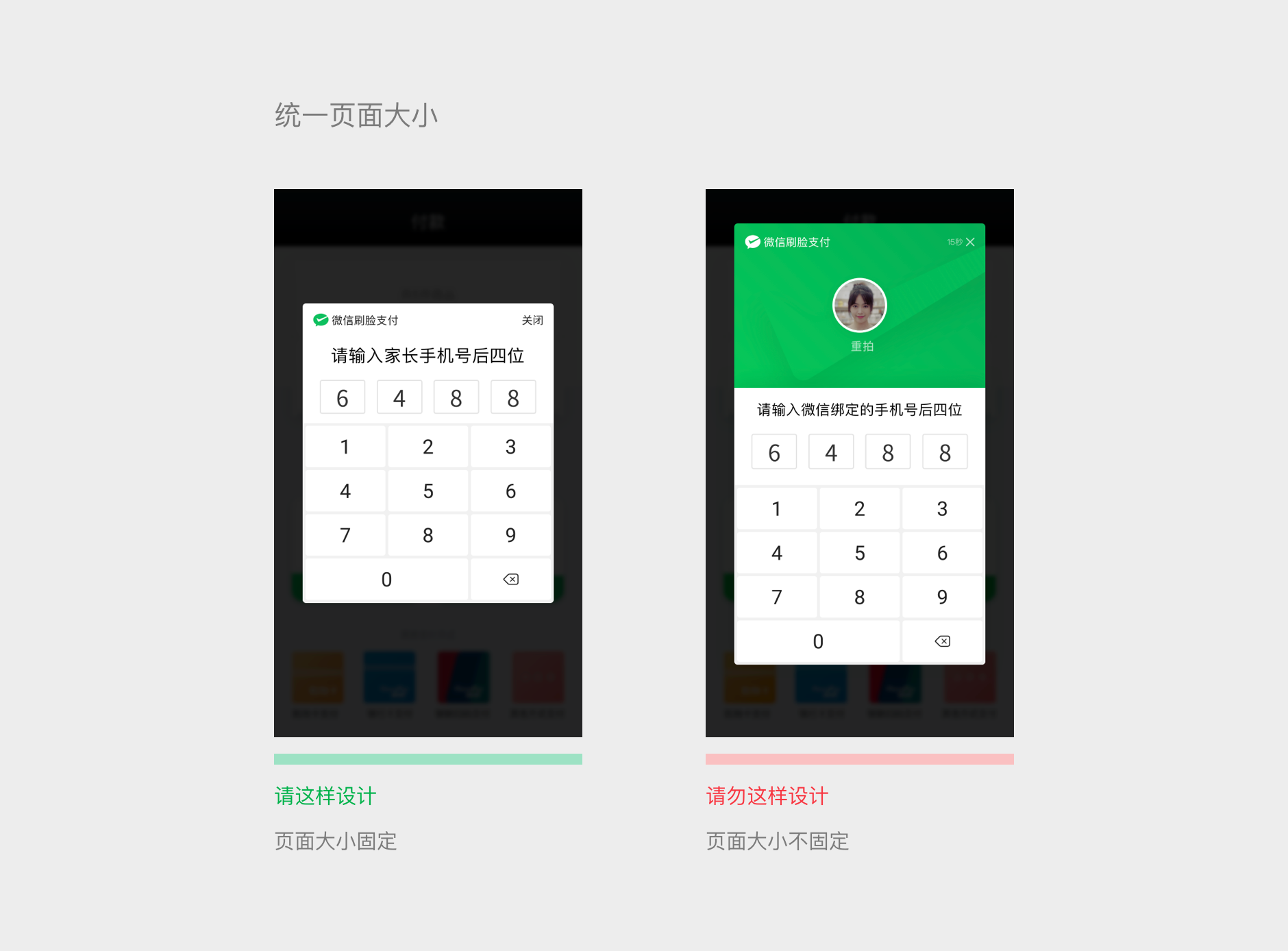
# 四、统一页面大小
牛奶机整体的体验链路较短,为了最大化地降低学生对于页面信息的理解成本。因此需始终保持页面的大小一致,避免注意力的分散。

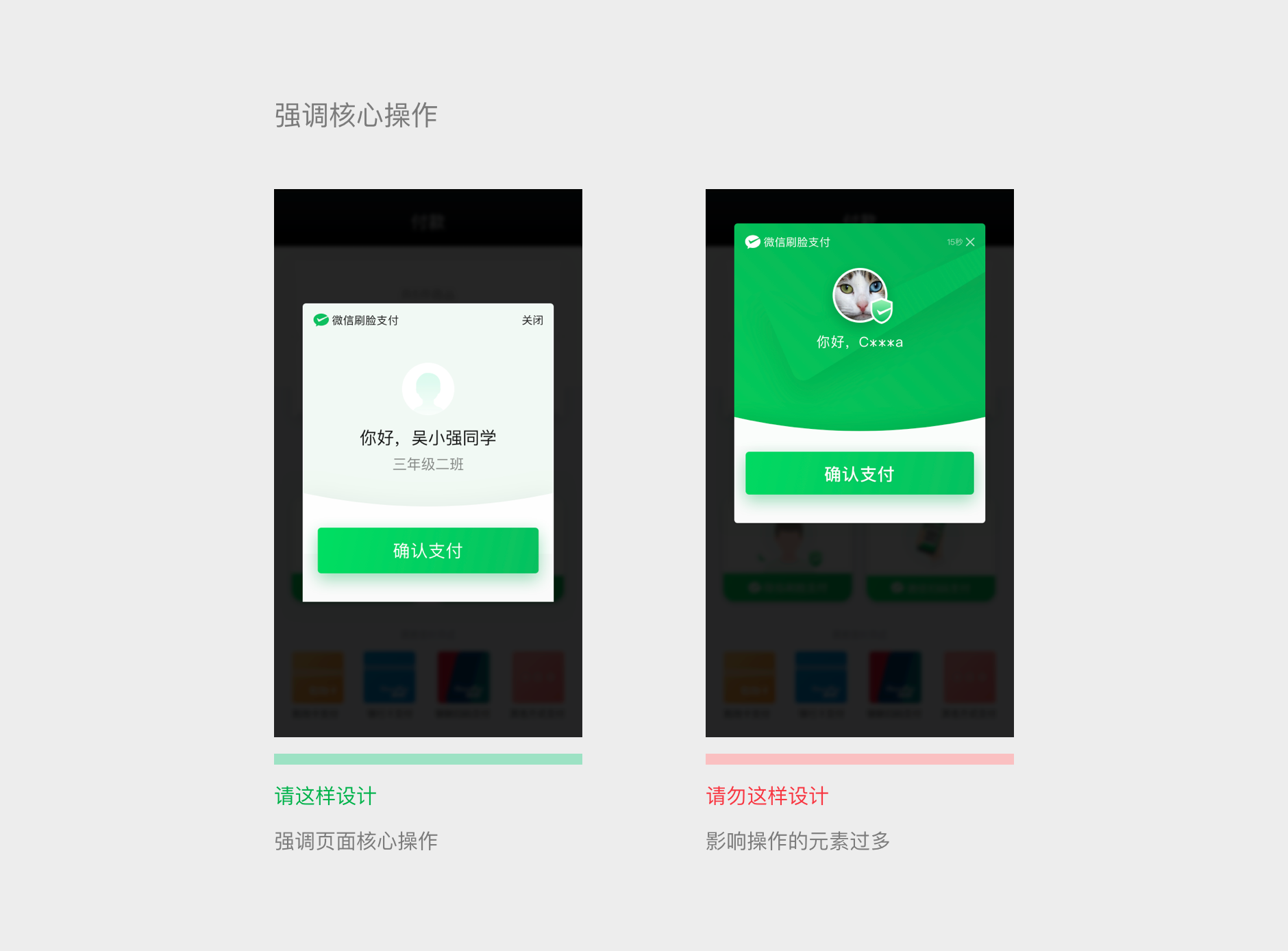
# 五、强调核心操作
K12场景下的学生缺乏成年人具备的视觉筛选能力,无法分辨界面中的重要元素和次要因素。因此需要结合学生对明亮色彩吸引的特性来设计每个页面的核心操作。

# 六、明确支付结果
K12场景学生不能进行复杂信息的识别,因此在最后的结果页应尽量避免无关的信息,强调支付结果信息。

# 七、异常可理解
支付失败包含若干种情况,当学生遇到支付失败的结果时应提供对应的原因和解决方案,使学生在下次使用中支付成功。

资源下载:
完整设计指南:《K12牛奶机设计指南》
视觉设计切图:《K12牛奶机设计切图》
语音播报链接:《语言播报》
# 桌面收银设备场景
# 一、 指引说明
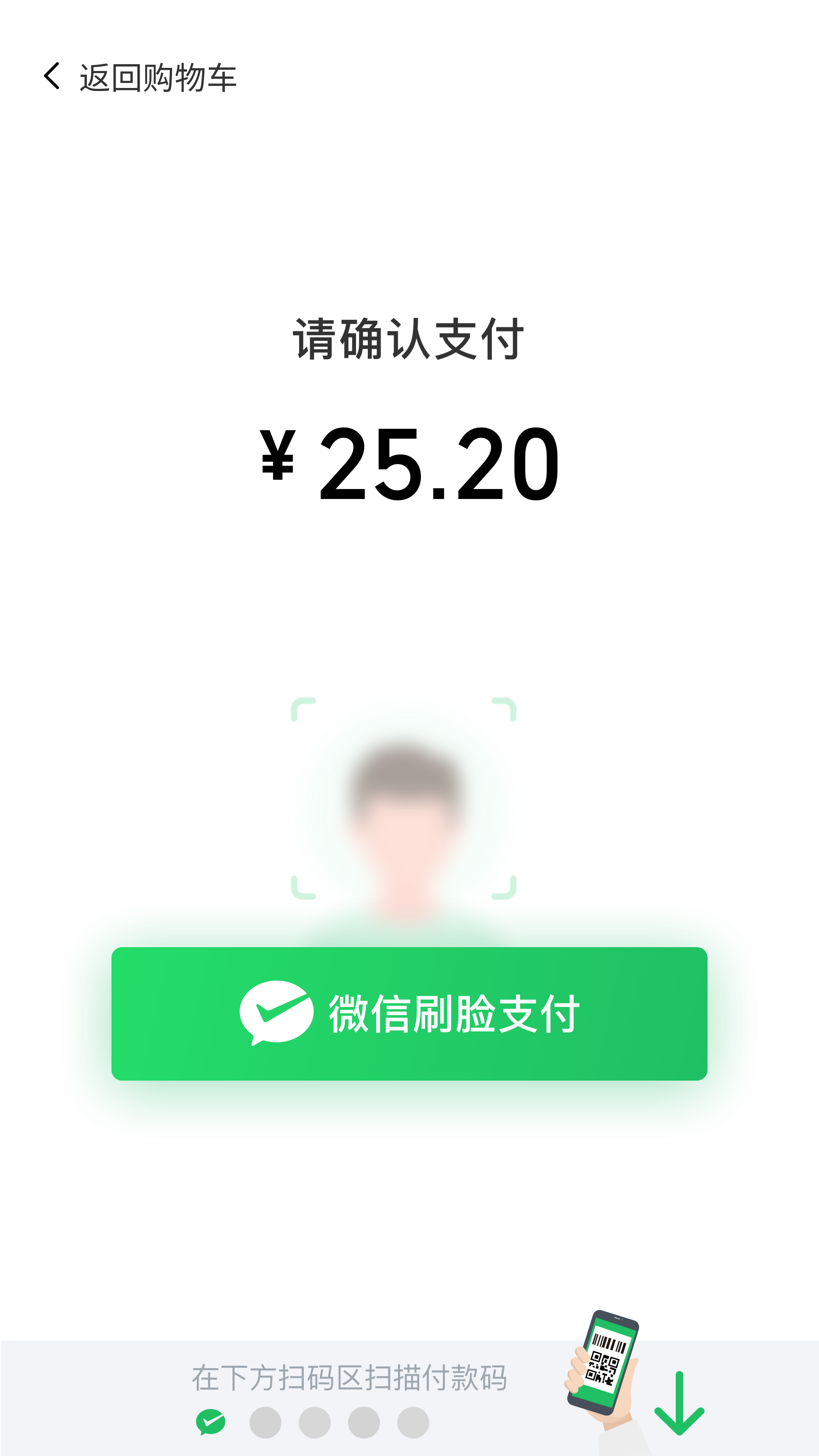
以下为桌面收银场景下商户刷脸支付选择页设计指引,案例示意横竖屏两种桌面收银设备的刷脸+付款码样式。
本指引适用的设备类型包括:
- 桌面单屏刷脸设备
- 桌面双屏刷脸设备
- 桌面双屏POS设备
- 桌面称重设备

| 桌面刷脸收银设备(竖屏) | 双屏刷脸POS设备(横屏) |
|---|---|
 |  |
# 二、商户APP启动微信支付刷脸服务指引
- 自助模式
该规范适用于自带扫码器的自助功能刷脸设备:

- 人工收银聚合支付模式
该规范适用于以下设备:
(1)自带扫码器的双屏POS刷脸设备;
(2)商户扫码支持聚合支付;
(3)支付发起后请引导用户自主选择支付方式。

- 人工收银非聚合支付模式
该规范适用于以下设备:
(1)自带扫码器的双屏POS刷脸设备;
(2)商户扫码不支持聚合支付;
(3)如用户选择微信支付,由用户在客显屏选择微信刷脸支付还是扫码支付。

# 三、 设计素材下载
| N0. | 要素 | 图示 | 下载链接 |
|---|---|---|---|
| 1 | 竖屏按钮样式 |  | 点击下载 |
| 2 | 横屏按钮样式 |  | 点击下载 |
| 付款码图标 |  | 点击下载 |
| 语音文案 | 建议使用微信刷脸支付,安全快速 |
|---|---|
| 语音格式 | .wav / .mp3 |
| 相关机制 | 点击微信刷脸支付时需停止播放,以免语音冲突 |
| 语音下载 | 标准女声(推荐) |
| 活力女声 | |
| 大气女声 | |
| 温柔女声 | |
| 翻译君男声 |
# 自助大屏设备场景
# 一、指引说明
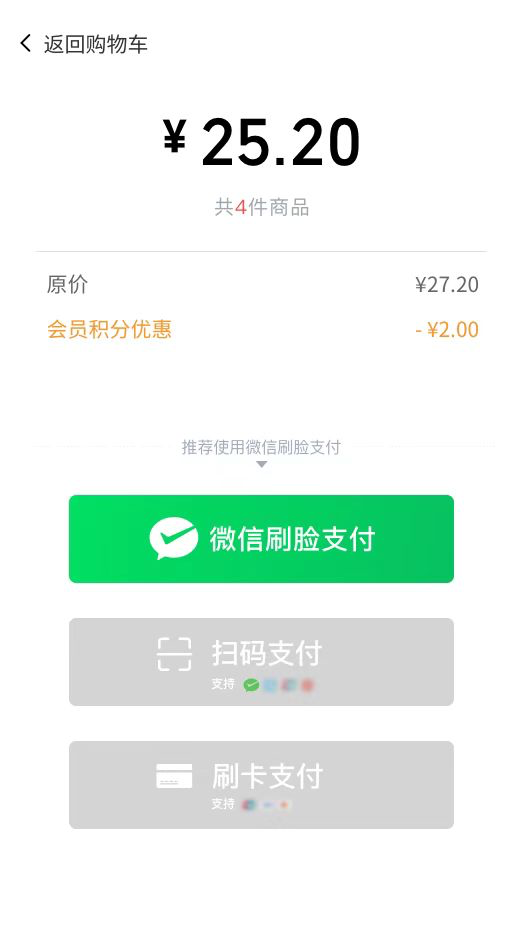
以下为自助大屏场景下商户刷脸支付选择页设计指引,案例示意以刷脸支付方式为主兼顾其他多种支付的切换样式。官方赠送设备,如仅有刷脸+付款码两种模式时,建议直接在页面底部展示扫码区域示意(箭头指向扫码区)。
本指引适用的设备类型包括:
- 超市自助收银设备
- 餐饮自助点餐设备
- 加油站自助大屏设备

| 宫格式多种支付 | 列表式多种支付 | 仅有刷脸+付款码两种模式 |
|---|---|---|
 |  |  |
# 二、流程演示

# 三、设计素材下载
| N0. | 要素 | 图示 | 下载链接 |
|---|---|---|---|
| 1 | 按钮样式 |  | 点击下载 |
| 2 | 列表式多种支付按钮 |  | 点击下载 |
| 付款码图标 |  | 点击下载 |
# 团餐机场景
# 2021刷脸支付K12团餐设计指南
基于微信刷脸支付团队对K12行业的调研发现,沉淀出该设计指南。旨在为合作伙伴提供完整高效,准确的设计指南,实现用户与合作伙伴的共赢。
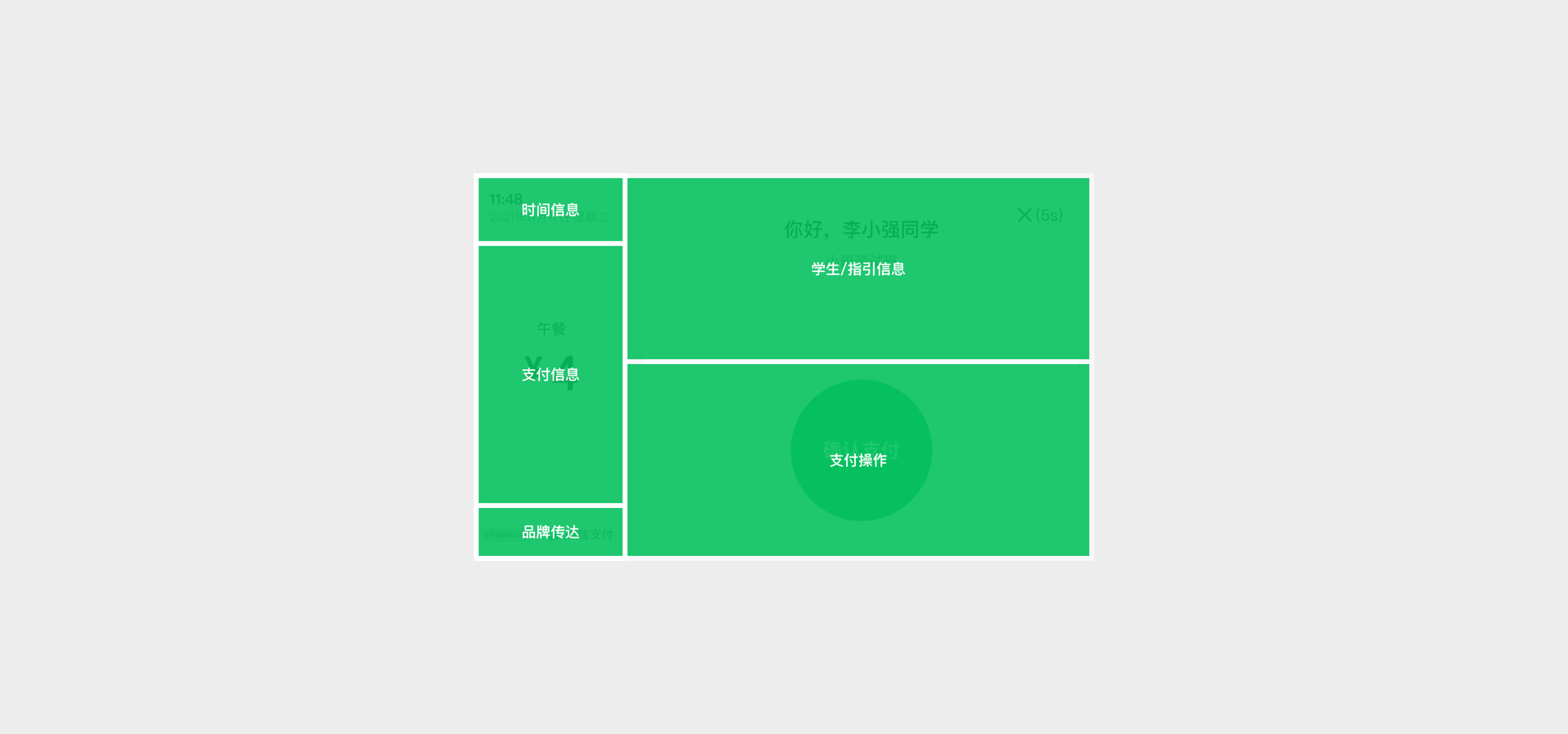
# 一、整体框架
方案整体明确了界面的核心信息,其中包含学生/指引身份信息、支付信息/操作、时间信息、品牌传达,根据信息的优先级进行划分,确定了以下结构。

# 二、主要模式
根据学校实际的使用场景,为K12团餐刷脸支付提供了三种支付模式,其中定额模式适用于固定菜品窗口,自由模式适用于多种菜品类型窗口,分餐定额模式适用于符合固定规律菜品窗口。
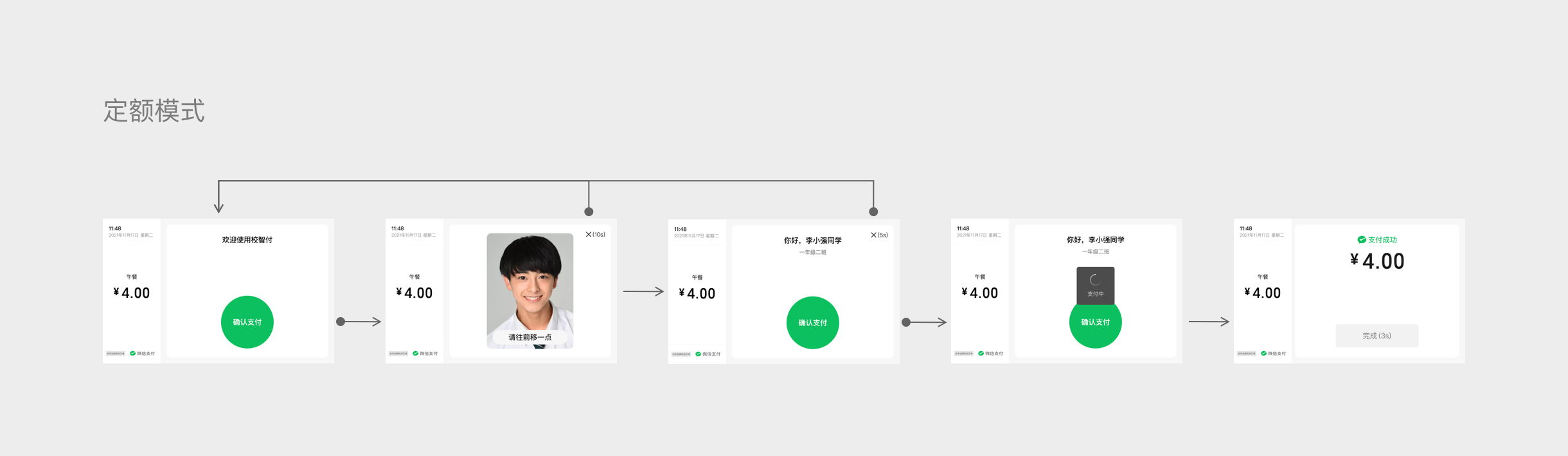
# 三、定额/分餐定额模式
定额/分餐定额模式下,设备支付的金额固定,学生可主动完成支付操作。

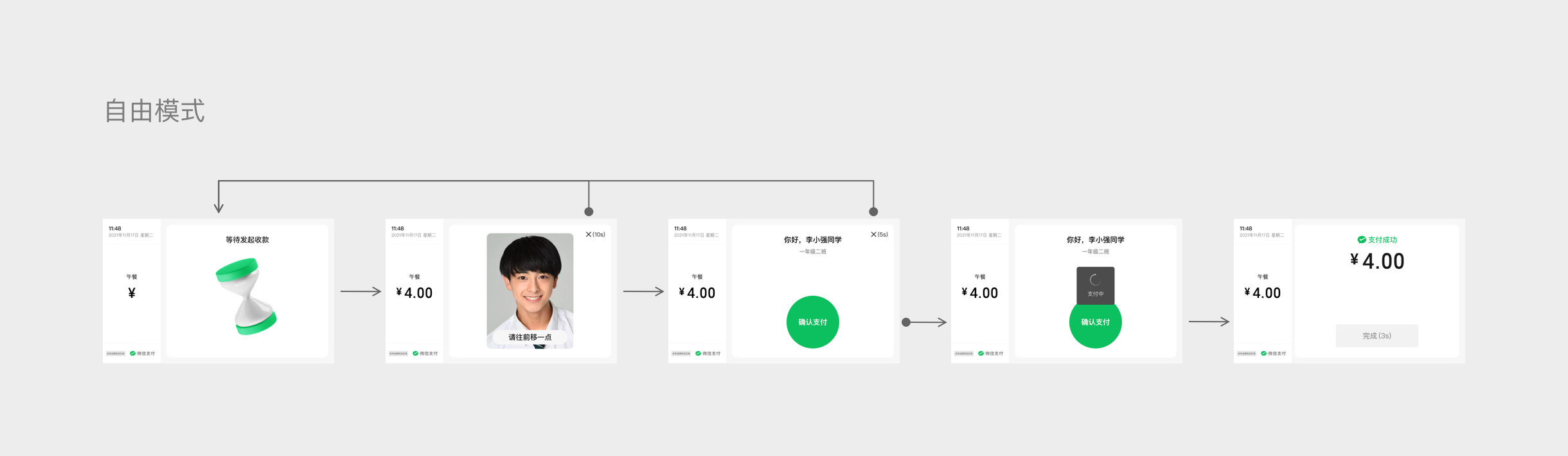
# 四、自由模式
自由模式下,设备支付金额不固定。需在收银端完成金额输入后,学生方可完成支付操作。

# 五、信息简练
在K12团餐场景中,收银员及学生对支付效率要求高,界面设计上需保持信息的简练,降低用户决策时间。
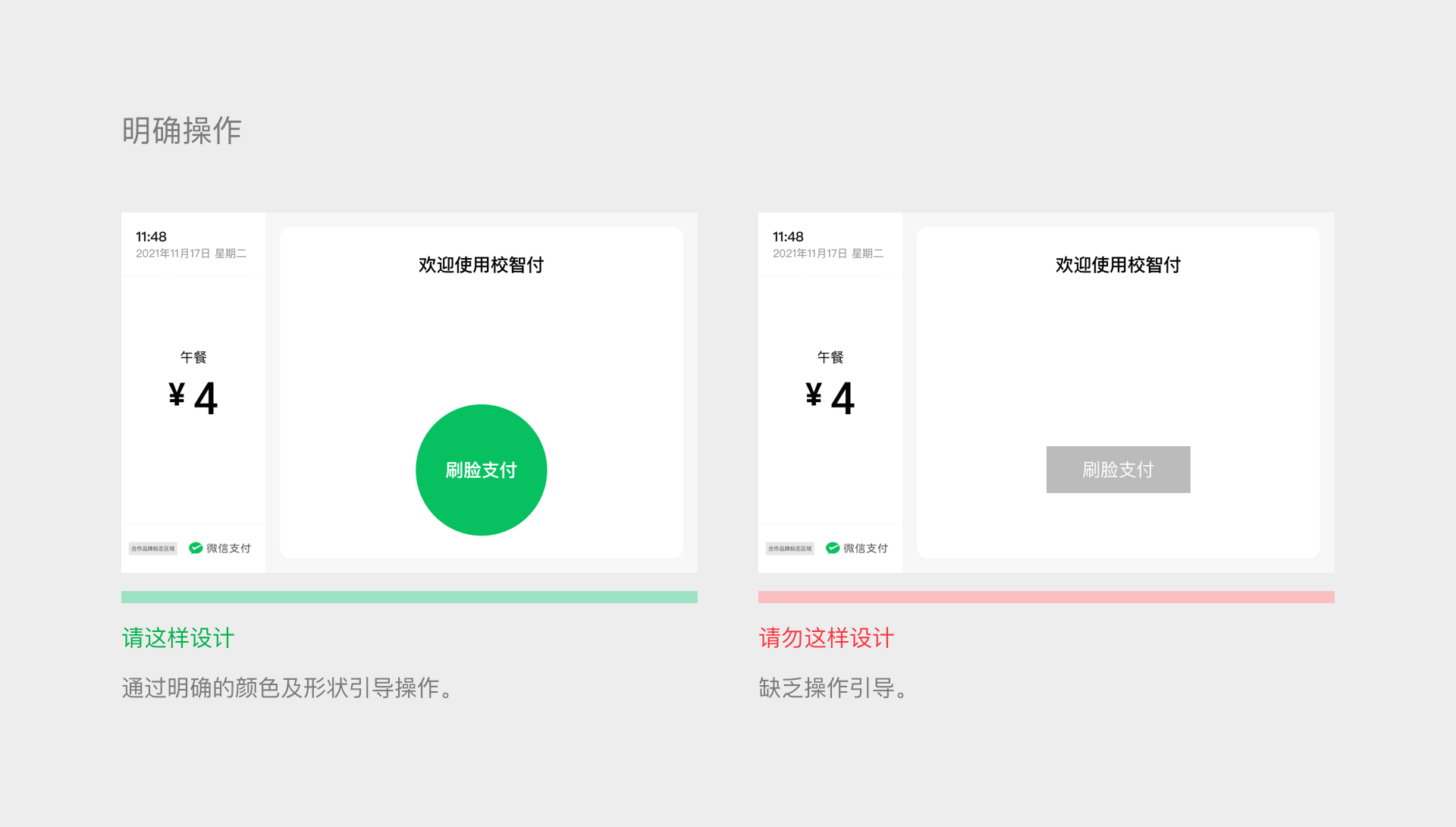
# 六、明确操作
在明确需要用户进行操作的体验中,需强化点击按钮给予用户主动操作的意愿。

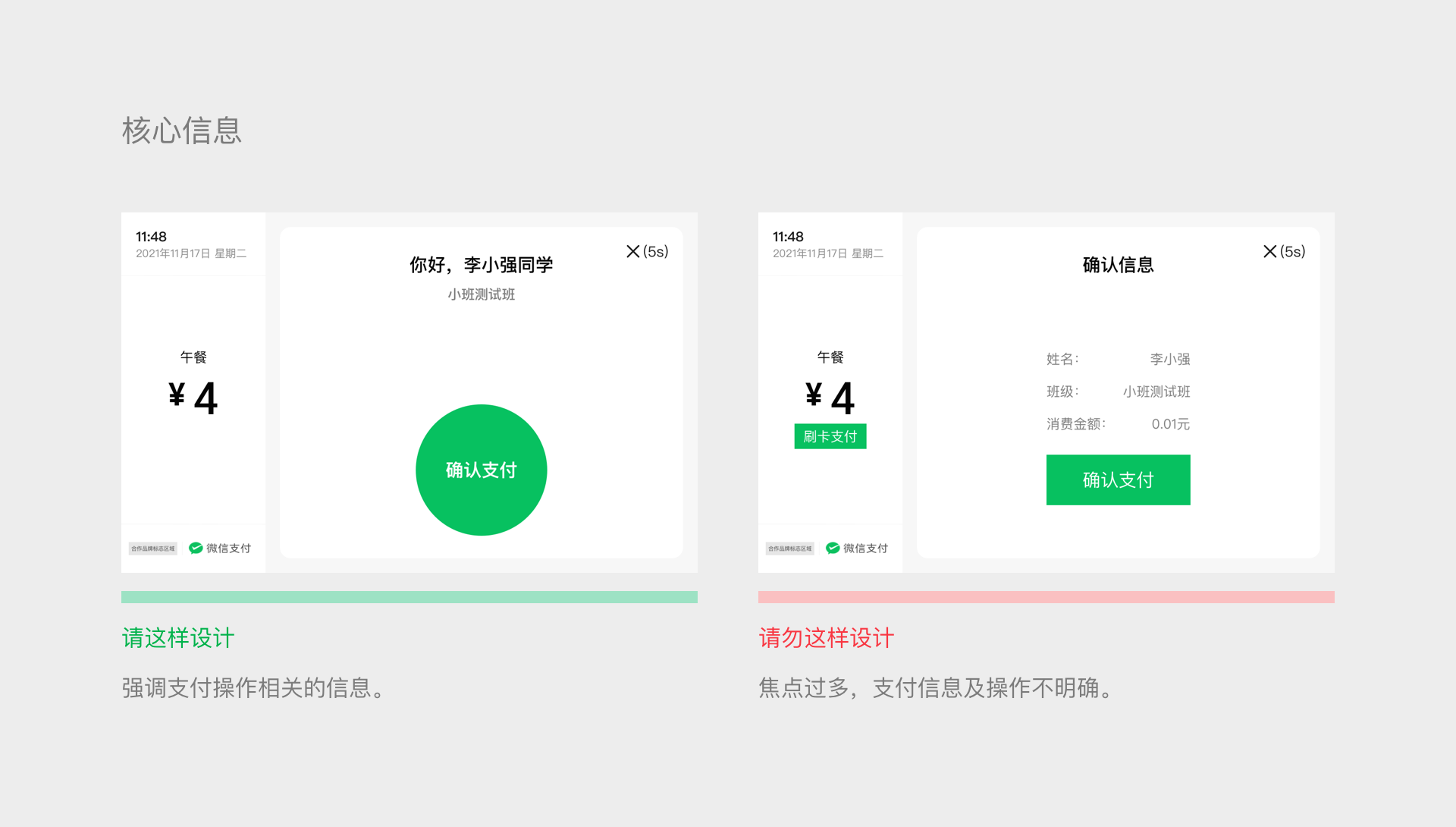
# 七、核心信息
在需要用户确认支付信息的体验中,需减少影响用户决策的信息突出关键信息。

# 八、及时反馈
在K12团餐场景中,收银员及学生都需依赖收银设备完成对支付过程及结果的感知,因此需强化反馈。
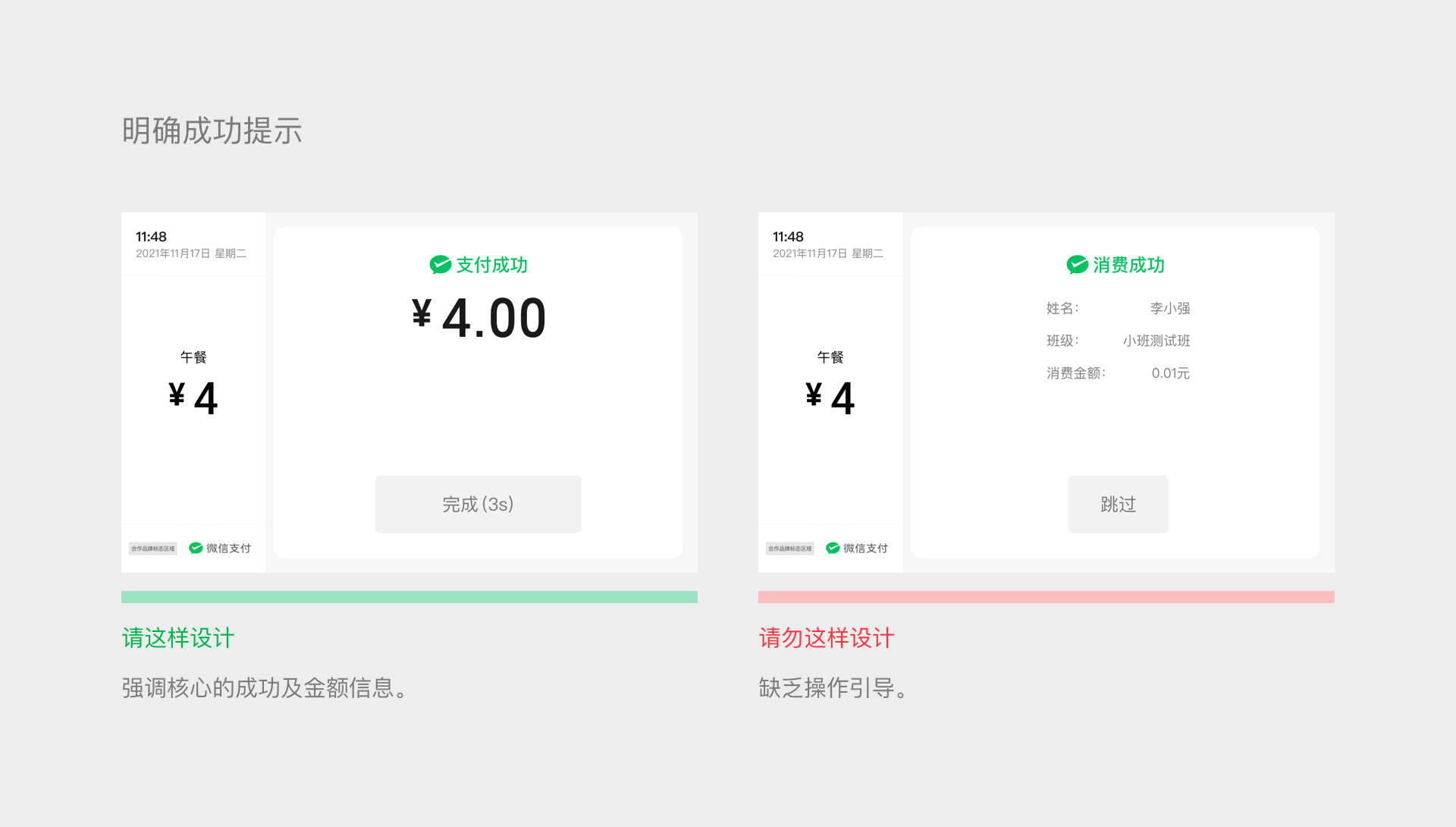
# 九、明确成功提示
通过支付金额及成功样式强调支付成功的状态。

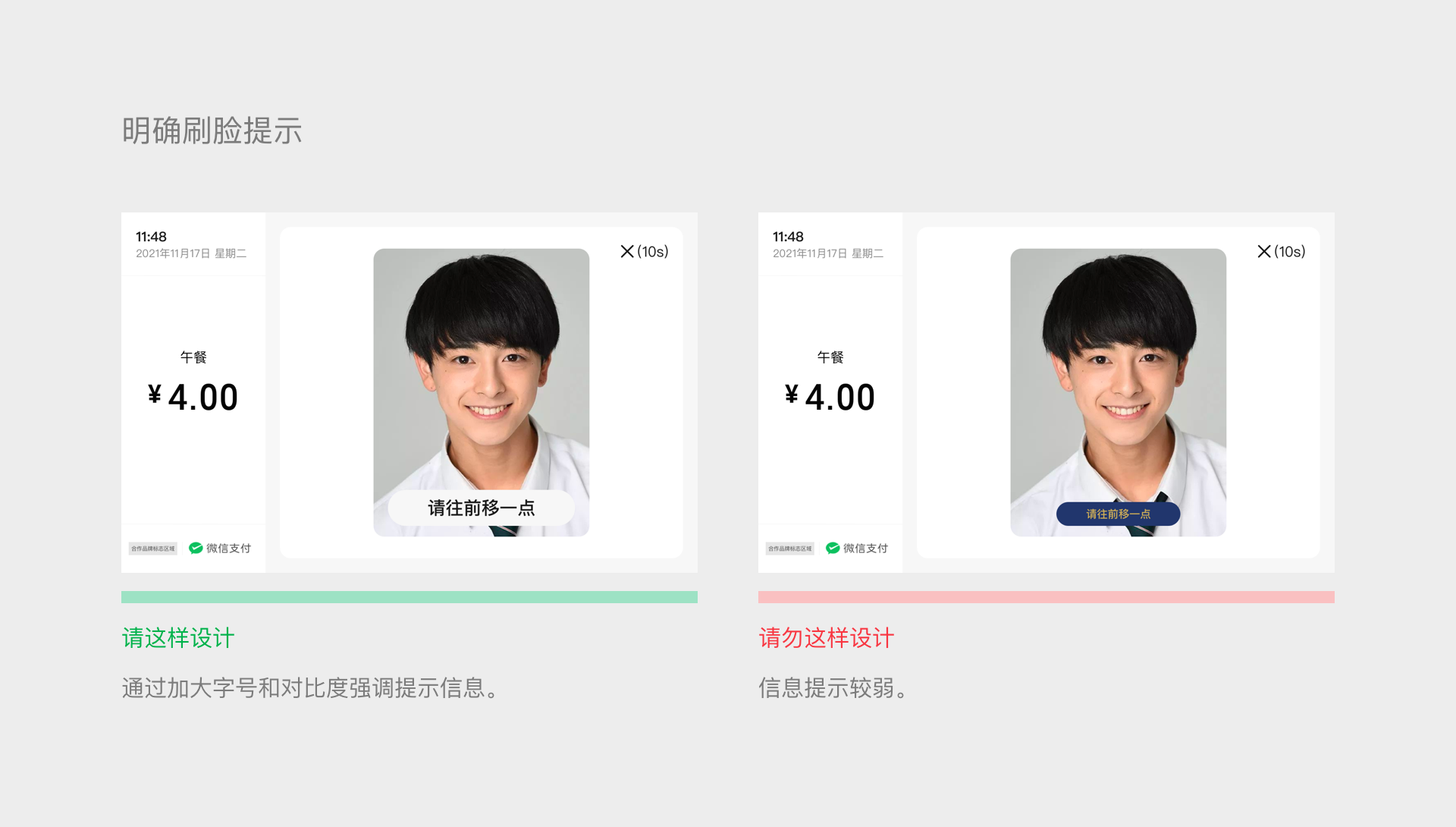
# 十、明确刷脸提示
刷脸过程中的文字提示需强调,引导学生完成识别。

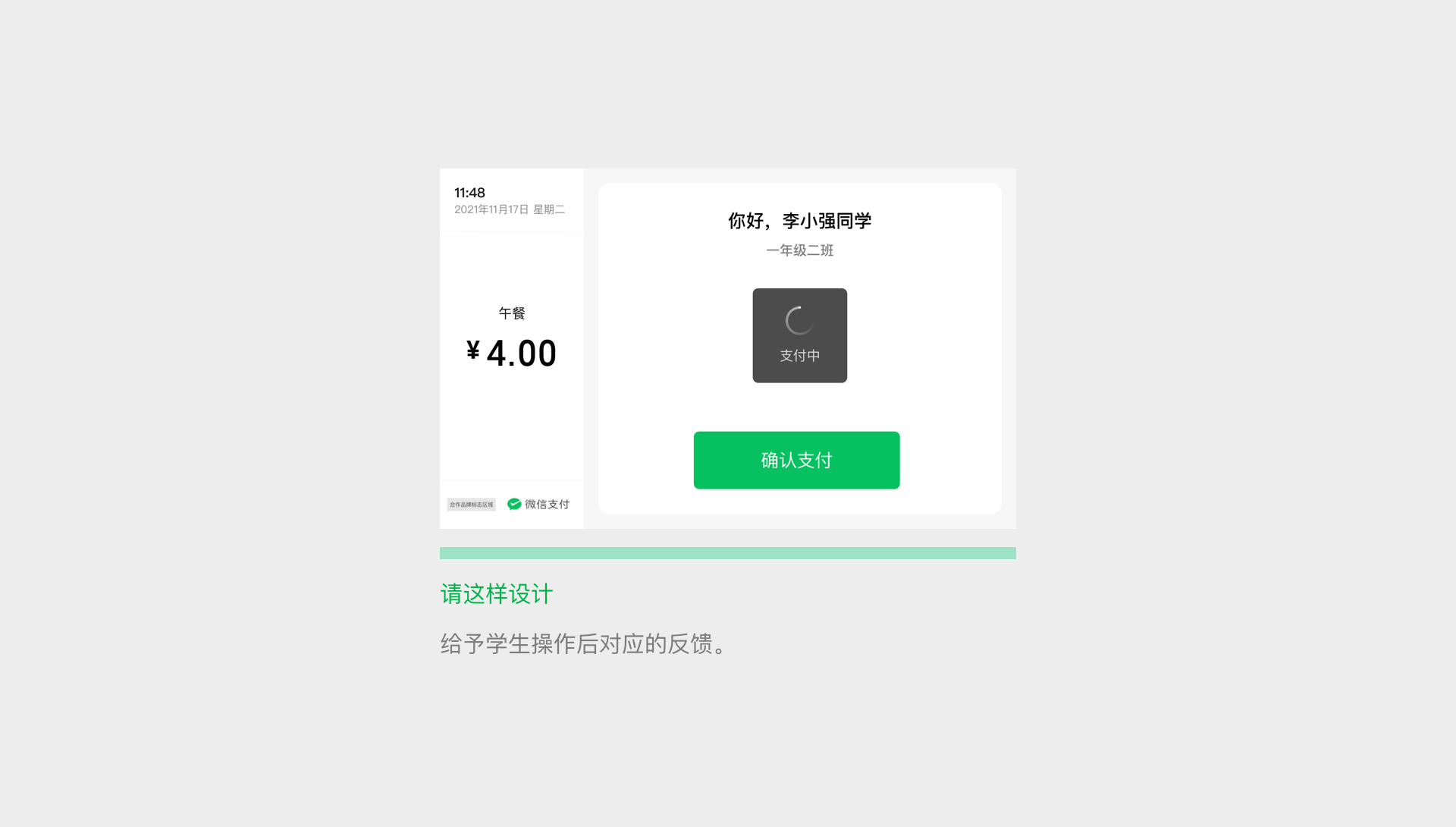
# 十一、给予反馈
学生点击确认支付后进入loading状态,同样需要给予操作的反馈。

# 十二、考虑异常
在K12团餐场景中,收银员及学生会因为各种原因在支付流程中受阻,支付设备需及时给予对应的反馈及引导。
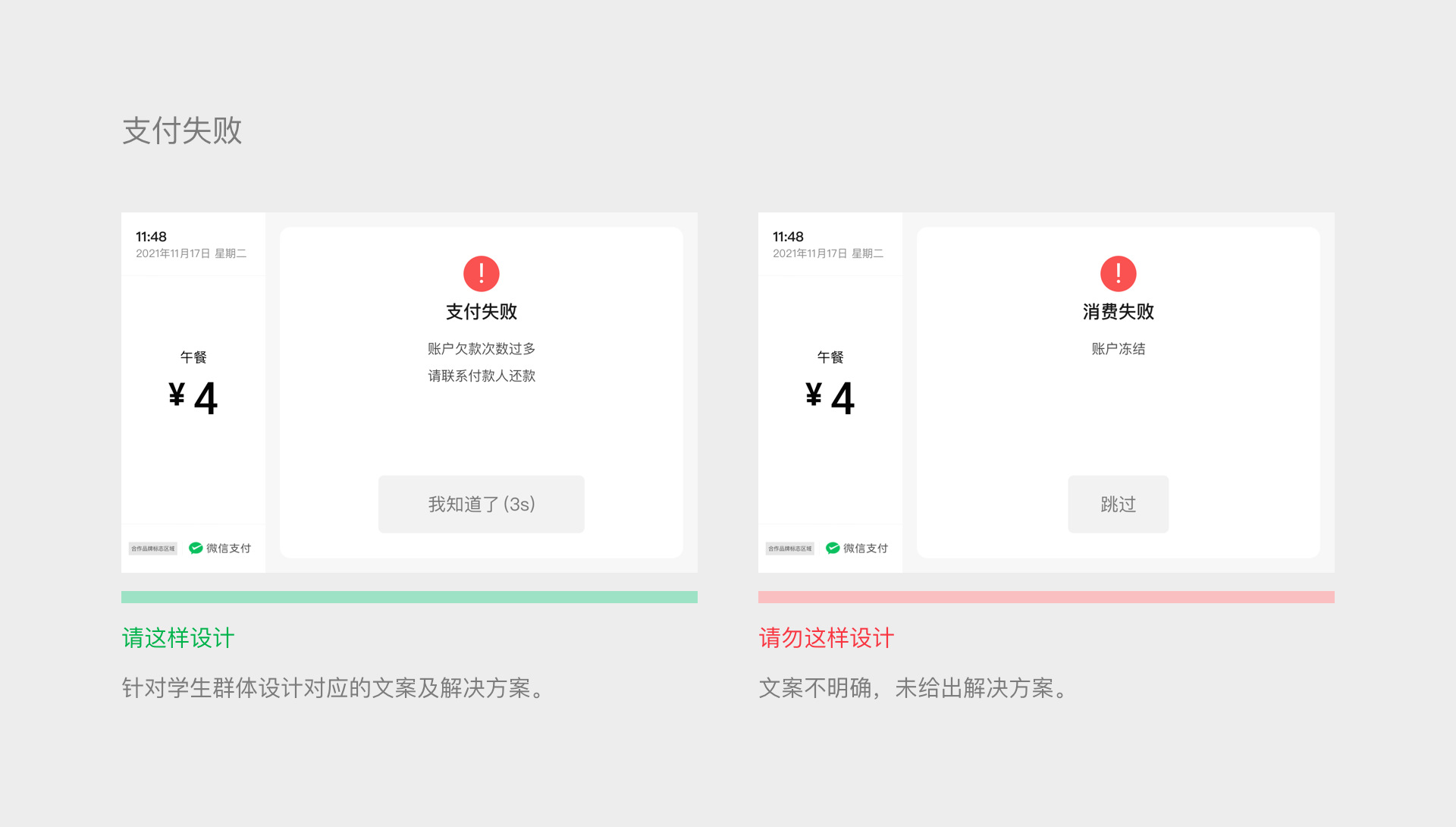
# 十三、支付失败(1)
支付失败需给予学生明确的提示,原因及解决方案。

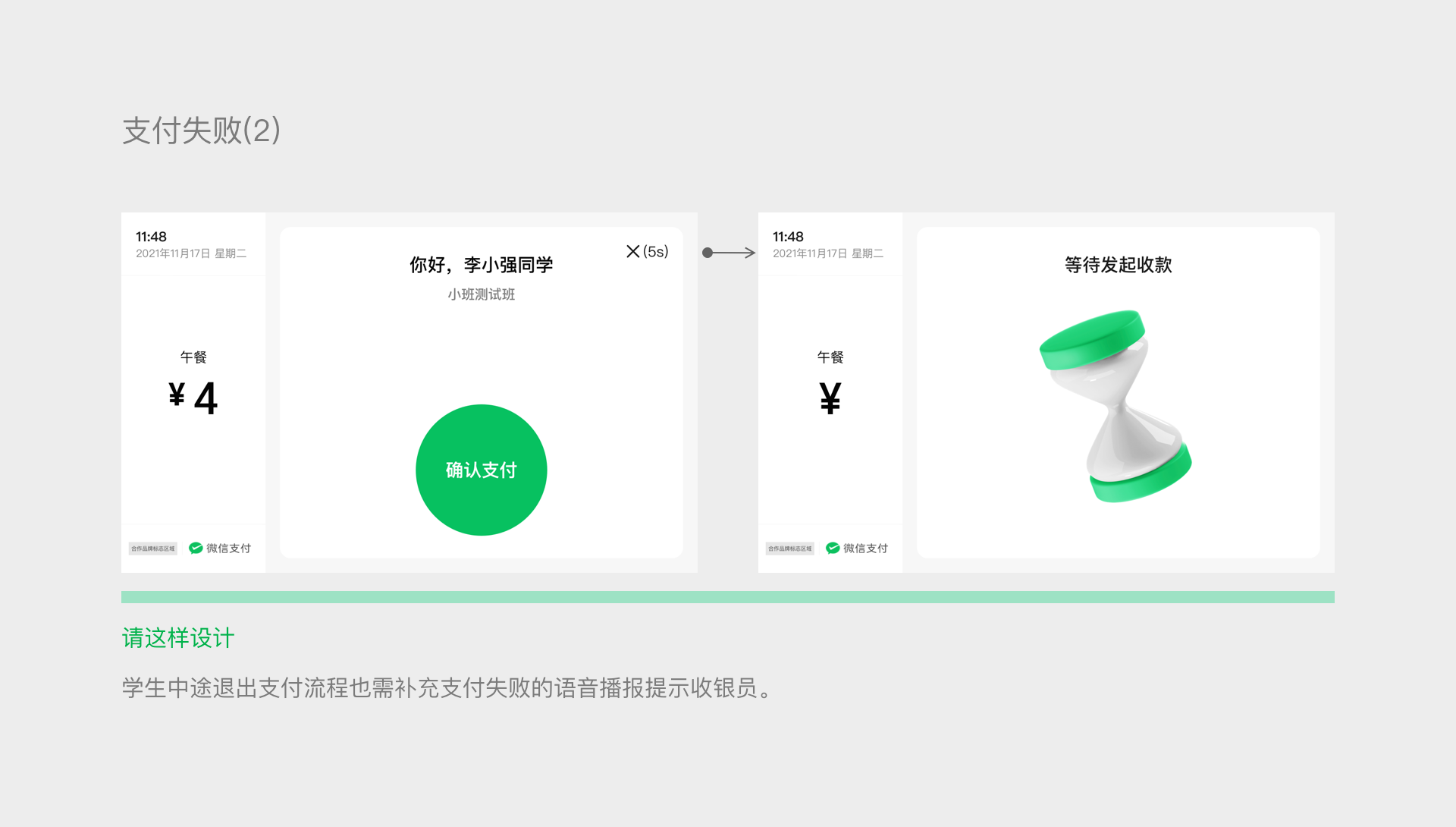
# 十四、支付失败(2)
学生在过程中没有完成支付也需通过语音提示收银员支付失败。

# 十五、正确引导
避免给予学生无关的信息。

资源下载:
完整设计指南:《微信刷脸支付K12团餐设计指南_v1.0》
语音播报链接:《K12团餐语音播报》