# 青蛙小程序 - 特殊API
更新记录
| 版本 | 简要说明 | 修改日期 |
|---|---|---|
| 1.0 | 接口限制使用红色或显眼的颜色标明,避免研发人员阅读时遗漏 | 2021/12/10 |
# 1.背景
小程序广泛的用于手机微信,为了方便商户在青蛙机具上进行更多的定制化开发,青蛙人脸App目前也初步支持运行小程序。
本文档用于说明,青蛙小程序开发者如何使用青蛙人脸App的特殊小程序API完成商户小程序的开发,更好的完成青蛙上的商户服务小程序。
微信小程序已经具备了很多小程序API供开发者使用,青蛙小程序源自微信小程序,能够做到开发、API、用户体验和微信小程序基本保持一致。
但是由于微信小程序部分API高度依赖手机微信环境,这些API青蛙小程序无法支持。
后续我们将会给出详细的不可用接口列表,这边对青蛙小程序无法支持的API进行一个大致的说明,他们包括:
- 强手机相关的API:例如通讯录API,电话API
- 生物认证相关的API
- 支付相关的API
# 2.青蛙特殊API介绍
小程序开发者,在开发青蛙小程序时,可以使用青蛙人脸App,独立于手机微信小程序API的特殊能力,我们称之为青蛙小程序API。
# 2.1. 青蛙特殊API的类型
青蛙小程序特殊API,从技术角度来讲可以分为两种:
- AsyncJsApi:商户小程序开发者主动调用,青蛙负责回调通知调用结果,操作流程是异步的
- JsEvent:商户小程序开发者主动监听Event,设置回调,特定Event触发后,商户小程序开发者设置的Event回调会被自动执行,操作流程也是异步的
AsyncJsApi范例
wxfaceapp.writeToSerialPort({
msgToFlush:"msg",
success(res){
console.log("success [writeToSerialPort]")
},
fail(res){
console.log("fail [writeToSerialPort]")
console.log(res.reply)
}
})
JsEvent范例
wxfaceapp.onRemoteMessage(function (res) {
console.log("onRemoteMessage retCode = " + res.replyCode)
})
# 2.2. API分类
从业务上来说,我们可以讲青蛙特殊API分为下面几大类别:
- 基础能力API:提供一些青蛙App特有的基础能力给商户小程序,例如查询系统信息、设备信息,小程序的启动、关闭、通信能力等;
- 硬件能力API:提供一些基于青蛙App的承载硬件的能力给商户小程序,例如数据写串口、扫码器控制、键盘监听等;
- 支付相关API:提供青蛙App的人脸支付相关API给商户小程序,例如刷脸支付、快速支付、查询支付状态等;
- 登录相关API:提供青蛙App的人脸登录相关API给商户小程序,例如刷脸登录、退出登录等;
- 特殊能力API:提供一些特殊场景下的拓展API给商户小程序,如会员场景下,发送传码、收款指令、支付或登录过程取消刷脸等;
# 2.3. 使用注意事项
第一点:调用时机
青蛙特殊API的本质是小程序Js基础库的"插件",所以在小程序js基础库尚未加载完毕前,调用青蛙特殊API将不会有任何效果。
通俗一点的说法,就是商户小程序开发者,需要在确保page.onLoad这个生命周期函数回调完毕后,调用特殊API。
第二点:与三方框架的兼容问题
目前在开发过程中,发现如果商户小程序开发者使用了一些跨平台开发库的时候,会出现特殊API无法调用的问题,目前我们正在努力解决中。
# 3.基础能力API
# 3.1. 获取系统信息 - checkWxFacePayOsInfo
2.13版本修改:
新增4个字段:
- appVersion
- deviceInfo
- runningMode
- screenInfo
接口限制:无
项目 不支持的具体条目 模式相关 无 机具相关 无 屏幕相关 无
青蛙小程序可以通过wxfaceapp.checkWxFacePayOsInfo获取青蛙机具,和青蛙人脸App的相关信息。
建议在小程序运行的时候首先调用此函数确认一些必要信息。
当机具和青蛙人脸App处于错误状态,或是小程序环境出现问题时,此函数会进行失败回调。
调用范例如下:
//获取青蛙相关信息
wxfaceapp.checkWxFacePayOsInfo({
success(res){
console.log("success [checkWxFacePayOsInfo]")
console.log(res.osVersion)
console.log(res.osStatus)
},
fail(res){
console.log("fail [checkWxFacePayOsInfo]")
console.log(res.osErrorMsg)
}
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| osVersion | String | 该青蛙机具中青蛙App的版本号 |
| osStatus | String | 青蛙机具与人脸App状态,成功回调返回"valid" |
| osSerialNumber | String | 该青蛙机具的设备号 |
| appVersion | String | 预留字段,后期用于标识小程序容器版本号,目前与osVersion相同 |
| deviceInfo | String | 设备信息{FacePay-L1:青蛙基础版;FacePay-L2:青蛙PRO版;unofficial-device:非官方设备} |
| runningMode | String | 运行模式{sdk:sdk运行模式;lpos:青蛙运行模式} |
| screenInfo | String | 小程序运行的屏幕(非PRO设备不需要关心){front-screen:前屏;back-screen:背屏;} |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| osErrorMsg | String | 获取系统信息失败的错误提示 |
# 3.2. 启动小程序 - launchMp
2.30版本修改:
- launchMp接口重复调用优化:背屏如果已经启动了参数中指定的小程序(AppId,miniappType一致),那么会直接回调成功,并把小程序拉至前台。
2.13版本修改:
- 背屏目前已经开放扫码登录,如果已经扫码登录完成,则
needLogin参数无需限制为0接口限制:
- 该接口仅支持青蛙模式,不支持SDK模式
- 该API只能在青蛙PRO上成功调用
- 目前只支持青蛙PRO的「前屏小程序」启动「背屏小程序」
- 接口传入参数目前不支持
miniappType=1,原因是目前小程序的开发版还无法在青蛙机具上正确运行
项目 不支持的具体条目 模式相关 SDK模式 机具相关 青蛙基础版,非微信支付官方设备 屏幕相关 后屏
青蛙PRO上的商户小程序可以通过wxfaceapp.launchMp,启动一个指定的背屏小程序,背屏小程序被启动后将会运行在青蛙PRO的背屏。启动校验成功后,前屏小程序将会收到启动成功的回调。
调用范例如下:
//启动背屏小程序
wxfaceapp.launchMp({
appId: "背屏小程序的Appid",
hostAppId: "背屏小程序的主体ID",
miniappType: 0,//小程序版本类型
launchPage: "背屏小程序的启动页面",
needLogin: 0,//是否需要登录态
success(res) {
console.log('launchMp suc')
originThz.setData({
launcMpResult: res.reply
})
},
fail(res) {
console.log('launchMp failed reply = ' + res.reply)
originThz.setData({
launcMpResult: res.reply
})
}
})
输入参数如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| appId | String | 需要启动的后屏小程序的AppId |
| hostAppId | String | 需要启动的后屏小程序的主体ID |
| miniappType | int | 小程序的版本信息{0:正式版;1:开发版;2:体验版} |
| launchPage | String | 小程序的启动页面 |
| needLogin | int | 是否需要登录态{0:不需要;1:需要} |
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示启动后屏小程序成功 |
| reply | String | 返回信息,成功回调返回"suc calling" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误具体信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 后屏小程序正在启动,请勿重复启动 |
| "-2" | 青蛙小程序内部错误 |
| "-3" | 启动超时 |
| "-4" | 小程序参数设置有误 |
| "-5" | 小程序启动通信异常 |
| "-6" | 机具不支持此功能 |
# 3.3. 退出小程序 - exitMp
接口限制:无
项目 不支持的具体条目 模式相关 无 机具相关 无 屏幕相关 无
青蛙小程序可以通过exitMp主动的退出当前正在运行的小程序容器。即:再次启动该小程序,会触发完整的加载流程。
- 前屏:调用
exitMp的同时,基于保障隐私安全的目的,也会清除前屏顾客当前的登录态信息(i.e.,再次进入某个需要顾客登录的小程序,还需要进行刷脸登录操作) - 背屏:调用
exitMp后,则不会清掉背屏用户当前的登录信息,避免背屏的收银操作者反复频繁登录
调用范例如下:
//获取青蛙相关信息
wxfaceapp.exitMp({
success(res){
console.log("exit mini app!")
}
})
具体错误码如下:
该API调用即生效,无回调信息
# 3.4. 小程序间消息发送 - postMsg
接口限制:
- 该API只支持青蛙模式,不支持SDK模式
- 该API只能在青蛙PRO上成功调用
- 该API有传输内容限制,2.13版本及其以上版本,限制字符数为2000字符
- 这个接口能够发送作用的前提是,青蛙PRO的前屏和背屏的小程序已经处于运行状态
项目 不支持的具体条目 模式相关 SDK模式 机具相关 青蛙基础版,非微信支付官方设备 屏幕相关 无
青蛙PRO上的商户小程序可以通过wxfaceapp.postMsg,向前屏/背屏小程序发送本地文本消息,进而达到更加快速的进行小程序与小程序间的通信。
调用范例如下:
//向另一端屏幕上的小程序发送消息
wxfaceapp.postMsg({
targetAppid: "接受消息的小程序APPID",
content: "this is frog jsapi demo, saying hello",
success(res) {
console.log('sendMsgResult suc')
},
fail(res) {
console.log('sendMsgResult failed reply = ' + res.reply)
}
})
输入参数如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| targetAppid | String | 需要接受消息的小程序的AppId |
| content | String | 传递的消息内容 |
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示发送消息成功 |
| reply | String | 返回信息,成功回调返回"suc sending msg" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误具体信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 后屏小程序未在运行状态 |
| "-2" | 接收端的小程序AppId不匹配 |
| "-3" | 字符数超出限制 |
| "-4" | 输入参数有误 |
| "-5" | 小程序运行状态有误,不支持消息接收和发送 |
| "-6" | 上一条消息正在发送中 |
| "-7" | 青蛙小程序内部未知错误 |
| "-8" | 发送消息超时 |
# 3.5. 小程序间消息接受 - onRemoteMessage
接口限制:
- 该API只支持青蛙模式,不支持SDK模式
- 该API只能在青蛙PRO上成功被激活
项目 不支持的具体条目 模式相关 SDK模式 机具相关 青蛙基础版,非微信支付官方设备 屏幕相关 无
青蛙PRO上的商户小程序可以通过wxfaceapp.onRemoteMessage,接受另一屏幕的小程序所传来的消息。
调用范例如下:
//接受另一端屏幕上的小程序发来的消息
wxfaceapp.onRemoteMessage(function (res) {
console.log("onRemoteMessage retCode = " + res.replyCode)
console.log("sending from:" + res.senderAppid)
console.log("msg content:" + res.content)
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| senderAppid | String | 发送本条消息的小程序Appid |
| content | String | 传递的消息内容 |
# 3.6. 进入青蛙系统设置页 - launchWxFacePaySetting
接口限制:
- 该API只支持青蛙模式,不支持SDK模式
- 该API支持2.21及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 无 屏幕相关 无
青蛙小程序可以通过wxfaceapp.launchWxFacePaySetting进入青蛙系统设置页,在青蛙PRO机具上,系统设置页会背默认启动到背屏。
该API主要用于通过API的形式提供给商户主动进入青蛙系统设置页的能力。
调用范例如下:
//进入青蛙系统设置页
wxfaceapp.launchWxFacePaySetting({
success: res => {
console.log('success [launchWxFacePaySetting]')
},
fail: res => {
console.log("fail [launchWxFacePaySetting]")
}
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回0表示成功,返回-1表示青蛙系统设置页启动失败 |
| reply | String | 返回信息,注册成功返回返回"ok" |
# 4.硬件能力API
# 4.1. 数据写串口 - writeToSerialPort
接口限制:
- 该接口仅支持青蛙模式,不支持SDK模式
- 该接口仅支持
项目 不支持的具体条目 模式相关 SDK模式 机具相关 非微信支付官方设备(i.e.,非青蛙PRO,青蛙基础版) 屏幕相关 无
青蛙小程序可以通过wxfaceapp.writeToSerialPort将数据信息经由青蛙人脸App,通过串口传入POS机,进行一些定制化功能开发,例如写入手机号、会员码等等。
调用范例如下:
//获取青蛙相关信息
wxfaceapp.writeToSerialPort({
msgToFlush:"需要传入串口至POS机的信息",
success(res){
console.log("success [writeToSerialPort]")
console.log(res.replyCode)
console.log(res.reply)
console.log(res.flushedMsg)
},
fail(res){
console.log("fail [writeToSerialPort]")
console.log(res.replyCode)
console.log(res.reply)
}
})
输入参数如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| msgToFlush | String | 开发者需要通过串口传入POS机的信息 |
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示写入成功 |
| reply | String | 返回信息,成功回调返回"success" |
| flushedMsg | String | 成功写入串口的信息 |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"-1"表示写串口失败 |
| reply | String | 错误具体信息 |
# 4.2. 注册监听键盘输入 - registKeyBoard
2.13版本修改:
- 目前该指令将会支持青蛙一代和青蛙PRO两种机具
接口限制:
- 该API只支持青蛙模式,不支持SDK模式
项目 不支持的具体条目 模式相关 SDK模式 机具相关 无 屏幕相关 无 请注意:
1.由于不同的商户可能会使用不同的键盘,需要监听的KeyCode没有一个统一的标准,所以KeyCode部分我们决定开放给开发者自行定制。在使用前,商户开发者需要自行确认自己使用的键盘所用的KeyCode都是哪些
青蛙小程序可以通过wxfaceapp.registKeyBoard进行键盘输入的监听,具体监听哪个按键,由商户自己定义。
该API主要用于进行某些特殊的商户自定义指令响应(e.g.,按下键盘按钮“1”,小程序跳转至某个特定页面)。
如果商户需要利用小键盘进行一些输入操作(e.g.,输入支付金额),那么不需要使用本接口,即可完成,推荐的做法有:
- 使用小程序的
Input组件,连接上外接小键盘,完成输入 - 使用商户自定制的小程序数字软键盘,直接完成输入
调用范例如下:
//需要监听的键盘按键,所对应的KeyCode
data: {
curInputValue: "",
keyCodeLst: [
{ keyCode: "144" }, //青蛙原生小键盘按键 - 1
{ keyCode: "145" }, //青蛙原生小键盘按键 - 2
{ keyCode: "146" }, //青蛙原生小键盘按键 - 3
{ keyCode: "147" }, //青蛙原生小键盘按键 - 4
{ keyCode: "148" }, //青蛙原生小键盘按键 - 5
{ keyCode: "149" }, //青蛙原生小键盘按键 - 6
{ keyCode: "157" }],//青蛙原生小键盘按键 - +号
info: ""
},
//注册键盘监听
wxfaceapp.registKeyBoard({
keyCodeList: this.data.keyCodeLst,
success(res) {
console.log("success [registKeyBoard]")
console.log(res.replyCode)
console.log(res.reply)
},
fail(res) {
console.log("fail [registKeyBoard]")
console.log(res.replyCode)
console.log(res.reply)
}
})
输入参数如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| keyCodeList | 数组 | 定义了需要监听的各个按键所对应的AndroidKeyCode,注意,此输入不可为空,数组中的某个子Item也不可为空 |
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回0表示成功,返回-1表示输入参数解析失败 |
| reply | String | 返回信息,注册成功返回“Success register to listen keyboard event” |
# 4.3. 监听键盘输入 - onKeyBoardEvent
在利用wxfaceapp.registKeyBoard进行了键盘监听的注册后,我们可以通过onKeyBoardEvent来监听我们想要的键盘按键事件,做出相应的处理。
调用范例如下:
//注册键盘监听
wxfaceapp.registKeyBoard({
keyCodeList: that.data.keyCodeLst,
success(res) {
console.log("success [registKeyBoard]")
//注册成功后,设置键盘按键响应回调
wxfaceapp.onKeyBoardEvent(function (res) {
console.log("onKeyBoardEvent name = " + res.keyName)
})
}
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| keyName | String | 返回码,返回0表示成功 |
# 4.4. 打开扫码器 - startCodeScanner
2.30版本修改:
1.此接口开始在青蛙基础版(青蛙一代)上支持,有此场景接入诉求的商户开发者们可以进行适配
接口限制:
1. 此接口仅支持青蛙模式,不支持SDK模式
2. 此接口支持青蛙PRO机具与青蛙一代(2.30版本开始支持)
3. 此接口目前无法在背屏调用
4. 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 非微信支付官方设备 屏幕相关 后屏
主要服务于青蛙设备。微信青蛙机具同样具备扫码支付的能力。对于扫码器硬件提供了本API的操作打开的能力,默认是开启的,可以多次调用。扫码器支持各色付款码、条形码以及二维码。
本接口的作用是打开扫码器,为保障青蛙设备的扫码能力可用性,对于扫码器的操作,需要注意如下几点:
startCodeScanner的能力是打开扫码器,是直接操作了硬件,listenCodePayment是声明小程序对扫码器的监听,两者的事件是相互独立的,即:扫码器的开关不会影响到小程序对扫码器的监听开关。- 为保障青蛙设备的扫码能力可用性:每次打开或者关闭小程序的时候,青蛙设备都会默认强制打开扫码器;小程序启动了刷脸流程等青蛙原生行为时,也会主动强制打开扫码器。因此,建议小程序开发者在自身业务明确需要时才去操作扫码器的打开与关闭。
扫码器的开关与扫码器的监听关系如下:
| 扫码器开关 | 声明监听扫码器 | 说明 |
|---|---|---|
startCodeScanner(打开扫码器) | listenCodePayment(监听扫码器) | 能够正常监听到扫码器事件 |
startCodeScanner(打开扫码器) | stopListenCodePayment(取消监听扫码器) | 无法监听到扫码器事件,因为未设置扫码器监听 |
stopCodeScanner(关闭扫码器) | listenCodePayment(监听扫码器) | 无法监听到扫码器事件,因为扫码器未打开 |
stopCodeScanner(关闭扫码器) | stopListenCodePayment(取消监听扫码器) | 无法监听到扫码器事件,因为扫码器未打开且未设置扫码器监听 |
调用范例如下:
// 打开扫码器
wxfaceapp.startCodeScanner({
success: res => {
console.log("打开扫码器成功")
console.log(res.replyCode)
console.log(res.reply)
},
fail: res => {
console.log("打开扫码器失败")
console.log(res.replyCode)
console.log(res.reply)
}
});
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功打开扫码器 |
| reply | String | 返回信息,成功回调返回"code scanner enabled" |
# 4.5. 关闭扫码器 - stopCodeScanner
2.30版本修改:
1.此接口开始在青蛙基础版(青蛙一代)上支持,有此场景接入诉求的商户开发者们可以进行适配
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 此接口仅支持青蛙PRO机具与青蛙一代(2.30版本开始支持)
- 此接口目前无法在背屏调用
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 非微信支付官方设备 屏幕相关 后屏
主要服务于青蛙设备。微信青蛙机具同样具备扫码支付的能力。对于扫码器硬件提供了本API的操作关闭的能力,可以多次调用。扫码器支持各色付款码、条形码以及二维码。
本接口的作用是关闭扫码器,为保障青蛙设备的扫码能力可用性,对于扫码器的操作,需要注意如下几点:
stopCodeScanner的能力是关闭扫码器,是直接操作了硬件,stopListenCodePayment是声明取消小程序对扫码器的监听,两者的事件是相互独立的,即:扫码器的开关不会影响到小程序对扫码器的监听开关。- 为保障青蛙设备的扫码能力可用性:每次打开或者关闭小程序的时候,青蛙设备都会默认强制打开扫码器;小程序启动了刷脸流程等青蛙原生行为时,也会主动强制打开扫码器。因此,建议小程序开发者在自身业务明确需要时才去操作扫码器的打开与关闭。
扫码器的开关与扫码器的监听关系如下:
| 扫码器开关 | 声明监听扫码器 | 状态说明 |
|---|---|---|
startCodeScanner(打开扫码器) | listenCodePayment(监听扫码器) | 能够正常监听到扫码器事件 |
startCodeScanner(打开扫码器) | stopListenCodePayment(取消监听扫码器) | 无法监听到扫码器事件,因为未设置扫码器监听 |
stopCodeScanner(关闭扫码器) | listenCodePayment(监听扫码器) | 无法监听到扫码器事件,因为扫码器未打开 |
stopCodeScanner(关闭扫码器) | stopListenCodePayment(取消监听扫码器) | 无法监听到扫码器事件,因为扫码器未打开且未设置扫码器监听 |
调用范例如下:
// 关闭扫码器
wxfaceapp.stopCodeScanner({
success: res => {
console.log("关闭扫码器成功")
console.log(res.replyCode)
console.log(res.reply)
},
fail: res => {
console.log("关闭扫码器失败")
console.log(res.replyCode)
console.log(res.reply)
}
});
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功关闭扫码器 |
| reply | String | 返回信息,成功回调返回"code scanner disabled" |
# 4.6. 获取外接USB外设API
接口限制:
- 该系列接口仅支持青蛙模式,不支持SDK模式
- 该系列接口只能在青蛙PRO上成功调用
- 该系列接口支持2.23及以上版本
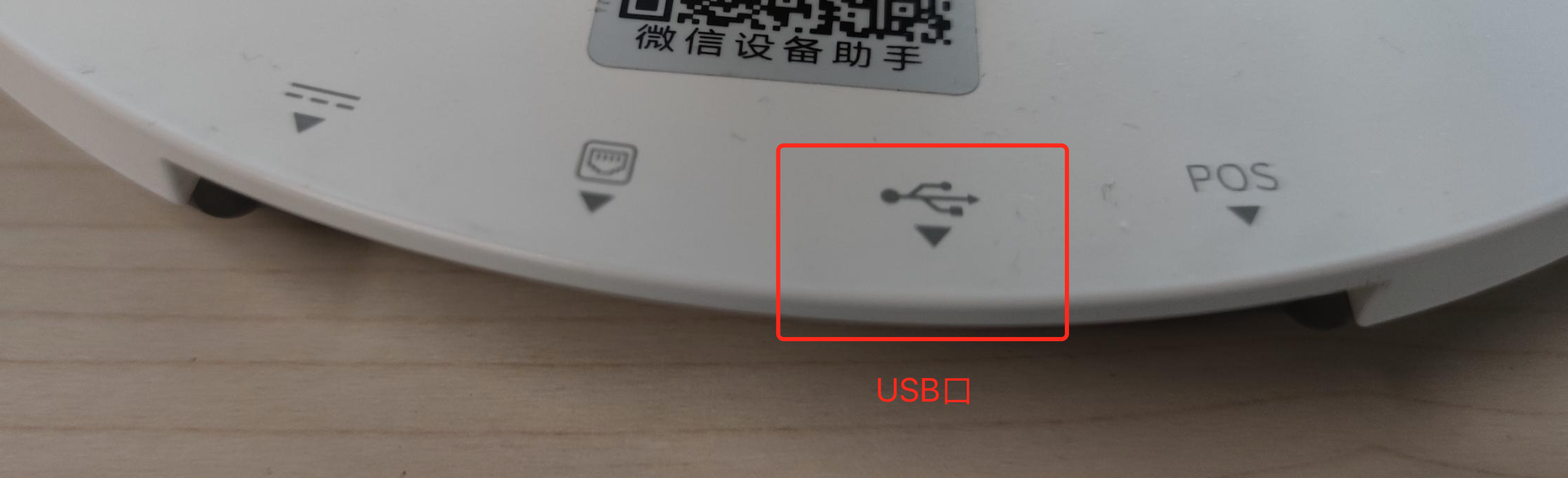
# 1. getUsbDevice
获取青蛙PRO的USB口(非Pos口)连接的外设设备信息

# 示例代码
wxfaceapp.getUsbDevice({
success: (r) => {
let info = JSON.parse(r.info)
that.setData({ message: 'USB外设列表: ' + JSON.stringify(info) })
},
fail: (r) => {
that.setData({ message: '获取USB外设失败: ' + JSON.stringify(r) })
}
});
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success,失败为错误信息。 |
| replyCode | Number | 错误码,成功为0,失败为-1。 |
| info | String | 已连接设备信息列表,JSON 格式字符串。 |
返回示例:
info: '[
{"id":0, "vid":1234, "pid":5678, productName:"", state:1},
...
]'
设备信息结构
| 名称 | 类型 | 描述 |
|---|---|---|
| id | Number | 由系统生成的设备 ID,每个设备类型从0开始 |
| vid | Number | USB 设备的 vendorId |
| pid | Number | USB 设备的 productId |
| productName | String | USB 设备的 productName |
| state | Number | USB 设备的状态: 1是连接的,0是断开的,此函数返回的都是1 |
# 2. startUsbDeviceMonitor
开始监听USB口连接的外设设备插拔事件
# 示例代码
wxfaceapp.startUsbDeviceMonitor({
success: (r) => {
that.setData({message: '开启监听USB口设备插拔事件成功'})
},
fail: (r) => {
that.setData({message: '开启监听USB口设备插拔事件失败:' + JSON.stringify(r)})
}
})
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success,失败为错误信息。 |
| replyCode | Number | 错误码,成功为0,失败为负数。 |
# 3. onUsbDeviceEvent
USB口连接的外设设备的插拔事件回调
# 示例代码
wxfaceapp.onUsbDeviceEvent((r) => {
let retInfo = JSON.parse(r.info)
if (retInfo.state === 1) {
this.setData({
message: '设备已插入: '+JSON.stringify(r) ,
})
} else {
this.setData({
message: '设备拔出: '+JSON.stringify(r) ,
})
}
});
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| info | String | 改变状态的设备信息(格式见上面getUsbDevice接口的设备信息结构)。 |
# 4. stopUsbDeviceMonitor
停止监听USB口设备插拔事件
# 示例代码
wxfaceapp.stopUsbDeviceMonitor({
success: (r) => {
that.setData({message: '停止监听USB口设备插拔事件成功'})
},
fail: (r) => {
that.setData({message: '停止监听USB口设备插拔事件失败:' + JSON.stringify(r)})
}
})
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success,失败为错误信息。 |
| replyCode | Number | 错误码,成功为0,失败为负数。 |
# 4.7 串口通信API
接口限制:
- 该系列接口仅支持青蛙模式,不支持SDK模式
- 该系列接口只能在青蛙PRO上成功调用
- 该系列接口支持2.23及以上版本
# 1. configSerialPort
配置串口的通信参数
# 示例代码
wxfaceapp.configSerialPort({
id: id,
baudRate: this.baudRate,
dataBits: this.dataBits,
stopBits: this.stopBits,
parity: this.parity,
breakChar: this.breakChar,
success: (r) => {
that.setData({ message: '配置串口成功' })
},
fail: (r) => {
that.setData({ message: '配置串口失败:' + JSON.stringify(r) })
}
});
输入参数如下:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| id | Number | 否 | 串口 ID,可根据外设管理接口查询,取值范围为 0~9,默认值为 0。 |
| baudRate | Number | 否 | 波特率,取值范围为 1200~115200,默认值为 9600。 |
| dataBits | Number | 否 | 数据位,取值范围为 7,8,默认值为 8。 |
| stopBits | Number | 否 | 停止位,取值范围为 1, 2,默认值为 1。 |
| parity | String | 否 | 校验类型,可选取值为 none, odd, even,默认值为 none。 |
| breakChar | Number | 否 | 监听串口输入的断行符,默认值为13(回车CR)。 |
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success,失败为错误信息。 |
| replyCode | Number | 错误码,成功为0,失败为负数。 |
# 2. startSerialPortObserver
监听串口输入
# 示例代码
wxfaceapp.startSerialPortObserver({
success: (r) => {
that.setData({ message: '开启监听串口输入成功' })
},
fail: (r) => {
that.setData({ message: '开启监听串口输入失败:' + JSON.stringify(r) })
}
});
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success,失败为错误信息。 |
| replyCode | Number | 错误码,成功为0,失败为-1。 |
# 3. stopSerialPortObserver
取消监听串口输入
# 示例代码
wxfaceapp.stopSerialPortObserver({
success: (r) => {
that.setData({message: '停止监听串口输入成功'})
},
fail: (r) => {
that.setData({message: '停止监听串口输入失败:' + JSON.stringify(r)})
}
});
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success,失败为错误信息。 |
| replyCode | Number | 错误码,成功为0,失败为-1。 |
# 4. onSerialPortEvent
串口有数据输入
# 示例代码
wxfaceapp.onSerialPortEvent((r) => {
this.setData({
message: '串口有数据输入: '+JSON.stringify(r) ,
})
});
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| content | String | 收到的数据(十六进制数的字符串,每一字节数据格式%2x)。 |
# 5. writeSerialPort
对串口写入数据
# 示例代码
wxfaceapp.writeSerialPort({
id: e.detail.value.inputWriteId,
content: e.detail.value.inputWriteContent,
success: (r) => {
that.setData({message: '往串口写入数据成功'})
},
fail: (r) => {
that.setData({message: '往串口写入数据失败:' + JSON.stringify(r)})
}
});
输入参数如下:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| id | Number | 否 | 写入串口的 ID 号, 需要与 configSerialPort 的 id 参数一致。默认取值为 configSerialPort 的 id 参数。 |
| content | String | 是 | 文本内容(十六进制字符串, 每一字节数据格式%2x)。 |
回调参数如下:
Object res
| 属性 | 类型 | 描述 |
|---|---|---|
| reply | String | 成功为success。 |
| replyCode | Number | 错误码,成功为0,失败为-1。 |
# 6. 小程序Demo
// pages/weigh/weigh.js
Page({
/**
* 页面的初始数据
*/
data: {
message: "",
},
venderId: 1659, //使用的PL2303串口线的VID
productId: 8963, //使用的PL2303串口线的PID
baudRate: 9600, //波特率
dataBits: 8, //数据位
stopBits: 1, //停止位
parity: "none", //校验
breakChar: 13, //消息分隔符
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
// 初始化电子称
that.doStartSerialWeigh();
// 监听USB插拔事件,插上时初始化电子称
wxfaceapp.onUsbDeviceEvent((r) => {
let retInfo = JSON.parse(r.info)
if (retInfo.state === 1) {
that.doStartSerialWeigh();
}
});
// 开始监听USB插拔
wxfaceapp.startUsbDeviceMonitor({
success: (r) => {
that.setData({ message: '开启监听USB口设备插拔事件成功' })
},
fail: (r) => {
that.setData({ message: '开启监听USB口设备插拔事件失败:' + JSON.stringify(r) })
}
})
// 收到电子称数据
wxfaceapp.onSerialPortEvent((r) => {
that.setData({
message: that.doParseSerialPortData(r.content),
})
})
// 开始监听串口收到数据
wxfaceapp.startSerialPortObserver({
success: (r) => {
that.setData({ message: '开启监听串口输入成功' })
},
fail: (r) => {
that.setData({ message: '开启监听串口输入失败:' + JSON.stringify(r) })
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
// 收到的串口数据是16进制的数字字符串,这里解析成字符显示出来
doParseSerialPortData: function (content) {
let result = [];
for (let i = 0, len = content.length; i < len; i += 2) {
let charCoede = parseInt(content.slice(i, i + 2), 16);
result.push(String.fromCharCode(charCoede));
}
return result.join("");
},
// 初始化电子称串口配置
doStartSerialWeigh: function () {
var that = this;
// 先获取插上的USB设备,根据VID\PID找出PL2303串口线,再对其配置串口
wxfaceapp.getUsbDevice({
success: (r) => {
// r.info是一个JSONArray数组序列化后的字符串,需要转成JSONArray对象才可以访问其中的元素
let info = JSON.parse(r.info)
that.setData({ message: 'USB外设列表: ' + JSON.stringify(info) })
for (var i in info) {
if (info[i].state == 1 && info[i].vid == that.venderId && info[i].pid == that.productId) {
that.doConfigSerial(info[i].id);
return;
}
}
},
fail: (r) => {
that.setData({ message: '获取USB外设失败: ' + JSON.stringify(r) })
}
})
},
// 配置电子称串口线
doConfigSerial: function (id) {
var that = this
console.log('doConfigSerial, id:' + id
+ ', baudRate:' + this.baudRate
+ ', dataBits:' + this.dataBits
+ ', stopBits:' + this.stopBits
+ ', parity:' + this.parity
+ ', breakChar:' +this.breakChar
);
wxfaceapp.configSerialPort({
id: id,
baudRate: this.baudRate,
dataBits: this.dataBits,
stopBits: this.stopBits,
parity: this.parity,
breakChar: this.breakChar,
success: (r) => {
that.setData({ message: '配置串口成功' })
},
fail: (r) => {
that.setData({ message: '配置串口失败:' + JSON.stringify(r) })
}
})
},
})
# 5.支付能力API
# 5.1. 启动刷脸支付 - facePay
2.21版本修改:
- 该接口在onFacePayPassEvent(刷脸成功事件)中新增返回用户信息:刷脸用户的openId、subOpenId
2.12版本修改:
- 该接口支持通过传入参数requireFaceCode,控制最终生成的付款码流向
接口限制:
- 此接口无法用于SDK模式下的结果页小程序
请注意:
- 该接口重复调用,重新登录后,opendata和商户的相关页面不会立刻刷新
项目 不支持的具体条目 模式相关 不支持SDK模式下的结果页小程序调用,其他均支持 机具相关 无 屏幕相关 无 请注意:
该接口的JsEvent消息,后续可能会收归为统一的一个接口
青蛙小程序可以通过wxfaceapp.facePay启动青蛙人脸App的刷脸支付能力,该接口调用后,会呼起青蛙App,执行基本的人脸支付流程
调用范例如下:
//获取青蛙相关信息
wxfaceapp.facePay({
requireFaceCode : //是否需要获取付款码返回给小程序
success(res){
console.log("success [launchFaceApp]")
console.log(res.replyCode)
console.log(res.reply)
},
fail(res){
console.log("fail [launchFaceApp]")
console.log(res.replyCode)
console.log(res.reply)
}
})
输入参数如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| requireFaceCode | Boolean | {true,false}是否需要获取支付付款码,填入true,付款码将不会传入收银机,而会通过onFacePayPassEvent直接回传给小程序,用于小程序独立收银。如不填写则为false。 |
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功 |
| reply | String | 返回信息,成功回调返回"success" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误具体信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 未知错误 |
| "-2" | 青蛙小程序内部错误 |
| "-3" | 人脸支付已经在运行 |
| "-4" | 无网络 |
| "-5" | 当前机具不支持此功能 |
| "-6" | 超时 |
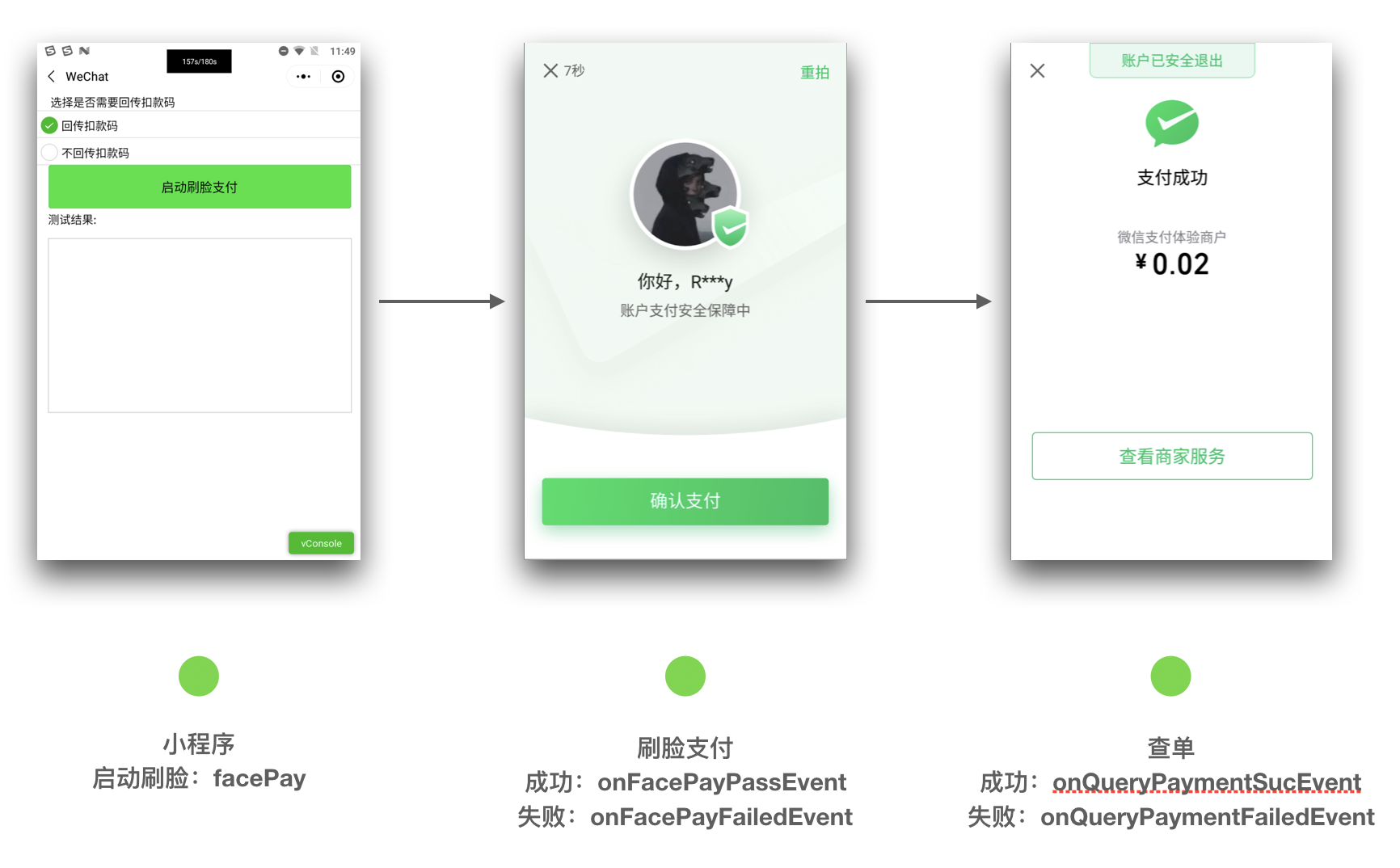
使用wxfaceapp.facePay的API,开发者可用利用小程序启动青蛙人脸App的人脸支付,考虑到开发者可能会希望监听整个人脸支付的流程,青蛙小程序会以JsEvent的形式,将人脸支付的结果告知注册回调的小程序。
启动刷脸后,商户小程序开发者可用通过注册4个jsEvent,来达到监听刷脸流程的效果,根据人脸识别,以及支付结果查询两大场景,可以把他们分为:
- 刷脸成功:onFacePayPassEvent
- 刷脸失败:onFacePayFailedEvent
- 查单成功:onQueryPaymentSucEvent
- 查单失败:onQueryPaymentFailedEvent
他们之间的关系如下图所示:

# 刷脸成功 - onFacePayPassEvent
接口限制:无
调用范例如下:
//启动刷脸
wxfaceapp.facePay({
success(res){
console.log("success [launchFacePay]")
console.log(res.replyCode)
console.log(res.reply)
//刷脸成功Event 建议配合facePay的调用结果进行注册
wxfaceapp.onFacePayPassEvent(function (res) {
console.log("onFacePayPassEvent retCode = "+res.replyCode)
//faceCode,在传入requireFaceCode=true时起效
console.log("onFacePayPassEvent faceCode = "+res.faceCode)
//2.21版本新增能力,支持获取刷脸用户openId,subOpenId的能力
console.log("onFacePayPassEvent openid = "+res.openid)
console.log("onFacePayPassEvent sub_openid = "+res.sub_openid)
})
},
fail(res){
console.log("fail [launchFacePay]")
console.log(res.replyCode)
console.log(res.reply)
}
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功 |
| reply | String | 返回信息,成功回调返回"face pay finished" |
| faceCode | String | 返回付款码,当开发者调用wxfaceapp.facePay传入requireFaceCode=true时才会返回 |
| openid | String | 刷脸用户的OpenId |
| sub_openid | String | 刷脸用户的SubOpenId |
# 刷脸失败 - onFacePayFailedEvent
接口限制:无
调用范例如下:
//启动刷脸
wxfaceapp.facePay({
success(res){
console.log("success [launchFaceApp]")
console.log(res.replyCode)
console.log(res.reply)
//刷脸失败Event 建议配合facePay的调用结果进行注册
wxfaceapp.onFacePayFailedEvent(function (res) {
console.log("onFacePayFailedEvent retCode = "+res.replyCode)
})
},
fail(res){
console.log("fail [launchFaceApp]")
console.log(res.replyCode)
console.log(res.reply)
}
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 未知错误 |
| "-6" | 超时 |
| "-7" | 用户取消支付 |
| "-8" | 用户刷脸多次失败,转二维码支付 |
# 查单成功 - onQueryPaymentSucEvent
接口限制:无
调用范例如下:
//获取青蛙相关信息
wxfaceapp.facePay({
success(res){
console.log("success [launchFacePay]")
console.log(res.replyCode)
console.log(res.reply)
//查单成功Event
wxfaceapp.onQueryPaymentSucEvent(function (res) {
console.log("onQueryPaymentSucEvent retCode = " + res.replyCode)
})
},
fail(res){
console.log("fail [launchFacePay]")
console.log(res.replyCode)
console.log(res.reply)
}
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功 |
| reply | String | 返回信息,成功回调返回"query payment success" |
# 查单失败 - onQueryPaymentFailedEvent
接口限制:无
调用范例如下:
//获取青蛙相关信息
wxfaceapp.facePay({
success(res){
console.log("success [launchFacePay]")
console.log(res.replyCode)
console.log(res.reply)
//查单失败Event
wxfaceapp.onQueryPaymentFailedEvent(function (res) {
console.log("onQueryPaymentFailedEvent retCode = " + res.replyCode)
})
},
fail(res){
console.log("fail [launchFacePay]")
console.log(res.replyCode)
console.log(res.reply)
}
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 未知错误 |
| "-6" | 超时 |
| "-10" | 查单失败 |
| "-11" | 用户刷脸多次失败,转二维码支付 |
| "-12" | 查单参数有误 |
# 5.2. 声明监听扫码器 - listenCodePayment
2.30版本修改:
1.此接口在青蛙基础版(青蛙一代)上恢复支持,有此场景接入诉求的商户开发者们可以进行适配
2.在青蛙一代上,若使用的是外界扫码器,需要确保「应用设置」中的「启用外接扫码设备」选项是开启的
2.13版本修改:
1.此接口现在在青蛙基础版(青蛙一代)上不再支持,请商户开发者们做好适配
2.12版本修改:
1.此接口支持多种类型的付款码、条形码、二维码,而不仅仅只是扣款码
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 此接口支持青蛙PRO机具与青蛙一代(2.30版本开始支持)
项目 不支持的具体条目 模式相关 SDK模式 机具相关 非微信支付官方设备 屏幕相关 无 请注意:
本接口的作用是进行声明,即向青蛙App声明,希望使用其扫码器相关能力,其后续的扫码结果,并不在此接口中返回。
主要服务于青蛙设备,微信青蛙机具同样具备扫码支付的能力,当用户使用手机扣款码进行扫码支付时,小程序能够通过listenCodePayment对用户的扫码支付事件进行监听。扫码器相关能力也将完全通过此接口开放,支持监听各色付款码、条形码以及二维码。
本接口的作用是进行声明,即向青蛙App声明,希望使用其扫码器相关能力,其后续的扫码结果,并不在此接口中返回。如果需要接收扫码器的具体扫码结果,请配合onCodePayEvent接口使用。
调用范例如下:
//声明监听扫码器
wxfaceapp.listenCodePayment({
success(res){
//被扫码回调事件
wxfaceapp.onCodePayEvent(function (res) {
console.log("onCodePayEvent retCode = " + res.replyCode)
//被扫码到的具体的码
console.log("onCodePayEvent code scanned = " + res.code)
})
}
})
具体错误码如下:
API本身只是一条注册通知,并不存在错误码
# 扫码支付事件监听 - onCodePayEvent
2.30版本修改:
1.此接口在青蛙基础版(青蛙一代)上恢复支持,有此场景接入诉求的商户开发者们可以进行适配
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 此接口支持青蛙PRO机具与青蛙一代(2.30版本开始支持)
项目 不支持的具体条目 模式相关 SDK模式 机具相关 非微信支付官方设备 屏幕相关 无
当使用listenCodePayment进行扫码事件监听的注册后,可以使用onCodePayEvent注册JsEvent,来接受扫码支付的事件通知,当接收到通知后,小程序可以选择自己进行对应支付的结果查询。
调用范例如下:
//注册扫码支付事件
wxfaceapp.onCodePayEvent(function (res) {
console.log("onCodePayEvent retCode = " + res.replyCode)
//被扫码到的具体的码
console.log("onCodePayEvent code scanned = " + res.code)
})
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功 |
| reply | String | 返回信息,成功回调返回"code payment happens" |
| code | String | 当扫码器感知到码后,被扫描的码的具体值 |
# 5.3. 声明取消监听扫码器 - stopListenCodePayment
2.30版本修改:
1.此接口在青蛙基础版(青蛙一代)上恢复支持,有此场景接入诉求的商户开发者们可以进行适配验证
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 此接口支持青蛙PRO机具与青蛙一代(2.30版本开始支持)
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 非微信支付官方设备 屏幕相关 无 请注意:
本接口与
listenCodePayment接口对应,可成对使用。
主要服务于青蛙设备。微信青蛙机具同样具备扫码支付的能力,当商户不希望再监听扫码器时,小程序能够通过stopListenCodePayment取消这一监听行为。
在调用本API取消监听扫码器之后,onCodePayEvent接口将不会继续收到JsEvent,再次listenCodePayment即后可恢复。
调用范例如下:
//声明取消监听扫码器
wxfaceapp.stopListenCodePayment({
success: res => {
console.log("取消监听扫码支付成功")
},
fail: res => {
console.log("取消监听扫码支付失败")
}
});
具体错误码如下:
API本身只是一条取消注册通知,并不存在错误码
# 5.4. 快速支付 - quickPay
2.21版本修改:
- 该接口支持在回调参数中新增返回用户信息:刷脸用户的openId、subOpenId
2.13版本修改:
- 增加本接口能力
接口限制:
- 此接口在背屏上无法使用(背屏因无法获得扣款码,不支持快速支付)
- 使用此接口的小程序必须使用刷脸登录,进行登录启动,如果是无登录要求启动的小程序,此API不会被正常执行
- 此API在一次启动过程中(i.e.,刷脸登录小程序->退出小程序,被称为1次启动过程),只能被调用一次
- 从刷脸登录小程序开始算起,此API具有45秒的有效时间,超出有效时间,也无法进行快速支付
项目 不支持的具体条目 模式相关 sdk模式 机具相关 无 屏幕相关 背屏 请注意:该接口未来可能会发生变更,可能会增加时间,或者直接支持微信小程序原生的支付接口。
对于很多需要刷脸登录才能启动的小程序来说,如果想要在小程序内再次通过收银机传码支付,那么就必须调用wxfaceapp.facePay再次进行刷脸支付,这样对于一个用户来说,要进行两次刷脸,用户体验不好。
所以对于有这种需求的商户来说,使用快速支付wxfaceapp.quickPay,是一个更好的选择。
在进行刷脸登录后,在规定的时间内,商户小程序开发者可用通过调用wxfaceapp.quickPay直接向收银机进行传码支付。
调用范例如下:
//快速支付
wxfaceapp.quickPay({
requireFaceCode: true, // 需要付款码
success(res) {
console.log('quickpay suc')
// 返回的扣款码,requireFaceCode=true时返回
console.log('ret faceCode = '+res.faceCode)
//2.21版本新增能力,支持获取刷脸用户openId,subOpenId的能力
console.log("ret openid = "+res.openid)
console.log("ret sub_openid = "+res.sub_openid)
},
fail(res) {
console.log('quickpay failed reply = '+res.reply)
}
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示启动快速支付成功 |
| reply | String | 返回信息,成功回调返回"suc launching quick pay" |
| faceCode | String | 返回付款码,当开发者调用wxfaceapp.quickPay传入requireFaceCode=true时才会返回 |
| openid | String | 刷脸用户的OpenId |
| sub_openid | String | 刷脸用户的SubOpenId |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误具体信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 扣款码超时 |
| "-2" | 无扣款码 |
| "-3" | 未知错误 |
# 5.5. 快速支付是否可用 - ableToQuickPay
接口限制:
- 此接口在背屏上无法使用(背屏因无法获得扣款码,不支持快速支付)
项目 不支持的具体条目 模式相关 sdk模式 机具相关 无 屏幕相关 背屏
在前面我们说过,对于不想进两次刷脸,完成登录+支付操作的商户们来说,使用quickPay是一个很好的做法,但是考虑到商户小程序可能在多个场景中被运行,且quickPay本身有时间限制,所以提供了wxfacepay.ableToQuickPay这样一个API,用于在商户想要进行支付时,进行是否能够快速支付的判断。
通过这样的方式,商户能够进行选择:
- 在可以进行快速支付的时候:使用快速支付
wxfaceapp.quickPay - 在不可用进行快速支付的时候:使用兜底逻辑,进行二次刷脸,完成支付
wxfaceapp.facePay
调用范例如下:
//是否能够快速支付
wxfaceapp.ableToQuickPay({
success(res) {
console.log('check facecode suc')
},
fail(res) {
console.log('check facecode failed')
}
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示扣款码可用 |
| reply | String | 返回信息,成功回调返回"ok" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误具体信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 扣款码超时 |
| "-2" | 无扣款码 |
| "-3" | 未知错误 |
# 5.6. 启用扫码支付结果页 - enableCodePayResultPage
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 无 屏幕相关 无
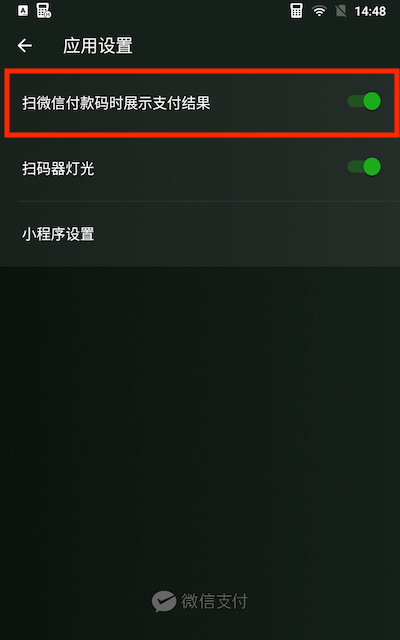
该API主要提供了针对微信扫码支付时,展示同刷脸支付一样的付款后查单页面与结果页展示的能力。在能力上,对应青蛙系统设置页的如下配置:

该接口的状态会与上图中的开关状态同步。
调用范例如下:
//启用扫码支付结果页
wxfaceapp.enableCodePayResultPage({
success: res => {
console.log("启用扫码支付结果页成功")
console.log(res.replyCode)
console.log(res.reply)
},
fail: res => {
console.log("启用扫码支付结果页失败")
console.log(res.replyCode)
console.log(res.reply)
}
});
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功启用扫码支付结果页 |
| reply | String | 返回信息,成功回调返回"code pay result page enabled" |
# 5.7. 禁用扫码支付结果页 - disableCodePayResultPage
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 无 屏幕相关 无
该API主要提供了针对微信扫码支付时,禁用同付款后查单页面与结果页展示的能力。在能力上,对应青蛙系统设置页的「扫微信付款码时展示支付结果」配置。(可参考enableCodePayResultPage说明中的示例图)
该接口的状态会与青蛙系统设置页的「扫微信付款码时展示支付结果」开关状态同步。
调用范例如下:
//禁用扫码支付结果页
wxfaceapp.disableCodePayResultPage({
success: res => {
console.log("禁用扫码支付结果页成功")
console.log(res.replyCode)
console.log(res.reply)
},
fail: res => {
console.log("禁用扫码支付结果页失败")
console.log(res.replyCode)
console.log(res.reply)
}
});
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功禁用扫码支付结果页配置 |
| reply | String | 返回信息,成功回调返回"code pay result page disabled" |
# 5.8. 启用背屏支付状态浮窗 - enableBackScreenPayResultLayer
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 此接口仅支持青蛙PRO机具
- 此接口目前无法在背屏调用
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 青蛙基础版,非微信支付官方设备 屏幕相关 后屏
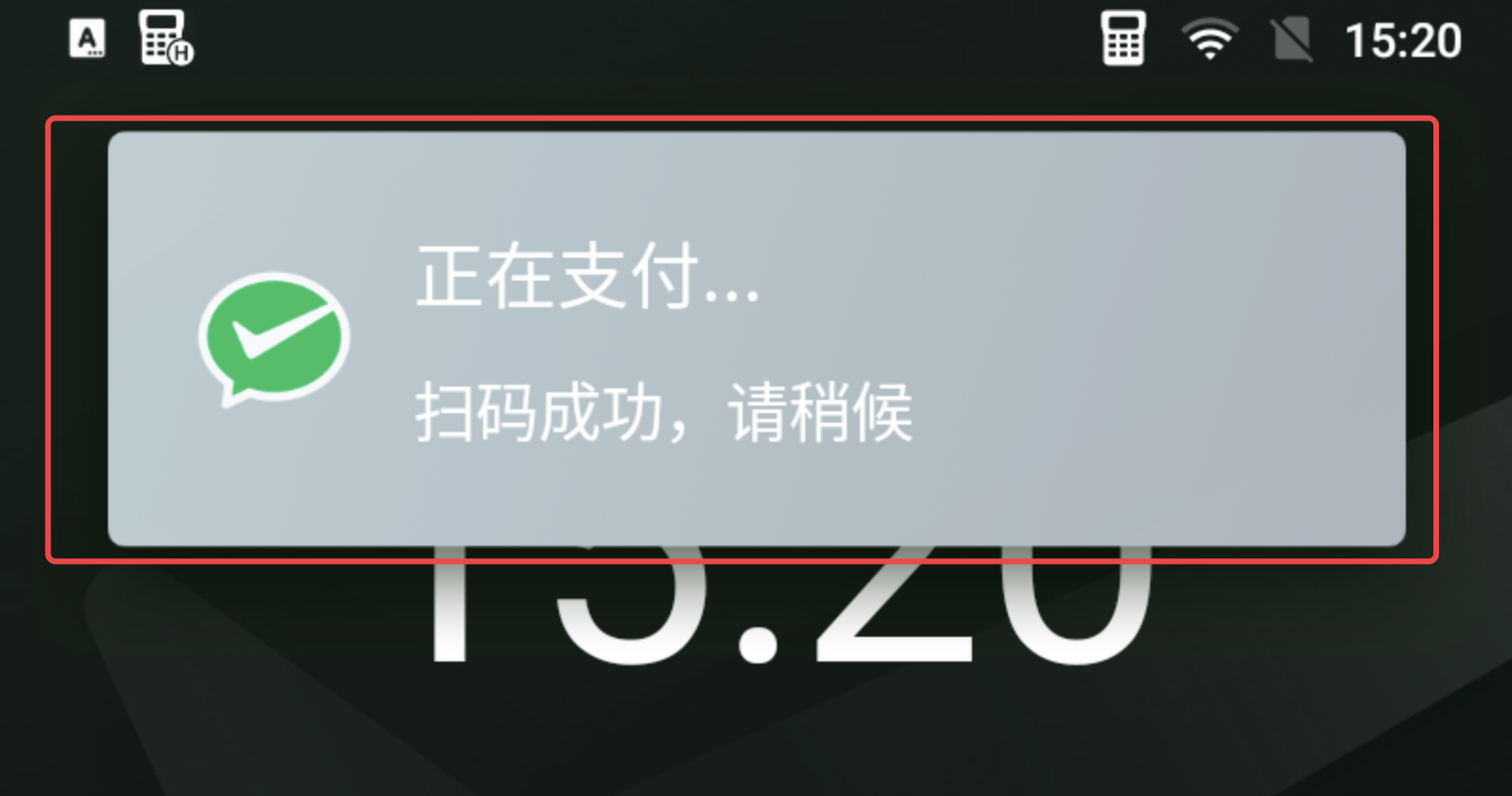
该API主要针对青蛙PRO设备,提供了在前屏支付时,控制背屏是否展示支付状态浮窗的能力,该浮窗可实时展示前屏的支付状态(如支付中、支付成功等),默认是开启的,该浮窗如下图所示:

本接口的作用是启用背屏支付状态浮窗,为保障青蛙设备的原生背屏支付状态浮窗可用性与一致性,对于该浮窗的操作,需要注意:每次打开或者关闭小程序的时候,青蛙设备都会默认强制启用背屏支付状态浮窗。因此,建议小程序开发者在自身业务明确需要时才去操作背屏支付状态浮窗的打开与关闭。
调用范例如下:
//启用背屏支付状态浮窗
wxfaceapp.enableBackScreenPayResultLayer({
success: res => {
console.log("启用背屏支付状态浮窗成功")
console.log(res.replyCode)
console.log(res.reply)
},
fail: res => {
console.log("启用背屏支付状态浮窗失败")
console.log(res.replyCode)
console.log(res.reply)
}
});
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功启用背屏支付状态浮窗 |
| reply | String | 返回信息,成功回调返回"back screen pay result layer enabled" |
# 5.9. 禁用背屏支付状态浮窗 - disableBackScreenPayResultLayer
接口限制:
- 此接口仅支持青蛙模式,不支持SDK模式
- 此接口仅支持青蛙PRO机具
- 此接口目前无法在背屏调用
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 青蛙基础版,非微信支付官方设备 屏幕相关 后屏
该API主要针对青蛙PRO设备,提供了在前屏支付时,控制背屏是否展示支付状态浮窗的能力,该浮窗可实时展示前屏的支付状态(如支付中、支付成功等),默认是开启的,该浮窗可参考enableBackScreenPayResultLayer介绍中的展示。
本接口的作用是禁用背屏支付状态浮窗,为保障青蛙设备的原生背屏支付状态浮窗可用性与一致性,对于该浮窗的操作,需要注意:每次打开或者关闭小程序的时候,青蛙设备都会默认强制启用背屏支付状态浮窗。因此,建议小程序开发者在自身业务明确需要时才去操作背屏支付状态浮窗的打开与关闭。
调用范例如下:
//禁用背屏支付状态浮窗
wxfaceapp.disableBackScreenPayResultLayer({
success: res => {
console.log("禁用背屏支付状态浮窗成功")
console.log(res.replyCode)
console.log(res.reply)
},
fail: res => {
console.log("禁用背屏支付状态浮窗失败")
console.log(res.replyCode)
console.log(res.reply)
}
});
回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示成功禁用背屏支付状态浮窗 |
| reply | String | 返回信息,成功回调返回"back screen pay result layer disabled" |
# 6. 登录能力API
# 6.1. 登录能力概览
总体来说,青蛙小程序的登录分为2大类:
- 小程序内登录:此类小程序对应那些商户设置为需要用户登录的小程序,他们在启动后,可以完全按照官方提供的登录指引进行登录
- 运行中登录:此类小程序对应那些设置为不需要用户登录,且非背屏小程序的小程序,他们在启动后,无法调用用户相关的API(i.e.,wx.login,wx.getUserInfo),他们需要完成额外的登录过程,然后进行正常的官方登录后,才可以调用相关API
为什么会有这些区别?原因在于,在手机上运行的小程序,他们的登录态是由微信客户端提供的。
而在青蛙机具上运行的小程序,他们的登录态是由青蛙刷脸App提供的,而这个青蛙刷脸App作为一个共享设备上的App,它的登录态获取过程,又和微信客户端有不少区别。
开发者在微信手机端的微信小程序上做的登录步骤可能是这样的:
而青蛙App不同,青蛙App并不会像微信客户端那样,可以将用户的登录态贮藏并且续期。青蛙App的登录态都是短暂的,不续期的,所以在青蛙App上,进行小程序的启动/登录会有所区别。
但是对于小程序内登录来说,由于开发者设置了该小程序需要用户登录。在启动这个小程序前,青蛙App会进行刷脸登录,以获取当前刷脸用户的微信登录态,之后才会启动小程序,所以这种登录类型,商户开发者在实现登录逻辑时,可以采取和手机小程序一模一样的做法。流程如下:
可以看到,唯一不同的区别就是在启动小程序前,青蛙App需要执行一次刷脸,获取用户登录态的流程,这有别于手机微信端的直接启动。但是作为小程序开发者,并不会感知这一流程。
区别更大的是运行中登录,这种登录模式,建立在开发者将他们的小程序设置为设置为不需要用户登录,比如首页常驻小程序。这类小程序,启动时,青蛙刷脸App并不会提供登录态支持,所以他们将以无登录态的方式启动,这个时候,所有和用户身份相关的API都会失效(i.e.,wx.login,wx.getUserInfo,wx.checkSession),在这种情况下,小程序如果想登录,获取用户相关的信息,需要遵照下面的流程:
可以看到,目前针对这一情况,我们提供了两个JsApi,接下来我们会详细解释这两个API的使用方法。
# 6.2. 查看青蛙App此时是否具有登录态 - isLoginOnFaceApp
2.12版本修改:
- 增加此接口
项目 不支持的具体条目 模式相关 无 机具相关 无 屏幕相关 无
该接口用于小程序判断此时青蛙App是否具备用户登录态,我们推荐,开发者在进行运行中登录时使用这个能力,如果判断青蛙App此时不具备用户登录态,需要使用5.3中的JsApi先让青蛙App具备用户登录态,然后再进行小程序内登录。反之,直接进行小程序内登录即可。
调用范例如下:
wxfaceapp.isLoginOnFaceApp({
success() {
//成功,说明此时青蛙App具备登录态,可以进行小程序内登录
console.log("[isAlreadyLogin] is login on face app, free to call [wx.login]")
},
fail() {
//失败,说明此时青蛙App不具备登录态,需要进行刷脸登录获取登录态,然后才可以进行小程序内登录
console.log("[isAlreadyLogin] not login on face app, free to call [faceLogin]")
}
})
由于这个接口没有回调参数,和入参,所以参数讲解部分省略。
# 6.3. 青蛙刷脸登录 - faceLogin
2.21版本修改:
- 该接口支持在前屏刷脸登录的回调参数中新增返回用户信息:刷脸用户的openId、subOpenId
2.13版本修改:
- 提供
enableMultiLogin选项,开启后该接口可以在登录后,重复调用,进行登录态的反复切换- 提供
relaunchUrl参数,传入正确的页面路径后,可以在刷脸登录完成后进行自动路由- 现在在青蛙Pro机器上,背屏的小程序也可以使用此接口,利用二维码进行背屏小程序登录态的切换
2.12版本修改:
- 增加此接口
接口限制:
无
项目 不支持的具体条目 模式相关 无 机具相关 无 屏幕相关 无
该接口用于在运行中登录,这种类型下,由小程序主动触发,让青蛙刷脸App具备用户登录态。只有在青蛙刷脸App具备了用户登录态之后,小程序才能通过小程序内登录来进行登录,获取和用户相关的信息。
输入参数如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| enableMultiLogin | Boolean | 是否开启多次登录,默认为false{若传入true:则可以多次调用该接口,进行登录态的切换;若传入false:在单次调用,且登录成功后,该接口将不可用,使用logoutOnFaceApp退出登录后,该接口再次可用} |
| relaunchUrl | String | 默认为空,若传入正确的页面URL,则App会在登录成功后,重新路由至传入页面 |
调用范例如下:
wxfaceapp.faceLogin({
//开启重复登录
enableMultiLogin:true,
//登录成功后,自动路由至此页面
relaunchUrl:"pages/pay/pay",
success(res) {
console.log("[faceLogin] success")
console.log(res.replyCode)
console.log(res.reply)
//2.21版本新增能力,支持获取刷脸用户openId,subOpenId的能力
console.log("ret openid = "+res.openid)
console.log("ret sub_openid = "+res.sub_openid)
},
fail(res) {
console.log("[faceLogin] failed")
console.log(res.replyCode)
console.log(res.reply)
}
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示登录成功 |
| reply | String | 返回信息,成功回调返回"face login suc",如果已经具备登录态,会直接返回”already in login status, no need to face login“ |
| openid | String | 刷脸用户的OpenId |
| sub_openid | String | 刷脸用户的SubOpenId |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码和facePay是一样的 |
| reply | String | 错误具体信息 |
# 6.4. 退出登录 - logoutOnFaceApp
2.13版本修改:
- 增加此接口
接口限制:
- 该接口无法在背屏使用
项目 不支持的具体条目 模式相关 无 机具相关 无 屏幕相关 背屏 请注意:
- 此接口调用后,小程序操作用户身份相关的API都将失效
- 如果想重新登录,请重新走
faceLogin的流程
该接口用于在运行中登出,这种类型下,由小程序主动触发,让青蛙刷脸App,和当前运行中的小程序同时失去用户登录态。请注意,API调用成功后,小程序操作用户身份相关的API都将失效。
调用范例如下:
//退出登录
wxfaceapp.logoutOnFaceApp({
success(res) {
//退出登录成功后,小程序和青蛙App用户登录态都将完成注销
console.log("[faceLogout] suc, msg = " + res.reply)
},
fail(res) {
console.log("[faceLogout] failed, msg = " + res.reply)
}
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示登出成功 |
| reply | String | 返回信息,成功回调返回"logout suc!" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,“-1”代表登出失败 |
| reply | String | 返回信息,失败回调返回"logout suc!" |
# 7. 会员能力API
# 7.1 刷脸会员开卡-launchMemberPage
2.23版本修改:
- 增加本接口能力
接口限制:
- 此接口在背屏上无法使用
- 使用此接口的小程序必须使用刷脸登录,进行登录启动,如果是无登录要求启动的小程序,此API不会被正常执行
- 此API在一次启动过程中(i.e.,刷脸登录小程序->退出小程序,被称为1次启动过程),只能被调用一次
- 此接口调用条件是商户已在当前设备配置刷脸会员
项目 不支持的具体条目 模式相关 sdk模式 机具相关 无 屏幕相关 背屏 请注意:该接口未来可能会发生变更,可能会增加时间,或者直接支持微信小程序原生的支付接口
在进行刷脸登录后,商户小程序开发者可用通过调用wxfaceapp.launchMemberPage直接拉起会员组件,对于只需要拉起开通会员页面的商户,可以通过传参控制是否直接进入开通会员页面。
调用范例如下:
//拉起会员组件
wxfaceapp.launchMemberPage({
isDirectlyActivate: true, // 是否直接进入开通页面
success(res) {
console.log('launchMemberPage suc')
},
fail(res) {
console.log('launchMemberPage fail')
}
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示接口调用成功 |
| reply | String | 返回信息,成功回调返回"success" |
| errMsg | String | 错误信息,成功回调返回"launchMemberPage:ok" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 返回信息 |
| errMsg | String | 错误信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "271378716" | 会员信息获取失败 |
| "271378717" | 会员信息解析失败 |
| "271378718" | 正在获取会员信息中 |
| "271378719" | 会员刷脸过程出现Crash |
| "271378720" | 用户取消了刷脸获取用户信息 |
| "271378721" | 设备未配置会员 |
| "271378722" | 该用户已开通会员 |
# 8. 特殊能力API
# 8.1. 会员场景特殊指令 - onSpecialCtrlEvent
接口限制:
- 建议会员小程序监听这个JsEvent,承载其他业务的小程序没有必要监听这个Event
- 由于场景较小,建议在
page.onShow生命周期函数回调后再进行注册
请注意:该接口未来可能会发生变更,采取更加通用的方式解决问题
在会员场景下,小程序支持收到收银员的控制(青蛙的键盘/青蛙PRO的背屏按钮),传递特定消息的功能,通过注册wxfaceapp.onSpecialCtrlEvent可以做到这点,具体如何触发事件,可以参考会员小程序场景的相关文档,或者联系技术支持。
调用范例如下:
//监听会员场景的特殊指令
wxfaceapp.onSpecialCtrlEvent(function (res) {
console.log("onSpecialCtrlEvent ctrlCode = " + res.ctrlCode)
originThz.setData({
receivedCtrl: res.ctrlCode,
receivedCtrlContent: res.ctrlMsg
})
})
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| ctrlCode | String | 返回码,{0:传码;1:收款} |
| ctrlMsg | String | 返回信息,传码场景下,返回"传码",收款场景下,返回"收款" |
# 8.2. 结果页小程序接受参数
在结果页小程序中,开发者可用通过微信官方的wx.getLaunchOptionsSync获取到由青蛙App传入的结果页相关参数,他们是:
totalFee:支付金额discountFee:折扣金额transactionId:微信支付交易订单号mchId:商户号subMchId:子商户号
# 8.3. 取消刷脸流程 - quitFace
接口限制:
- 该接口只支持青蛙模式,不支持SDK模式
- 该接口支持2.22及以上版本
项目 不支持的具体条目 模式相关 SDK模式 机具相关 无 屏幕相关 前屏 请注意:
- 此接口仅适用于取消刷脸识别到确认身份的流程。但是如果顾客已经完成了刷脸后的验证环节(如:已经触发了刷脸后的「确认」或「确认支付」按钮、完成了手机号加验等情况),此时流程已经无法中止,此API无法生效。
该接口一般可用于在发起了错误金额的刷脸流程等误操作唤起刷脸后,提供给商户主动取消顾客刷脸流程的能力。在成功取消刷脸后,前屏的刷脸页面会自动关闭,同时前屏的屏幕上方会有Toast提示「商家已取消刷脸」,用于让顾客知晓这一行为。
调用范例如下:
//中止前屏的刷脸流程
wxfaceapp.quitFace({
success: res => {
console.log('quitFace success');
this.setData({
console.log(res.replyCode)
console.log(res.reply)
});
},
fail: res => {
console.log('quitFace failed');
this.setData({
console.log(res.replyCode)
console.log(res.reply)
});
}
});
成功回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 返回码,返回"0"表示取消刷脸成功 |
| reply | String | 返回信息,成功回调返回"calling success" |
失败回调参数如下:
Object res
| 参数 | 类型 | 说明 |
|---|---|---|
| replyCode | String | 具体返回码见下表 |
| reply | String | 错误具体信息 |
具体错误码如下:
| 错误码 | 说明 |
|---|---|
| "-1" | 取消刷脸流程失败 |
| "-2" | 取消刷脸流程失败【青蛙内部错误:未设置有效回调】(对于小程序开发者而言,无需理解,可与"-1"做相同处理) |
| "-3" | 取消刷脸流程失败【青蛙内部错误:初始化调用失败】(对于小程序开发者而言,无需理解,可与"-1"做相同处理) |
| "-4" | 取消刷脸流程正在进行中(请注意避免短时间频繁调用) |
| "-5" | 取消刷脸流程超时 |
| "-6" | 未知错误 |
# 9. FAQ
Q1. 为什么通过wxfaceapp.faceLogin方法获取用户的openid和小程序正常获取的openid不一致?
通过wxfaceapp.faceLogin获取的是该用户基于小程序appid的openid,刷脸小程序获取的openid是基于商户绑定的appid。
Q2. wxfaceapp.faceLogin({enableMultiLogin:true,relaunchUrl:"pages/pay/pay?a=xxx&b=xxx&c=xxxx"}),relaunchUrl 参数可否这样传递查询字符串?
传递额外参数暂时不支持。
Q3. 青蛙小程序特殊api回调函数里面不能使用setData赋值吗?
可以。
Q4. 通过哪个接口可以获取商户号?
wx.getLaunchOptions。
Q5. 青蛙pro的前后屏是否必须运行两个小程序?
没有限制,服务商根据需求通过商户平台下发即可。
Q6. 青蛙小程序支持使用webview跳转吗?
支持。
Q7. 青蛙设备提示“请与收银员确认支付结果”
没有收到支付返回结果,先检查小程序有没有收到付款码,是否已经支付成功。
Q8. wxfaceapp.onFacePayFailedEvent,wxfaceapp.onQueryPaymentSucEvent,wxfaceapp.onQueryPaymentFailedEvent 这几个监听开启了需要关吗? 不关会不会导致小程序卡顿?
不需要关闭,不会影响。
Q9. setStorage前后屏数据不共享吗?
是的,前后屏数据共享可以使用青蛙前后屏的通信接口。
Q10. wxfaceapp.faceLogin这个api用了之后,会清除缓存吗?
会的。
Q11. setStorage保存成功,但是getStorage取不到数据。
用户A登录小程序,小程序调用setStorage保存信息。用户A退出小程序,用户B登录小程序,小程序调用getStorage是无法获取到A登录态下的信息的。无登录态下,使用的内部key是机器ID,可以获取到信息。
Q12. 青蛙pro有操作语音播报的api吗?
没有特殊接口,建议使用外部TTS服务,再调用小程序通用音频播放能力。
Q13. facePay刷脸支付页面除了手动关闭,可以通过程序控制关闭吗?
目前没有对应的控制接口。
Q14. 在服务商后台容器里,录入两个前屏小程序(a和b),如何操作实现从a切换到b?
重新添加小程序。
Q15. 青蛙pro可以小程序去调起打印吗?
可以通过蓝牙调起打印外设。
Q16. 在设备上调试小程序如何查看日志?
青蛙设备上打开vConsole。
Q17. 小程序如何监听外置扫码枪?
外置扫码枪无法监听,可以通过input方式获取外置扫码枪传的值。
Q18. 小程序如何获取设备sn号?
通过checkWxFacePayOsInfo接口osSerialNumber返回。
Q19. 小程序支持mqtt吗?
支持。