# 微信支付智能硬件产品工业设计指引和规范
《微信支付硬件产品工业设计指引和规范》(以下简称《指引与规范》)阅读对象为消费场景智能硬件产品的工业设计师和开发者,微信支付生态硬件设备生产厂商。本《指引和规范》探索了消费场景智能硬件产品的设计原则,梳理了具体设计事物及施行方法,制定了通用模块的设计规范,为设计高品质的消费场景智能硬件产品提供了指引和参考。
本《指引和规范》中“用户”——即消费场景智能硬件产品面向的用户——是多角色的,不仅是作为直接使用者的顾客和店员,还包括设备管理人员、店主、经营主体、服务开发商等等,并且每一种角色又有其广泛的人群覆盖范围,在设计中须考虑到用户的全面性。
# 一、设计原则
好的设计不是为了一个漂亮的外观,而是用良好的整体体验连接起用户和产品,为用户带来便利和价值。
# 1. 可靠可信
功能是产品的基石和核心,所有的设计应基于此且服务于此。产品的功能实现不打折扣,不应只是“可以”实现这个功能,而是从内到外均需为功能而生。
产品无论是在使用还是非使用状态,均不应对人、物和环境带来干扰和伤害,均不应引起用户的怀疑和抗拒心理,设计须建立起用户对产品的持续信赖感。
# 2. 易知易用
产品向用户传递的信息应该清晰明确,功能语意不言自明。产品应具有识别性,从内而外地塑造产品的独特性。产品应符合直觉,用户使用无需额外指引。
# 3. 不作无意义的设计
设计的价值不是来自于“多”——特性的堆砌,也不是来自于“不一样”——为差异化而作的差异化,而是来自经过反复思考、对比和验证后的最佳选择。每一处的设计都应有意义和价值,剔除可有可无的设计,若某一设计意义未明,要么舍弃要么寻取更进一步的说服力。
# 二、设计元素
好的设计不只是一个主意或概念,而是由一个个具体的细节组成的真实可感的整体,所有的设计均应为这一整体服务,来达到内外合一的一体化设计。
# 1. 形态
为造型而造型的造型是无意义的造型,每一个形态都应有源头,都应回答“为什么如此设计”,无论是来自理性的逻辑,还是来自感性的表达,每一个回答均应具备充分的说服力。
# 1) 功能骨架
产品起源于功能,产品的形态起源于对功能的思考和布置,诸如“显示屏需要多大,是横还是竖,处在多高位置,是倾斜还是直立”等。功能骨架是一种抽象形态,要求合理和最简,功能骨架设计不应是单纯的堆砌叠加,来一个功能就增加一段骨架,而是系统化的规划和设计,用一体化和结构化的骨架解决各种功能需求。
# 2) 外观形态
外观形态为产品的最终呈现,用户对产品认知,与产品的交互都由外观形态所承载。外观形态生发于功能骨架,易于被用户感知,能清晰明确地传递产品的功用、价值和品质。
外观形态不是包裹在功能骨架上的一层外皮,功能骨架和外观形态的设计不是串行的,即先完成功能骨架设计再来做外观形态的设计,而是并行的,在研究功能骨架的同时也在探讨外观形态的呈现,在设计外观形态的同时也在探索和验证着功能骨架。
# 2. 尺度
# 1) 模拟真实尺寸
预先感知构想中的产品在真实世界中的体验,是设计师的一项专属且必备的能力,其中很重要一项是对真实尺寸的感知。无论是在头脑、纸张还是屏幕上构筑产品时,都要时刻比拟此产品在实际使用时的大小。
设计过程中可以使用各种工具来验证真实尺寸感,比如,1:1 的屏幕显示,1:1 的纸张打印,1:1 的 3D 打印,1:1 纸板模型以及 1:1 的模型样机等,要求设计之初即展开模拟真实尺寸的工作,并贯穿始终。
# 2) 比例协调
比例是关于各元素之内和之间的大小关系,诸如长宽比,显示区域和机身的尺寸比等等,这些大小关系需要经过周密规划。产品的尺寸往往会基于一些元尺寸,比如屏幕尺寸、人机尺寸或者是最小机构尺寸等,比例是用来组织尺寸的工具。
元素之内的比例尽可能采用通用数比(比如整数比),元素之间的比例除了采用通用数比之外,可以建立模数系统,同级别的元素采用一致的尺寸,不同级别的元素基于单元尺寸作增减约束。
# 3) 布局规整
布局是关于各元素之间的位置关系,每一个元素均应处在它最合适的位置上,元素的位置关系也需要经过周密规划,杜绝随意排布。如果“设计”只剩最后一项要求,那就是将元素排列齐整干净。
平面设计中有网格设计系统(或称栅格设计系统),通过一系列的网格线来组织各种设计元素,在产品设计中,元素的组织和排列关系,在平面维度之外还有三维的,因此除了在各投射视图(如正视、俯视等)使用尺寸来规整元素的排布外,还要从三维的视角来检验。
在布置各元素的位置时,需结合元素的尺寸关系,以达到所需的形式感,比如均衡感、节奏感、对比感等等。
# 3. CMF
# 1) 颜色
基于消费场景智能硬件产品的特性,将“基本色 + 亮色”作为产品配色的优先策略。从面积占比上说,基本色为主体色,亮色则为点缀识别色。
常用的基本色为中性色如白、灰、黑,亮色则通常为品牌色。白、灰、黑每一种颜色都有丰富的阶梯等级,需要找到适合的一阶;白、灰、黑亦可加入一定程度的彩色来达到更丰富微妙一些的基本色,比如米色、冷黑和暖黑色等等。
亮色虽然不是主体色,但作为前景色应具备第一识别性,亮色应该在最合适的位置出现,不应为了识别而滥用;亮色通常以完整形态出现,比如完整的一个零件,完整的环形,保证各方位可识别。如果是品牌色作为亮色,颜色使用必须标准和准确。
在优先策略无法满足需求的情况下,如大型设备,可以引入第二主体色——辅助色,即采取“基本色 + 辅助色 + 亮色”策略,辅助色亦为中性色;在亮色无法起到很好的点缀和识别作用的情况下,可采用“基本色 + 辅助色”方式来实现,并通过 Logo 来增加品牌识别性。
# 2) 材料
使用通用可靠的外观材料,如玻璃、塑料(PC、ABS等)和金属(铝、不锈钢等)。在产品的设计之初即要引入对材料的思考和选择,不同的材料有不同成本,也有不同的属性和加工工艺,将会直接决定产品的形态,比如选用塑料材料,就需要考虑到如何拆件和出模,产品的装配缝隙在哪以及拔模角是多少。如果以上这些问题是在设计师“画”好产品外观后再来考虑(或者直接交给结构工程师来做),极有可能直接破坏了设计的原始意图和完整性,“产品用什么材料,是如何制作而成的?”这个问题是设计工作贯穿始终的一大主题。
# 3) 表面工艺
使用通用可靠的外观工艺,来达到所需的产品外观表面效果。表面工艺的选择须站在整体产品的角度,部件为整体服务,切勿仅仅为了部件的出彩而选定某种表面工艺。作为消费场景智能硬件产品,产品表面效果偏冷静稳重,若选用高亮或高反光等处理须再次斟酌,产品主体倾向使用哑光效果。表面处理尽可能表达材料的原真性,塑料有塑料的表面特性,铝合金有铝合金的表面特性,切勿将铝合金做成了塑料表面的样子,或者将塑料材质做成了木纹的样子。
# 4. 人机工程
产品为人所用,用户使用本产品时应该是自然地、直觉地,用户不应该为使用产品而迁就自身,比如费力、非自然的肢体动作、或需借助于工具。
产品的人机工程指用户在静止和运动状态下使用本产品时产品的可适用性,通常是关于产品尺寸——产品自身的尺寸以及产品在场景的设置尺寸——与人体尺寸的关系。作为公共产品,要考虑产品覆盖用户的全面性,诸如桌面类设备,要保证在不同的桌面高度能被不同身高和臂长的用户使用,人脸识别设备首要考虑摄像头可覆盖的身高范围,视觉元素需兼顾不同距离、不同视角的用户,等等。产品上可视、可触、可听、可感等因子均需涵盖到使用到这个产品用户群体,在产品设计中需尽早搭建 1:1 的产品和使用场景原型,对用户覆盖性进行模拟测试和检查。
# 5. 交互体验
交互体验不只是关于屏幕内的,用户与产品的接触和交互是全方位,不仅是图形界面的交互,还包括对智能设备进行的各种接触和非接触操作,比如实体按键的手感、卡片的接触和拔插的易用性,也包括交互过程各种信息反馈,视觉信息如指示灯,听觉信息如喇叭等。即便是关于触摸屏,也有很多界面外的实体交互体验需要去设计,比如屏幕的尺寸和位置决定的可触范围,屏幕可视角对交互位置的影响,屏幕亮度对使用场景的制约等等。
作为消费场景的智能设备,除了顾客和用户外,需同时考虑设备安装人员、设备管理和维护人员的交互体验,诸如设备是否易装,线缆和外设的连接是否便利等等。
与人机工程一样,交互体验在需要在设计中尽早通过产品原型来模拟测试和检查,除此之外,交互体验有调优的过程,可视、可触、可听、可感等因子的反馈是否足够到位,从功能样机到最终生产这一阶段内调优要持续进行,每一个模块在量产定型前完成。
# 6. 图文设计
产品表面的图文设计包括了品牌 Logo、产品信息、用于指示的符号与文字等,通过各种工艺印刻于产品表面。图文设计的基础是节制有效,不喧宾夺主不作多余的设计。功能指示图文要具备识别性,结合图文所在处的材料和颜色;要保证不突兀,黑底不用纯白色,白底不用纯黑色;要保证易读易识别性,无特别需要选用无衬线字体;要保证图文内容的耐久性,防止被磨损。此外,在节制有效的基础上追求对产品品牌的识别性和形象的塑造。
# 7. 风格
风格不是简单的归类,而是用户对产品的整体印象的评估,以及对产品与所处场景相融关系的评估。用户会用轻盈或稳重、活泼或专业、消费品或商用品等词语来描述,而设计师需要将这些模糊的描述与设计的每一项元素连接起来。设计之初需对产品将要面向的用户和场景作研究,预想这个产品怎样置入到这个场景中并且被怎样的人群给使用,基于此类问题的探讨,对产品风格倾向作出选择,开始可能是模糊的预设项,在后继的设计和施行过程中逐渐去修正、明晰和固化。
用户对产品的整体印象有两大主题:第一印象和持续性印象。第一印象要求产品具有辨识性,主要通过产品的视看特性传达而出,比如产品的形态和颜色,需要探讨在用户头脑中留下印象的内容是什么,是否足够地清晰。持续性印象则是建立在综合体验之上,结合经过多次使用而巩固了的视看体验,以及与功能和服务相关的交互体验。第一印象为切入点,而持续性印象是巩固产品和品牌形象的目标。
# 8. 成本
成本也是设计师需要去操作的一项必备元素,就和“人机工程”一样,同样,成本也是需要在设计之初就介入。设计的一大主题是关于这个产品“如何制作而成”的,“如何制作而成”除了产品层面外,比如功能如何实现、信息怎样传达等,另外一层就是这个产品“如何生产而成”的,工业产品往往是关于这个产品如何批量化的生产而成,因此,每一处设计都是和成本息息相关。设计师应该明晰实现一个设计,或者实现一个设计特征的工艺在当下所需耗费的大致成本,通过结合预算来作优化和选择。
设计师操作成本这一元素最重要的不在于懂得如何降成本,而是在于,创造更多的价值。设计追求的“巧妙”在于通过一份投入获取两份或多份成果,如果功效和成本同步向上堆砌就称不上“巧妙”。
# 三、设计规范
好的设计不应只停留于图面之上,批量化的工业生产才能真正实现产品和设计的价值。从图面设计到工业化制造的产品,只有通过严谨周密地执行才能让设计成真,批量化地成真。
# △1. 人脸摄像头设计规范
# 1) 摄像头身高覆盖计算
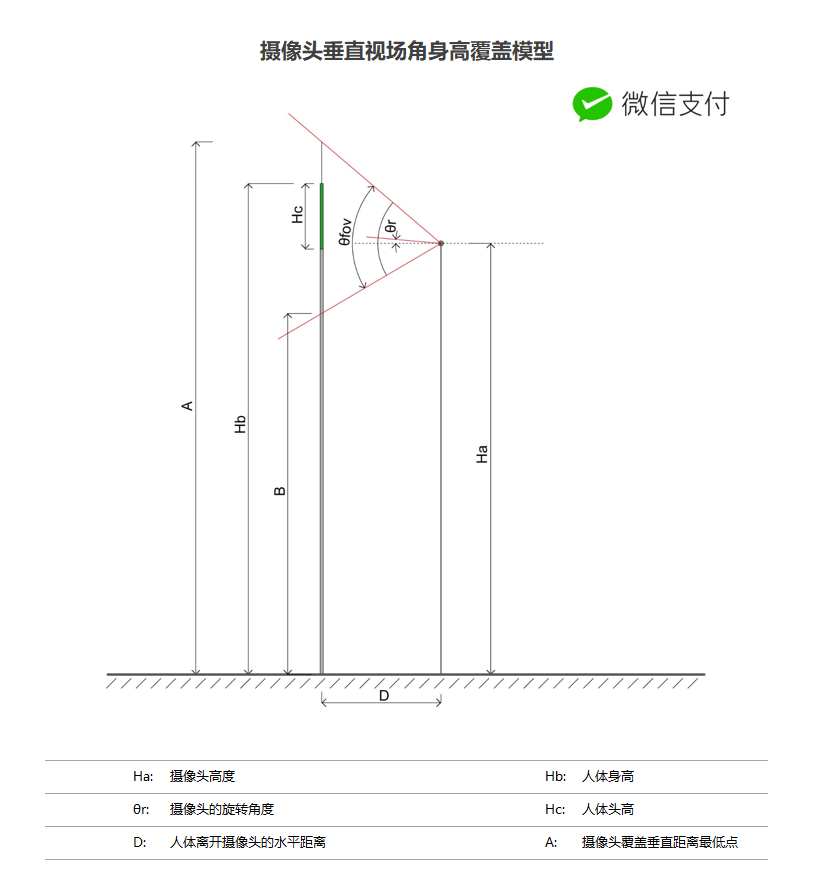
摄像头最重要的一个参数为视场(或视野,FOV),即摄像头可以看到的范围,FOV 越大意味着摄像头能看到的范围就大,衡量 FOV 的大小单位为角度,即视场角。在实际应用中,视场角可以分解为水平视场角和垂直视场角两维度来对待,在人脸识别应用中,因为有覆盖不同身高的人群的需要,所以垂直视场角为最关键的因子。
一款摄像头的视场角为固定值,实际应用场景中需考虑到覆盖不同身高的人群,因此摄像头高度和角度的设置至关重要。

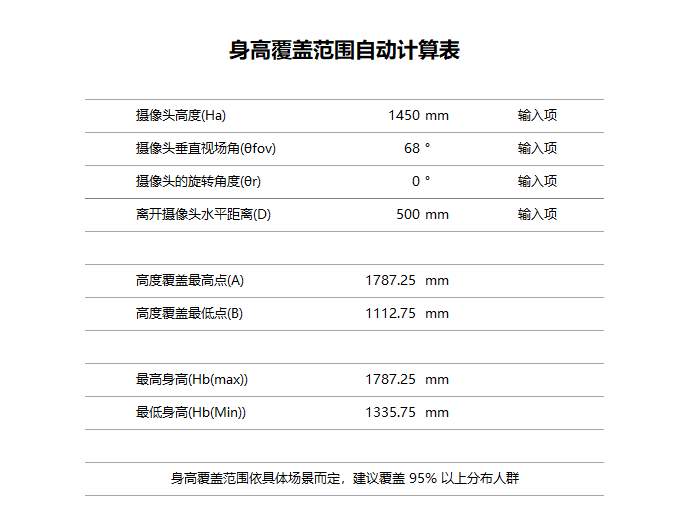
微信支付提供了一个《微信支付摄像头身高覆盖计算表》,可以对设置条件下摄像头覆盖身高范围进行自动计算。

# 2) 摄像头身高覆盖设计
身高覆盖范围的确定
使用《摄像头身高覆盖计算表》,对产品中摄像头的身高覆盖范围作出设计和验证,根据产品使用的具体场景对用户的身高分布情况作出调查和统计,建议产品需覆盖 95% 以上分布的人群,通常低身高值优先,高身高人群可以通过适当的姿态调整来与产品进行交互。
应用于不同场景的产品,身高覆盖范围会有很大的差异,比如教育场景尤为明显,不同年龄段(高校和 K12 学校)有不同的身高分布情况,跨学生生长发育期的学校身高分布头尾相差很大,综合性 K12 学校需要尤其关注身高范围差。
不同地域的身高也有较大差异,如果设备专用于某一区域,需检查一下本区域的人体身高情况是否具有特殊性。
通用身高参照
具体场景的产品用户身高范围需要基于调查和统计,关注 4 项参数:平均身高值、最小身高值、最大身高值和身高分布情况。
通用场景指的是产品面向全区域全社会,通用身高可以参照全国的统计数据,可以参照《2014年国民体质监测公报》和《GB/T 10000-1988 中国成年人人体尺寸》(见本文档“工具和资源”部分链接,若有新统计数据将作更新),前者只有平均身高值,而后者的国标尺寸因为统计时间较早,与当前国民平均身高已经有偏差,但是可以作为百分位数分布的参照,因此若参考统计数据,可以结合两份数据来使用。
按照 95% 以上的分布要求,以及结合上述两份统计数据,面向成人使用的产品,摄像头覆盖最小身高值需在 1480 mm 左右,最大身高值要超过 1850 mm。
通用设备摄像头高度设置
落地设备——比如自助收银或者无人自助类设备——建议摄像头离用户站立面 1600 mm 左右;桌面设备,需要考虑到不同桌面的高度,以及触摸等人机操作的合适性,需要结合摄像头离用户站立面高度和旋转角度来确认身高覆盖范围,常用值为摄像头离用户站立面高度 1350 左右,配合摄像头在 0~30° 的范围内可调整。
建议产品中摄像头具有角度的可调节性(摄像头模组,或者带摄像头的屏幕模组等),以便于适应各种可能的线下场景。
# 3) 摄像头在整机中的设计
摄像头在整机中的位置,除了考虑首要的“身高覆盖”之外,还有其他一些重要因素需考虑。
摄像头与屏幕的位置关系
人脸识别的智能硬件产品通常摄像头和屏幕同时出现,用户需要与屏幕进行交互,包括在人脸识别的过程中对拍摄人像的确认。因此尽可能将摄像头靠近屏幕,位于视觉中心,通常为屏幕竖直中心线的正上方,让用户以直接自然的方式进入人脸识别流程,摄像头拍摄下的用户姿态也更为自然,所拍摄人像以水平正视为最佳。
摄像头的可见性以及心理安全
作为公共用的人脸识别产品,摄像头不可被隐藏,用户应可发觉摄像头的位置,在设计上需要对摄像头作一定的明示,诸如对摄像头区域的显现或者强化。
用户能够通过摄像头指示性,来认识到本产品具备人脸识别的服务,一方面可以通过加强摄像头的指示性设计,另一方面可以结合外加物料的设计,后者需要考虑如何与摄像头、产品整体相结合。
另外,人脸摄像头有多个模组集中排列具有多个孔洞,摄像头区域设计不应过于夸张,以免对用户带来心理压力。
# 4) 摄像头的环境要求
摄像头是光学敏感器件,因此避免摄像头在强光、逆光、弱光等场景下直接使用,如果集成摄像头的产品要求在强光、逆光、弱光等场景下使用,则需要根据实际场景作出相应设计,比如强光和逆光可以通过增加遮罩来控制进光量,弱光场景则可以使用增加补光等手段。
在集成摄像头时,也应考虑到其他产品安全需求,比如防潮防雾防尘等。
# 2. 屏幕设计规范
# 1) 屏幕的选择
屏幕选择的第一要务就是尺寸的确定,对于消费场景智能硬件产品,市面上供选择的屏幕规格较为固定,因此可以结合产品实际需求,作充分的比较,同时可以借助于 1:1 的模型(草模或自制手板)来模拟,找到合适尺寸的屏幕。
不同规格的屏幕有不同的可视角度(IPS 屏幕、TN 屏幕),结合产品在实际场景中的使用方式来选择,保证用户使用路径上具备较好的可视性能,在选择 TN 屏幕时需要尤其注意。
不同规格的屏幕有不同的长宽比,比如常用的 16:10 和 16:9 等,根据产品具体的应用(比如横竖)来作选择,考虑信息呈现、软件界面和交互操作。
不同规格的屏幕有不同的分辨率,比如 HD 和 FHD 等,结合成本考虑,以及界面适配等因素来作选择。
屏幕有非触摸屏和可触摸屏之分,不作特殊说明,默认为可触摸屏即交互屏,可触摸屏需要考虑触摸操作的需求,单点还是多点,是否需要特殊支持比如手写笔后者手套等。另外也需要考虑不同的贴合对产品设计的影响,对内容可视体验,以及对设备厚度的影响。
# 2) 屏幕的设计
屏幕横竖模式的选择
常用屏幕有长短边之分,长边在上的使用模式我们称为横屏,而短边在上则我们称之为竖屏。有传统操作需求的(如 POS 软件操作)通常为横屏,因为软件往往有左右模块区分,而用户的交互屏,着重于信息流的呈现,通常为竖屏,移植和参照手机使用体验通常也为竖屏。
屏幕边框的设计
在选定屏幕的规格书中提取几个关键参数作为设计的基础:屏幕的 AA 区尺寸、盖板 VA 区尺寸、LCM 的外形尺寸。通常 AA 区与 LCM 外轮廓中心不重合,因此在设计屏幕边框(无论是玻璃盖板还是其他壳体)需注意,确保 AA 区在整体产品中的居中性,优先考虑屏幕四周边框宽度一致,其次做到相对边的宽度一致,根据产品的使用需求来作选择,最终为达到内容显示在整体产品中有很好的均衡性。
屏幕位置的设计
在产品中屏幕位置是通过高度和角度两个指标来体现,它由产品的特性、人机工程来决定,同时结合所选屏幕的尺寸,比如小尺寸的屏幕需更贴近用户,大尺寸的屏幕适当远离用户,当小尺寸屏幕贴近用户时,作一定角度的倾斜可以在屏幕与用户间形成一个较为舒适的缓冲区。
# 3. 形态设计规范
# 1) 使用基本形态
遵从“不作无意义的设计”原则,形态由产品内在需求如功能来驱动,尽可能使用简洁的形态,比如基本形,或者基本形的运算结果,比如基本形的叠加和嵌套等;尽可能使用完形,即张力向外的形态。从消费场景的智能设备的特点出发,不用或谨慎使用自由形态设计。
# 2) 细致入微及数理关系
使用基本形态并不是说直接使用一个矩形就行,即使是一个矩形,也是需要经过细致的设计。首先需要有充足的理由支持选择这样的矩形(比如说为了适配显示区),而不是那样的矩形,或者选择圆形,其次矩形的每条边的尺寸的决定也需要具备说服力,而为了达到功能、制造、使用的要求,往往会给矩形加上圆角,而这个圆角也需要经过充分的设计。
产品形态是否清晰明确,可以通过以下方法来检验:是否可以通过语言可描述形态,是否可以通过数学公式来描述,或者说让用户都可以看到其中的几何关系。因此,数理关系是形态设计的一个重要工具。居中、对称、重复等等所有的形态运算均可化为数理关系,形态的起源可以有多种,但最终均需要经过数理关系的规范和约束,让每一个元素在它本应该出现的地方出现。
# 3) 圆角的设计
产品外观特征的圆角(圆角四边形的圆角)不能使用直接的圆弧圆角,圆角与直边连接过渡应做到曲率连续。通常产品形态上会有多处的圆角,这些圆角应该形成模数关系,主特征圆角比如屏幕四周的圆角作为基准圆角,产品其他地方的圆角,基于基准圆角作模数关系的运算(作一定倍数的放大或缩小)。基准圆角不应过大和过小,圆角半径大小与圆角所在短边长度的关系建议可维持在 4%~8% 左右。
# 4. 交互反馈设计规范
# 1) 视觉信息反馈
屏幕反馈
屏幕内的设计需遵循界面设计指引和规范。屏幕的默认亮度设置需考虑产品使用场景,户外和室内会有不同的需求,不宜过暗和过曝,户外过暗看不清,室内过曝伤眼睛。人脸识别大屏设备,需考虑屏幕发光对人脸拍摄的干扰,在暗光环境大面积的彩色尤其明显,须将相关约束和提醒传达予界面设计师。
灯光反馈
灯光设计优先考虑有颜色灯光(非单纯白色光),可以是发光单元本色也可以是透过灯片,颜色区分要明显。有直射眼睛的情况,结合发光面积来调整灯光强度,通常导光材料需作一定的遮挡(如表面磨砂处理)。如果灯光反馈与某一个功能专属相关,则灯光需靠近此功能区如按键。灯光反馈的使用需要节制,如果相应的反馈能够在屏幕上很好地提供则不必作额外的灯光反馈。
# 2) 声音反馈
声音反馈的客观需求
从用户使用本产品的第一典型位置出发对声音的响度提出要求,建议在典型位置响度在 80~85 分贝,可视产品落地的场景——所处环境的嘈杂程度——作出调整,对需要调低声音响度的场景尤其要注意,对出厂的声音设置作好控制。
声音反馈的主观需求
声音设计需考虑首要面向对象,以决定和验证其位置的设计。并根据设备的类型和形态,对喇叭的音腔设计提出要求。如果条件许可,建议使用 2 个(或以上)单元的喇叭,以形成立体音效。声音的验证和测试除了实验室场景,需要在实际使用场景比如嘈杂的环境中测试和作出主观评判。
# 3) 机械反馈
按键反馈
按键需要有明确的键击感,声音反馈清脆;键击方向一致性好,过程中不会有晃动;结合产品设计,让用户分清轻触、长按还是短按。
接插反馈
插头插座接插需有到位感,接插需牢固,但不能因配合过于紧密而影响操作。
阻尼反馈
旋转或升降结构等阻尼设计,运动过程应维持一致感,平衡好阻力和顺滑程度,如果较少被操作,可以适当提高阻力以保证更高的稳定性。
# 5. 一体化设计规范
用户看到产品感受到的完整一体性,决定于多方面,外观层面(外观一体)、认知层面(内外一体),以及体验层面(体验一体)。
# 1) 外观一体性
尽可能少的外观组件
产品追求集成化设计,不应该有零碎拼凑感,在设计之初即应结合结构拆件,使用尽可能少的外观组件,简洁地形态比复杂地形态更容易达到一体化。
协调一致的外观效果
使用一致的形态语言,尽可能使用封闭完整的形态,部分为整体服务,营造整体形象。尽可能使用一致的工艺和表面处理。
外观面没有螺丝或尽可能少用螺丝
主外观面不应看到螺丝,尽可能做到没有外露螺丝,如必不可少,考虑在隐藏位置出现,或使用外观螺丝。
外观面尽可能少的装配缝隙
外观面尽可能看不到装配或结合缝隙,即使有,也是源自于设计不不是源自于不得已的拆件。尽可能不用简单的前后壳或上下壳结构,让装配缝隙在侧面显露。
# 2) 内外一体性
不作无意义的设计
每一处的设计都应有意义和价值,剔除可有可无的设计,若某一设计意义未明,要么去掉要么寻取更好的方案。
有效地传达功能
用户对产品的认知是基于功能,如果设计能够直接有效地传达功能,那么在用户头脑中是一个合一的印象,而不是离散的信息片段。
紧致
产品的整体、各部件的尺寸均需要紧致,没有多余的材料,外观件和结构件之间没有多余的空腔,产品整体不应该松松垮垮。
# 3) 体验一体性
用户对一个产品的认知是全流程的,一个简陋或者难拆的产品包装设计会让用户此前已形成的好感打折扣,一份颜色突兀的产品说明书设计也许未影响到用户观感,但肯定比不上与品牌色一致的设计给用户带来的整体感。产品的辅料不必与消费类产品的辅料那样精致,但它需要和产品一样做到可靠可信、易知易用。
# △6. 品牌元素设计和使用规范
# 1) 品牌色的设计和使用规范
品牌色是产品设计中得力的元素,可以直接有效地凸显产品的品牌形象,增强产品的识别性,丰富产品的视看体验。品牌色的使用应以“四两拨千斤”或“画龙点睛”的手法,不宜用作主体色(比如通体绿色),通常可以与边框类元素相结合。
品牌色的使用应该显眼醒目,小型设备三米外,大型设备六米外,应具备品牌识别性。


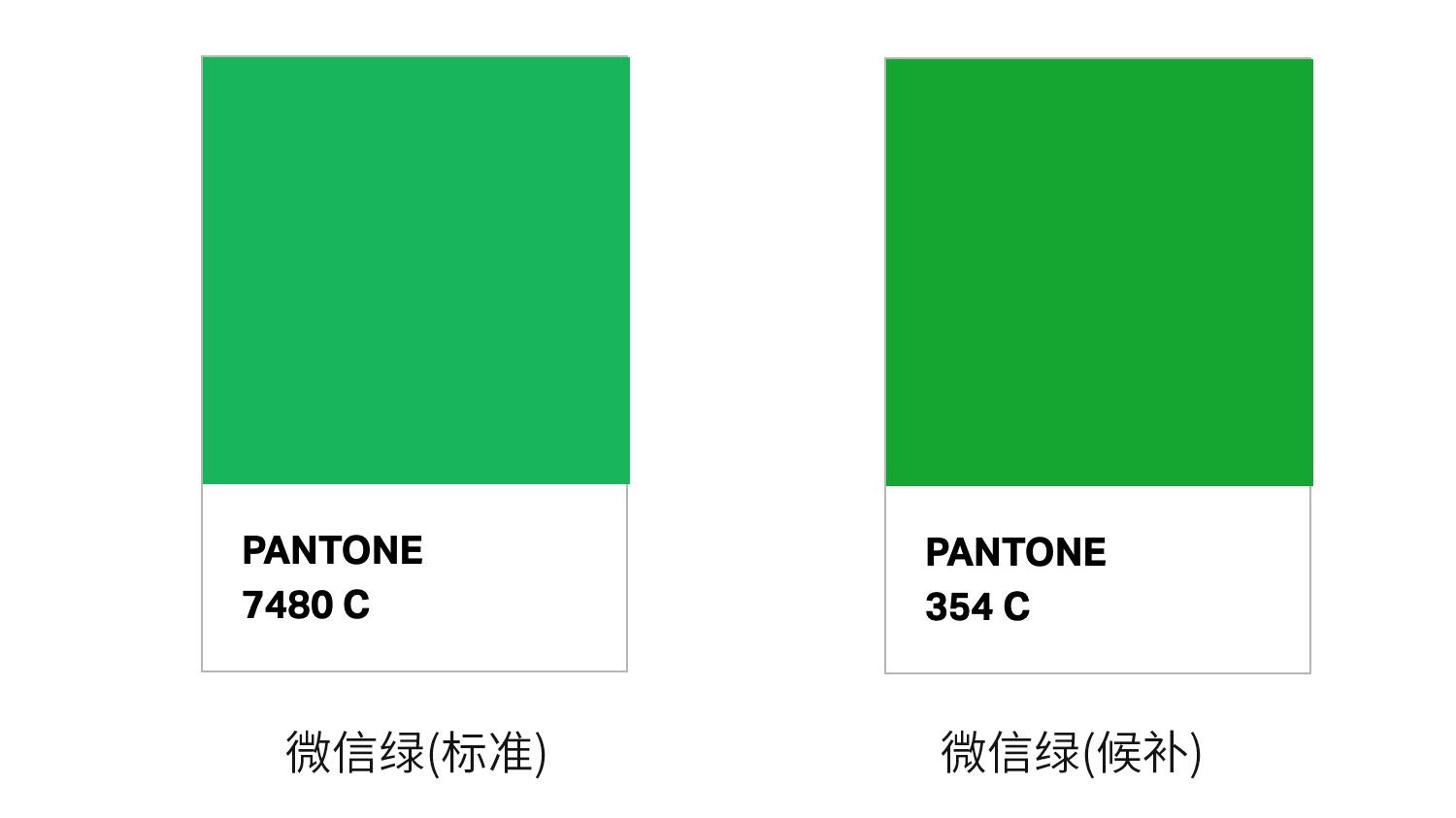
微信支付品牌色需严格遵从《品牌规范》执行(见本文档“工具和资源”部分链接),微信绿在屏幕外使用略有差异,在纸质印刷场景,建议使用标准微信绿(PANTONE 7480 C),其他工艺比如塑胶本色、塑胶喷漆、金属烤漆、油墨丝印等,建议使用候补微信绿(PANTONE 354 C)。
# 2) Logo 在产品上的使用规范
Logo 一方面能提高产品的原真性,传达品牌信息,一方面作为视觉元素可以平衡和点缀产品的外观形象。Logo 在产品上使用不应夸张或者闪耀,应尽可能与机身看起来一体,而不是一个容易脱落的贴纸标签。Logo 在产品上的使用应注重标准色的准确性,以及工艺耐久性。
微信支付 Logo 的使用规范请遵从《品牌规范》执行(见本文档“工具和资源”部分链接)。
# 7. 符号、字体设计和使用规范
# 1) 杜绝使用未授权版权素材
无论是字体、符号、Logo 还是图片等具有版权的素材,未经授权则杜绝使用,使用互联网下载的素材需要先甄别是否有版权,使用软件内置的字体需要先甄别是否有版权。
# 2) 使用开源素材
如无授权素材,建议使用高品质的开源素材,中英文字体可使用 Google 的 Noto Sans 字体家族(简体中文字体为 Noto Sans CJK SC,见本文档“工具和资源”部分链接)。
# 3) 自主设计
产品上的指示符号建议作自主设计。
# 8. 产品呈现设计规范
为产品宣传材料(线上线下、纸张和电子)提供的产品图片,通过实物拍摄或者计算机渲染,可分为以下三类,各司其职。
# 1) 封面图片
封面图片是让产品具有识别性、冲击力和诱惑力的图片,通常只有一张(或少数几张),这一张图片就可以代表这一产品。封面图片可以使用在各种场景:广告大图,宣传材料的封面图,标题图片,缩略图(诸如用于头像)等等。封面图片具备一定的适应性,通常为透明背景的图片,要能放到各种材料的背景之中。
封面图需要概括产品最重要最醒目的特征,并不一定需要涵盖产品的所有特征和所有面貌,视角和光影表现可以脱离真实场景,具备一定的艺术表现力。
# 2) 功能图片
功能图片是展示产品全貌的图片,通常是一组多张。这一组照片要能够清晰明确地展示产品的外观、特征和功能,比如多角度展示产品外观特征的照片,如果放置与实际场景,以及如何被使用的图片。这一组图片要求具有一定的功能写实性(比如尽可能接近正常人眼视角),同时也可以基于封面图片的基调作系列化的演绎,维持风格统一。
# 3) 细节图片
细节图片则是详细展示产品某一项特征和功能的图片,可以采用特写镜头(贴近产品的具备特征),可以是写实风格,也可以具备一定的艺术表现力来烘托功能说明,比如用来说明坚固牢靠或者防水性能。细节图片也可以通过其他形式来辅助展现,比如线框图等。
# 9. 辅助物料的设计规范
# 1) 产品辅料和产品包装
产品辅料包括产品身上的铭牌、标签、贴纸等外加物料,亦产品的一部分,也需要经过严谨设计。产品上的标签在移动和使用过程中应不被刮擦,可始终保持外观和印刷信息完好;标签底色颜色应与产品相协调,比如使用与机身颜色一致的材料或者使用黑白灰基本色。
产品包装要求结构紧凑,追求最小的空间和最少的用材,同时完全满足运输和质量的需求。产品包装的设计应与产品风格维持一致,比如品牌颜色的使用,并设计好秩序感,给用户带来良好的开箱体验。
注意: 具有盖板玻璃的器件,如摄像头和屏幕,在出厂包装内往往贴有保护膜,为保证体验良好,使用前需要撕去此保护膜,因此设计此保护膜时尽可能易识别和易撕除,比如采用不透明磨砂效果,让用户在首次使用时意识到只有撕去此保护膜才可以使用本设备。
# 2) 产品功能指示物料
产品功能指示物料通常有通用和专用两种,前者如刷脸设备上的指示物料,后者是根据产品具体使用场景做出的物料,比如介绍产品的服务等。
与摄像头和屏幕结合
人脸识别产品的辅助物料设计应首先考虑围绕着摄像头,其次考虑贴近屏幕,做到醒目,以及对齐相应的功能指示。
微信刷脸服务基础物料
微信提供了刷脸服务的基础物料,可以通过官方网站下载(见本文档“工具和资源”部分链接)。
形态和材料要求
辅助物料的形态尽可能简洁,无锐角和利边,可使用常用形态如圆角四边形,圆角的大小可继承自产品的圆角。辅助物料的尺寸不能超过产品外轮廓,不宜给产品造成头重脚轻感。
常驻辅助物料的要求经久耐用,不易破损,且不伤及用户。
# 10. 交叉验证产品其他规范要求
工业设计跨越产品整个生成——使用周期,从一个模糊的创意和想法开始,到一个实体产品从产线封箱打包,再到产品被用户日常性的使用,工业设计与产品定义、设计、制造、生产、使用高度融合,因此在各阶段需要与其他工种紧密配合,需要与他们的规范要求对接,并对产品和设计进行持续的交叉验证,诸如结构设计规范、硬件设计规范、安全规范、品质要求、软件产品设计规范等等。